|
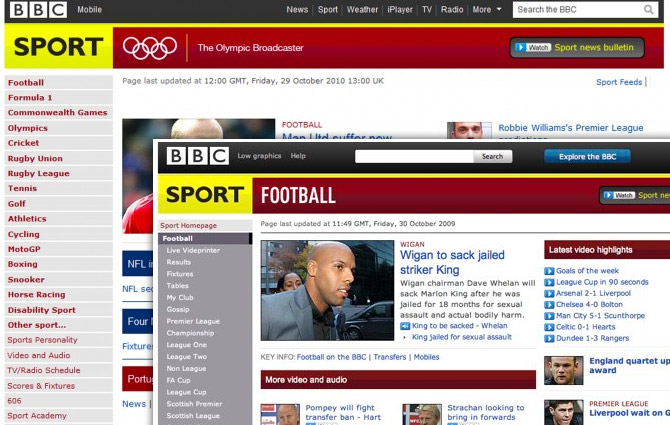
如果用户只是想完成一个特定的任务这将不是问题,而且通过同一位置的全部内容关联起来,网站也满足这个任务需要。然而,当用户在做一个综合研究模型或当任务有关的内容已经分散到多个页面时,这种方式就要让人崩溃了。 崩溃是由于面包屑导航需要用户菜单层级里上上下下所致。这里没办法在菜单间跳跃。 幸运的是,还有一种混合方案,用面包屑导航做主导航工具,辅以传统导航增强。 我更倾向的方案 方案灵感来自于GEL出台前的BBC体育站。 BBC垂直折叠传统的面包屑,而非水平铺展。在每个面包屑列表尾部,当前页面的子页面也被展示出来。当你到达树的底部时,导航会继续显示当前页面的同级内容而不是子内容。
老的BBC体育站用垂直的面包屑作为主要的导航工具。当用户进入足球或其他全部运动的菜单。Photo by:i.e. the siblings 这种方式把全部导航集中在一个位置,对于当前位置,给予用户清楚的感觉,减少导航的空间占用。但问题还是和Gov.uk一样。 当在布莱顿大学工作时,我们提议了BBC运动站的方案,但附加一个重要的东西。我们建议常显顶层导航条。虽然这增加了更多的导航给这个页面,但给予用户网站结构的概览。这让需要多部分信息的用户(比如,一个具有前瞻性的学生,既要研究课程又要了解住宿)能够这些菜单间快速跳转。 在许多的例子中,这足以建立够简单强大的用户体验。然而,这也没能解决需要看到同级页面的需求。 用面包屑导航显示同层级 到目前为止,对这个问题我考虑了两种可行的解决方案。 一种运行于同级互相通常有关联的假设;比如,他们是同个故事的部分。在这个基础上,简单附加“下一个”和“上一个”的按钮(比如在许多博客上可以发现)可能就足够构成个方案。用户因而只需要一个点击就能够在同级内容间切换。 另一个替代方案是让每层面包屑导航飞出个菜单,从而露出那个选项的同级内容。这将让用户能够在网站的任何平层和跨层间跳转,还可能抛弃分离的单独主导航条的需要。
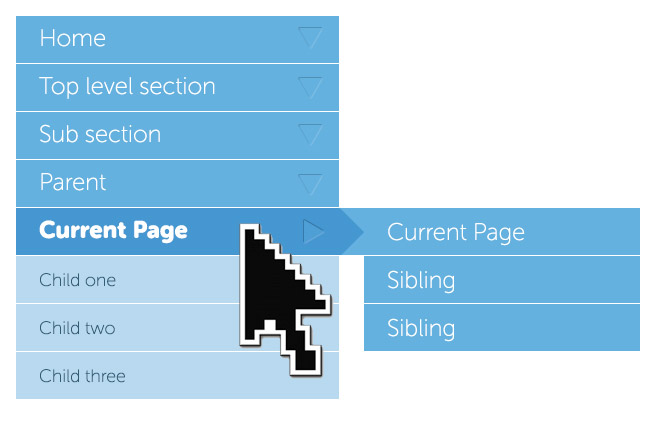
通过给垂直面包屑导航增加飞出菜单,让用户能快速进入网站任何层级。 不管你用的是垂直或传统的横向面包屑导航,这都能使。 我没测试过这个方法,还得考虑下移动设备。 你还可以给出更多点子 如你所见,综合型网站导航问题很棘手,看起来也不像只有一个显然的解决方案。一个让我写这篇文章的主要的原因是开放讨论这个话题,并希望能抛砖引出更多替代方案。 正是因此,我真心感谢你能在评论中给出一些想法,或你发现的替代性的导航案例。 (责任编辑:admin) |