|
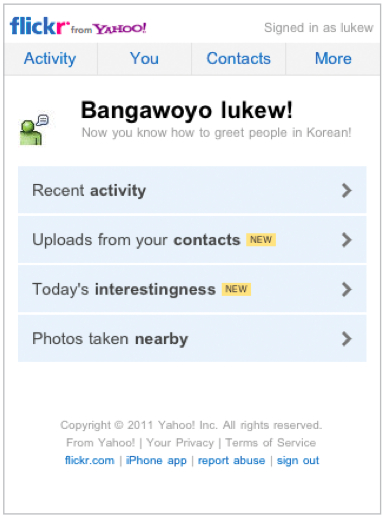
如何开始移动设计 对于我们中很多人来说,移动端设计是一个崭新的机会。但是,如果你过去是桌面端的网页设计师,如何将经验转换到移动网页端呢?当然,已有的一些工具,经验,技能仍然适用,只需开始思考下如何在手机上进行组织和布局。 组织架构 当你开始组织移动端界面的内容和操作时,一些可靠的信息架构准则:比如,清晰的标签(labeling),平衡的宽度和深度,妥当合理的心智模型,这些仍旧十分重要。但是,组织移动端网页设计体验你需要考虑以下因素: 配合使用方式:人们如何适用移动设备,为什么这样用? 强调内容超过导航 保持清晰和专注 配合移动设备适用方式 我们很容易理解移动设备上独特的限制和性能。简单来说,桌面网页同样有很多独特的限制。所以直接将桌面产品移植到手机端并无意义。而是要考虑移动端独有的特性,并且满足到用户需求。 通过研究一些专业分析的共通点,我们会得到一些启发。面对通常人们是如何使用他们的移动设备的,为什么?这个问题时,Josh Clark在他的《触动人心》(注:《触动人心-设计优秀的iphone应用》一书中讲到过三个关键用户行为: “我有个微任务要做”; “我想看看附近的情况”; “我有些无聊”。 这正好与google的调研不谋而合,他将移动用户细分为三种行为群体:当前是急迫的,反复的,或者无聊的。 不管如何描述,移动端的使用方式通常包括以下交互情形: 查找/发现(急需信息,基于地点位置):我现在需要得到答案——多数是告诉我在哪里。 探索/娱乐(无聊,基于地点位置):我现在想消磨时间,来点娱乐打发无聊。 签到检查(check-in)/状态(重复/微任务处理):一些重要的事需要不断改变或更新,我想留在上面。 编辑/创建(紧急调整,微任务处理):我需要马上做完一些事,不能等。 以上因素决定人们为何掏出手机,所以这些行为决定了手机体验应该如何被构造和组织来满足人们的需求。 例如:照片分享Flickr的移动网页体验就有四个主要操作。你通讯录里好友的最新活动和最新上传让人们不断想检查是否有好友的照片更新;提供当日附近人们上传的一些有趣的内容和照片,为想浏览优质照片的人们打发无聊时间的方式。
flickr的移动网页体验符合人们为什么而掏出手机(虽然略显生硬)。 配合移动环境使用环境自然也需要适应你网站真实世界的需要。因为移动体验可能被用在任何地点场景,你需要考虑如何让人们无论在哪里都觉得好用。 这就意味着需要考虑用户真正需要你网站组织提供的真实用例(use cases)。之前我曾经写过一篇《利用人物角色来做信息架构》其实就是通过分析用户完成某任务的流程来进行网页上的信息架构。这一点其实在手机端更加重要。 通过了解以上用户会掏出手机的动机,结合自身app提供的功能,尽量减少用户在移动端的操作路径。 内容优于导航 一条常规理论,在移动端内容优先于导航。无论人们是否经常查看更新信息,诸如:股票,新闻或是比分;他们查看当地新闻或是通过搜索查找文章或是使用聊天工具,他们都想快速响应需求而不是看到你的网站架构脉络。 太多的移动网页体验(像是之前的Flickr )开始时的对话都是一大堆的导航列表,而不是内容信息。移动端用户时间很宝贵,下载也需要流量的金钱消耗,所以让他们马上获得想要的信息才是关键。
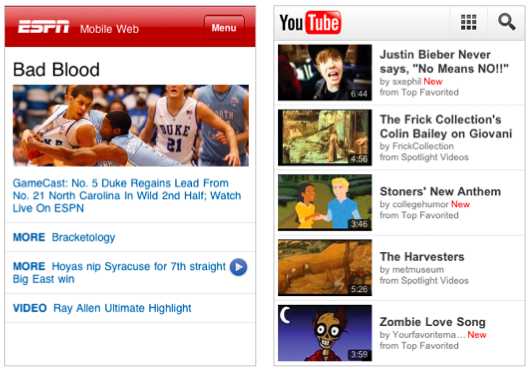
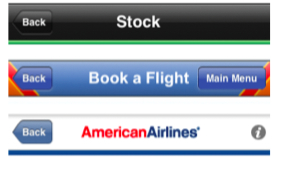
Youtube ESPN的移动网页就是这样做的。先是一个简单的抬头告诉你身处哪里,将导航选项降级为一个单独的按钮。其余的位置放置可随时查看的最新信息(ESPN)和最热的供消遣的视频。 ESPN Youtube移动网页体验将重点放在内容信息上,而不是导航上。 定位和探索 但是,请稍等一下,如果内容总是优于导航。 关于返回键 许多iphone的原生应用在导航上都有个永久的返回按钮。由于苹果的移动设备没有硬件上的返回按键,所以很多app都在顶部标题栏设置了返回按钮。
不过在移动互联网的体验上,没必要处处都设置返回按钮。因为很多设备上,诸如,andoid、黑莓、windows phone7都有硬件上的返回物理按键。
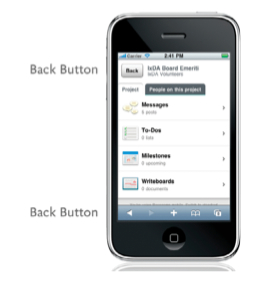
andoidphone 一般都有物理返回按键 即便是苹果iphone上的浏览器,底部的工具栏上包含一个永久的返回按钮。
iphone浏览器底部工具栏包含一个返回按钮。某网页左上角的返回实属多余。 在移动网页体验上添加一个返回按钮容易引起混淆。人们在使用网页时候会问:“这两个返回按键的作用是一样的吗?”。因此在移动网页设计时,不应该在有限的空间内占据一个多余的“返回”按钮。
总之,当你打算组织移动网页体验时,考虑哪些用户行为符合移动生活的需要。 移动用例(usecase)。像是寻找、探索/游戏,签到/查看状态,编辑/创建,思考这些行为,然后调整网站移动端使用时候的架构。 首先关注内容,其次才是导航。人们更关心信息和他们想快速处理的任务。 相关的的导航出现在合适的位置,会让人们沉浸,或是访问度更深。 减少关键任务的选择。导航需要清晰并且关注在人们真正需要的事情上,多考虑人们在紧急状态和非理想状态下尽快提供帮助。 (责任编辑:admin) |