|
现在让我们来看一下,分割布局在一个网页设计师的作品集页面中能起到多大作用?设计作品集页面的目的是为了向潜在顾客快速展示你作品的主体部分。随着现在这个产业如此饱和,顾客的选择有很多很多,为什么他们要付钱给你呢?因此,一个很棒的第一印象将会在你的事业方向中起到决定性作用。让我们看看,我们可以做些什么?
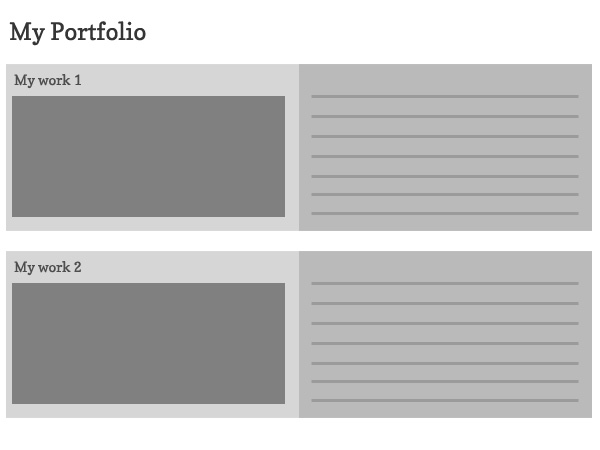
(图7) 上图的布局被划分为两等分,但是并不遵循我之前提到的“之”字形原则。 虽然它看起来是个不错的布局并且易于观看,但是在看完前两块元素后就会让人感到非常沉闷死板。打破这样的视觉流向并且增添视觉趣味性将会让之有所改变。不仅如此,当你试着去浏览上面这种布局时,你的眼睛会最先看到第一张图片,然后跳转到第二块的文本上。然而你的访问者并没有打算在这个阶段阅读,因此,他们会跳转到其它的点,或者彻底离开你的页面! 但是如果你做了这样一个简单的调整呢?
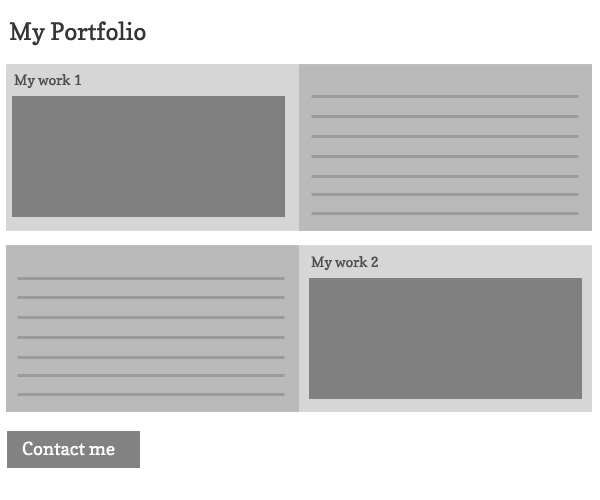
(图8) 变得更生动有趣了,对吧?简单的互换每个项目里文本和图片的位置来增加视觉上的生动性,这样,这种一致性就不会让你的用户感觉到无聊了。同时,你还能在“之”字模型后放置一个行为召唤按钮。
(图9) 这个“联系我”按钮将会有更大的机会被注意到,并且被你更多的用户点击(为什么不进行一个A/B测试去再次验证一下?)
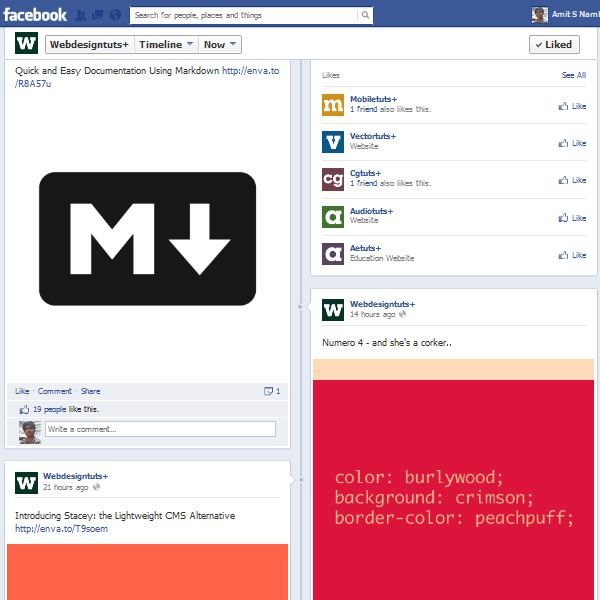
(图10) “设计是一项计划,它将所有元素以最好的方式组织起来去完成一个特定的目标。——查尔斯·埃姆斯” 有效的分割布局的例子 随着Facebook新的时间轴的设计,分割式布局受到了众人的注目。留意一下,你的视线多轻易就从一个帖子流向了另一个。
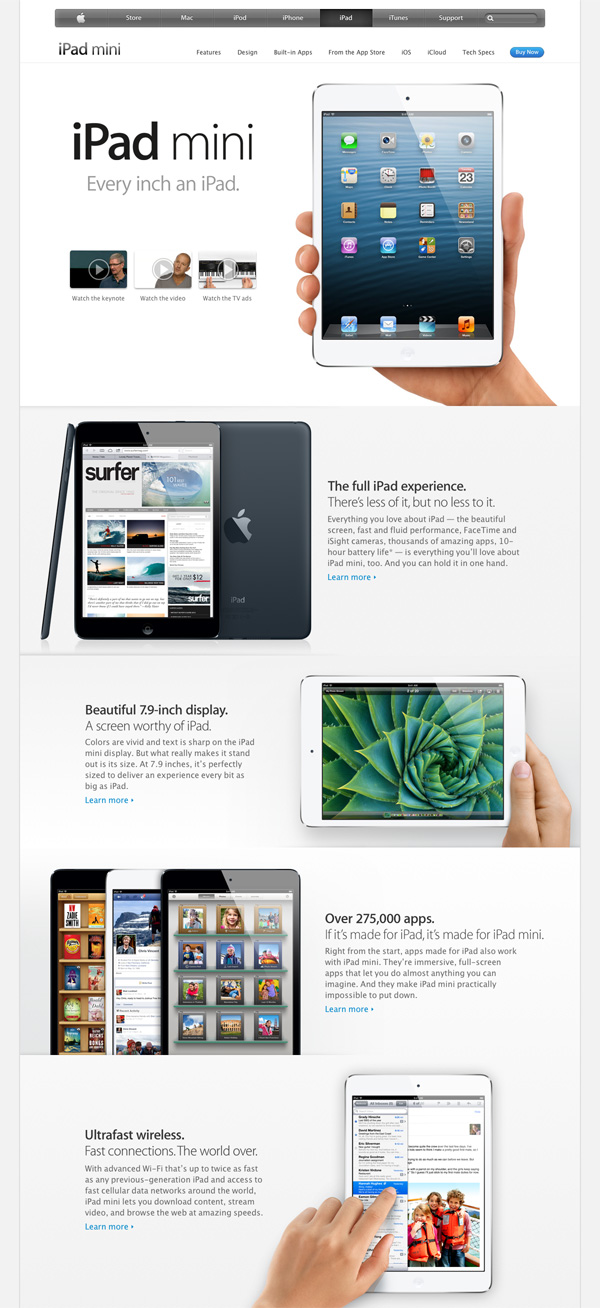
(图11,) Apple公司也采用了分割式布局。这里是iPad mini的页面,看看它是多么轻易地将每个展示iPad mini不同特征的图片联系起来的。感觉不错吧!
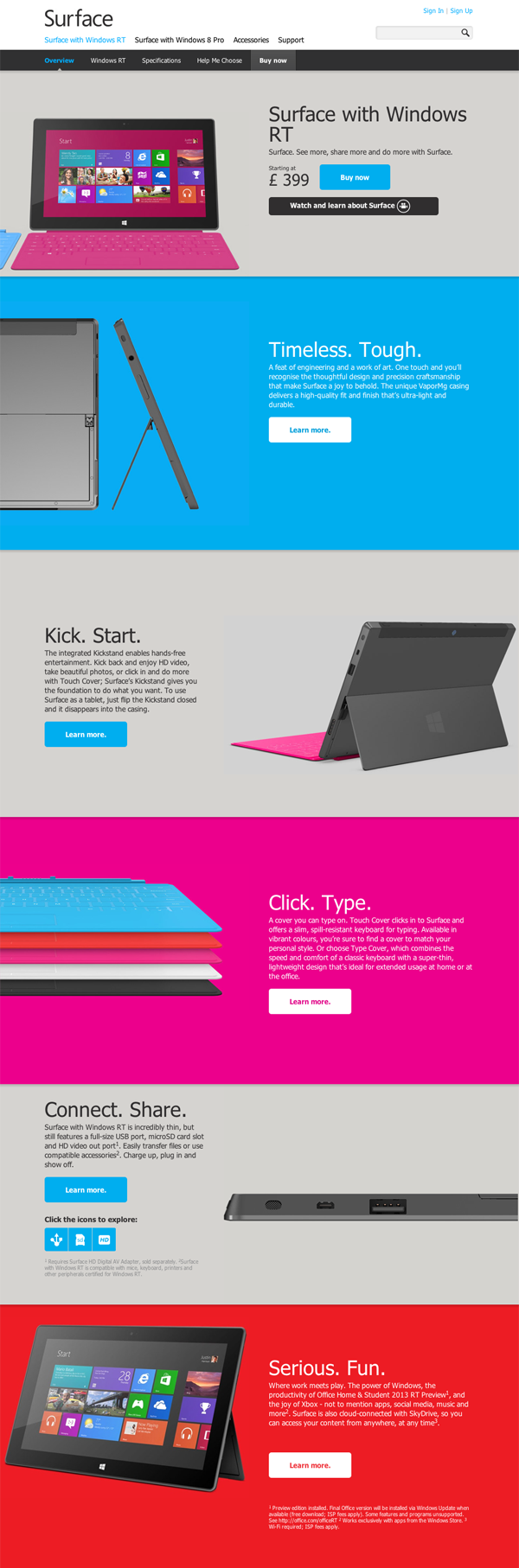
(图12,) 很多人认为,微软为它最近的品牌重塑铺设了很多新方式,下图就是他们Surface的信息页,这个页面也采用了分割式布局。
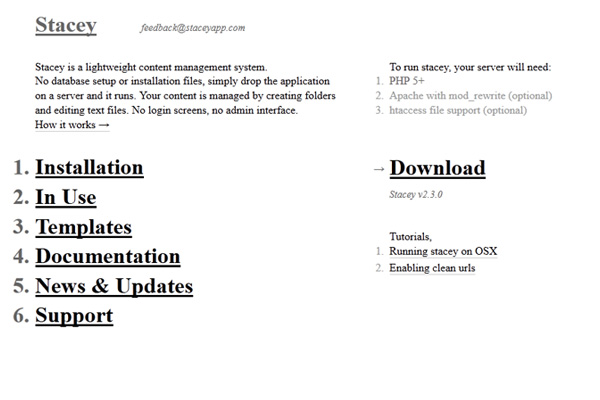
(图13,) Stacey是1/2型布局的极简写照
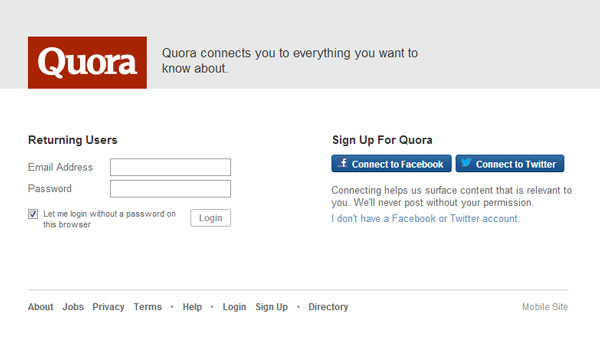
(图14,) 我很喜欢Quora的主页,分割式布局能被示范的更简单一些么?
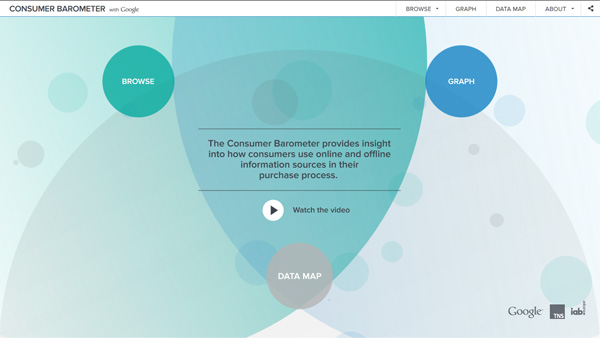
(图15,https://www.quora.com/) Consumerbarometer.com 利用动画将“之”字形提升到了一个新的等级,并且对之进行了三角形变异。
(图16,#?app=home&viewMode=0) 总结: 那么,我们学到了什么呢? ·用户仅在三秒内就能对你的页面做出判定 ·为了吸引访问者的注意力并且降低页面跳出率,我们应该试着让我们的页面布局“浏览起来友好” ·就在中心位置划分你的布局,并且将重要元素调整到“之”字形的端点上,以确保你的访问者在浏览后记住更多的细节 本文仅仅是一个善意的提醒,我们在设计网页时,不应忘记使用基本布局和基本设计方法。实际上,如果应用合适的话,这将会提高你的转换率。 原文链接:
(微博UDC原创博文,转载请注明出处 ) (责任编辑:admin) |