|
2015年移动端最为火热的一个元素就是H5的应用了,H5炫酷的交互和动态比起图文更加吸引眼球,也显得更加高大上。所以问题来了,怎么才能制作出一个甲方乙方都满意的H5呢?网络中的确有不少H5制作的免费平台,不过他们质量都如何呢? 我们从功能实现性、界面美观性、内容丰富性、易上手程度四个方面对当下比较流行的十大H5制作平台进行了简要分析。 1.兔展
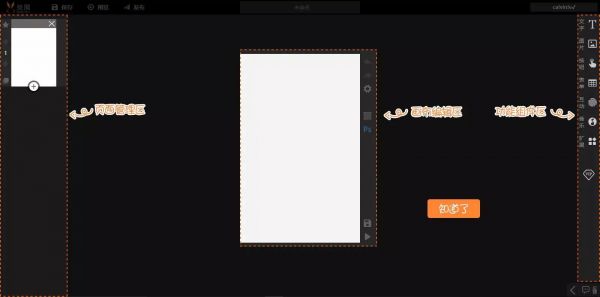
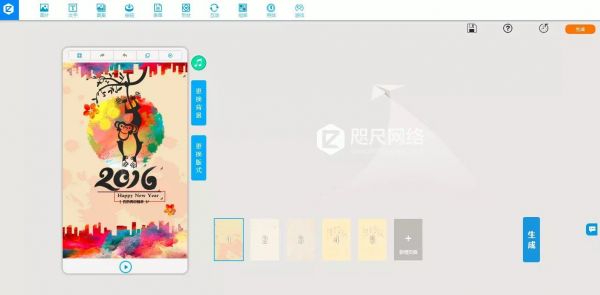
兔展 兔展在H5制作已经是比较早的平台了,无论界面还是内容搭建都比较完善。界面上采用了类似图形处理的界面,左侧是各页的滑动,右侧是主要的各类功能,采用二级菜单的方式点开进入会有更多的选择。另外,兔展比较有区分度的功能是支持PSD转H5页面,利用PSD的图层属性生成H5页面,每一个图层都可以移动,制定相应的动作、特效。
兔展 而兔展的问题与许多平台一样,那就是图层功能不完善,如果元素之间有重叠,在操作上就比较麻烦。另外,兔展为了区分免费和VIP用户,在进入页面中,普通免费用户只能选择兔展的LOGO,VIP用户则可以定制LOGO并加入链接,这一点来讲会让很多有品牌宣传宣传需求的个人或企业不得不升级为VIP,兔展这一招还是蛮狠的。
兔展 2.MAKA
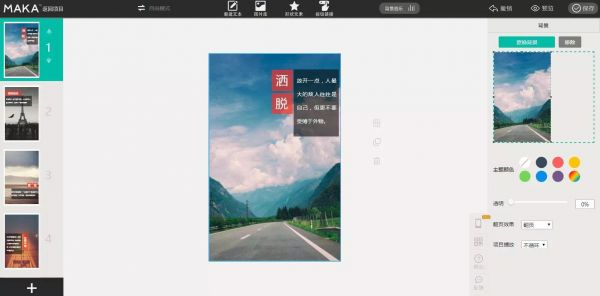
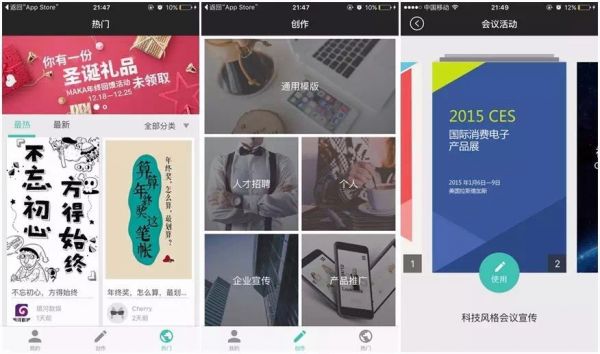
MAKA 与兔展几乎异曲同工,MAKA通过丰富的模板和简单的操作赢得了很多用户,MAKA的特色在于它已经有移动端的APP,可见MAKA瞄准了个人用户,的确,用MAKA制作出一个图片集还是比在朋友圈发9张图来得酷炫。不过在移动端,MAKA也提供了足够丰富的模板分类和素材为制作者降低制作难度。
MAKA 另外在网页端,MAKA的功能做得有些分散,比如进入页的LOGO制作和摘要编辑需要在预览这一步来完成。
MAKA 3.vxplo互动大师
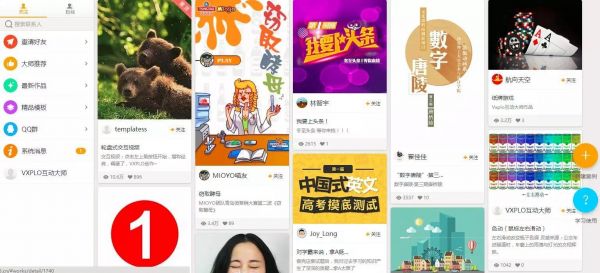
vxplo互动大师 vxplo互动大师(iH5.cn)的主页面是由优秀作品占据的,点进单个作品会看到下方有各种评论。换言之,iH5将社交和用户互动放到了比较靠前的设计优先级,甚至可以看到iH5试图打造H5设计师交流展示平台的企图心。这样用个人品牌强化平台品牌的方式还是很有远见的。
vxplo互动大师 在操作上,整个iH5的UI设计停留在了windows 2000的水平,界面布局逻辑同Adobe的图形处理界面相当类似,左侧是各类工具条,右侧是图层,这样可以对各个图层进行细致的调整。在功能上,iH5.cn支持导入PPT和视频,这些是大多数免费H5平台都无法支持的,但缺陷在于各类动作需要自定义,上手难度远远高于其他平台。不过如果一旦熟悉掌握就能制作出跳脱出形似PPT的H5作品。好在iH5也有足够的模板提供使用。 4.木疙瘩
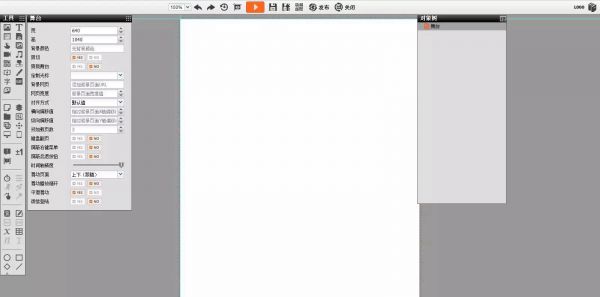
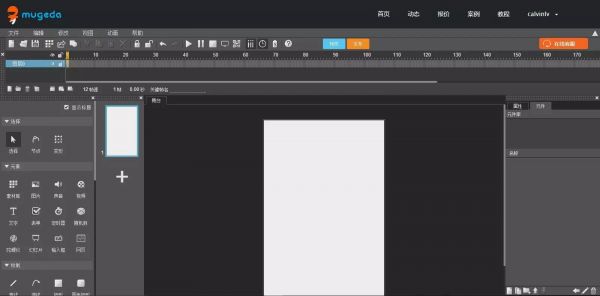
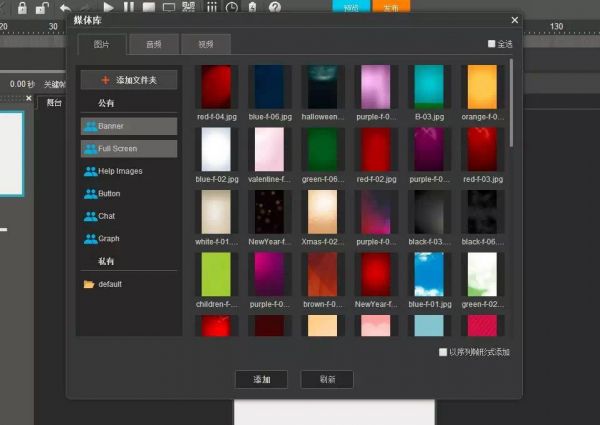
木疙瘩 木疙瘩在整个平台搭建上更多地专注于功能上的实现,界面上比vxplo互动大师会美观很多,甚至出现了类似Flash制作的时间轴,功能上甚至有陀螺仪、输入框等交互方式的实现。但是在素材上则没有太多为制作者考虑,只有有限的元素提供,并没有模板进行修改。
木疙瘩
木疙瘩 5.微页
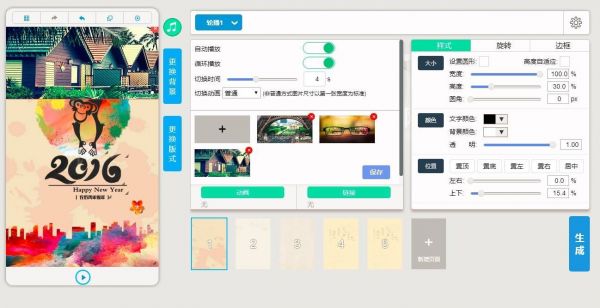
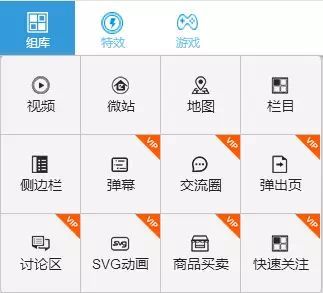
微页 微页在编辑界面上的做法是所见即所得,所有的工具栏都在顶部,制作舞台直接用手机作为边框。在功能上,微页的实现方式处于木疙瘩和MAKA之间,能够实现一些更为高级的功能,比如互动地图等等,但又是事先调整好了模板,因此上手也比较轻松,但大部分高级功能需要付费。
微页
微页 6.秀米
秀米 (责任编辑:admin) |