|
我们在使用第一站搭建网站的时候,通常需要用到自定义表单来实现诸如在线订单、在线留言、在线报名的功能,然而,第一站的自定义表单功能不是非常完善,下面由湖南长沙网站建设公司-飞云专业建站工作室和大家分享一下,如何全面优化第一站自定义表单系统(以下内容适用于5.7sp1版本): 一、优化提示框 第一站在自定义表单系统提交后,会通过自带的提示界面告诉你,留言已经提交,1秒后自动返回。但是很多情况下,我们希望把它改为弹窗提示,具体如何操作呢?我们可以修改PLUS下的DIY.PHP,搜索: showmsg($bkmsg, $goto);这是规定提交后的动作,我们可以修改为:echo " // ";这样就实现了留言提交后的弹窗提示。 二、添加验证码 第一站自定义表单默认没有验证码功能,为了防止机器人攻击,我们需要为自定义表单添加一个验证码功能,具体步骤如下: 1、 表单中加入:
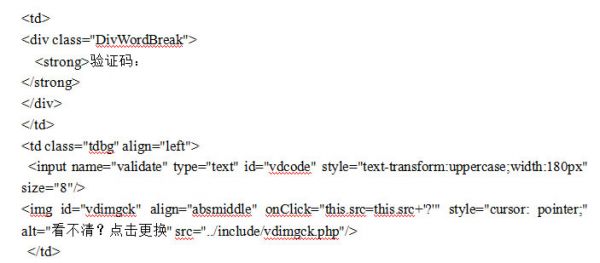
表单中添加的内容 2、 表单页面中加入:
表单页面内容 3、 PLUS下的DIY.PHP(61行左右)加入: if(!empty($dede_fields)) { $validate = empty($validate) ? '' : strtolower(trim($validate)); $svali = strtolower(GetCkVdValue()); if(($validate=='' || $validate != $svali) && preg_match("/6/",$safe_gdopen)){ ResetVdValue(); $goto = "diy.php?action=post&diyid={$diy->diyid}"; ShowMsg('验证码不正确! ',$goto,0,1000); exit; } } 这样就实现了验证码的功能。 三、自定义表单添加提交时间自动记录功能 织梦自定义表单默认不记录提交时间,那么我们需要手动添加这个功能,步骤如下: 1、自定义表单增加一个字段:留言时间(单行文本) 注意:留言时间这里不要选择“时间类型”,选择默认的“文本形式”就可以。 2、form中增加以下代码: // var a=new Date().toLocaleString(); document.write(""); // ]]> 自此,客户每提交一个表单,后台都能记录到它的提交时间。 四、后台自定义表单管理清单增加"全选/全不选"的功能 织梦自定义表单后台清单管理没有批量选择的功能,给我们管理带来很大不便,所以需要加上“全选/全不选”的功能: 从dede\templets找到diy_list.htm并打开: 1、在57行处colspan="3"改为colspan="5" 2、58行处添加以下代码: 五、在后加上js代码: // function selectAll(){ var a = document.getElementsByTagName("input"); for(var i = 0;iif(a[i].type == "checkbox") a[i].checked = true; } } function selectAll1(){ var a = document.getElementsByTagName("input"); for(var i = 0;iif(a[i].type == "checkbox") a[i].checked = false; (责任编辑:admin) |