|
移动互联网盛行之下,怎能没有移动端Web?那么问题来了,移动端Web是什么?响应式设计又是什么?是否都有必要进行响应式设计? 首先我们先说一下移动端Web,它是相对于PC端而言的,典型的移动端包括手机、Pad等设备。以往的大网站都是依据我们的电脑显示器的分辨率设计的,宽度固定(比如经典的960布局,即整站的宽度为960px),这样的网站在移动端打开时,展现出来的还是PC端的样式,要么整体缩小,要么会显示出宽宽的滚动条,用户体验较差,即便是移动端浏览器可以转码处理,但体验往往并不是很好。针对这种情况,一种过去流行,现在依然常用的解决方案是重新设计一个移动端网站,即常说的手机网站。但这样增加的建站成本较高,并且后期的维护成本也会增加。 为满足各式各样的设备,响应式布局诞生了。响应式布局是Ethan Marcotte在2010年5月提出的一个概念,即一个网站能够兼容多个终端,并不是为每一类别终端做一个特定的版本。 此概念是为解决移动互联网浏览而诞生的,并且响应式布局可以为不同终端的用户提供更加舒适友好的界面和更好的用户体验。如图:
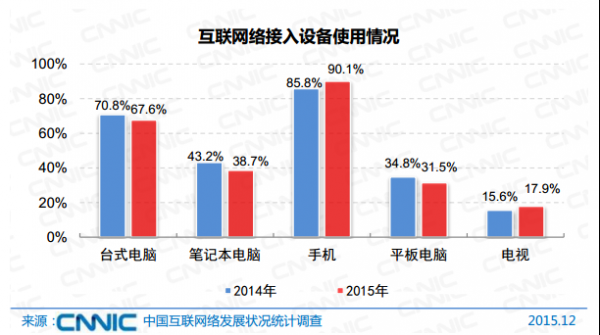
响应式Web设计(Responsive Web design)的理念是页面的设计与开发应当根据设备环境(屏幕尺寸、屏幕定向、终端系统等)以及用户行为(改变窗口大小等)进行响应和调整。无论用户正在使用PC、平板电脑还是手机,不论是全屏还是非全屏,屏幕横向或是竖向,页面均可自动以最佳得分辨率、图片尺寸等适应不同的设备。具体实践方式是多方面的组成,包括弹性网格和布局、图片、CSS media query的使用等等。 响应式Web设计的优点可以概括为两点: 1、能够适应不同分辨率的设备包括PC端、移动端,灵活性强; 2、PC端和移动端Web应用风格保持高度一致。 正由于要具备这样的优点,也决定了其技术难度颇高,相对来说成本会较高,牵扯到成本,很多企业都会犹豫一下,到底是否需要响应式设计? 关于是否需要响应式,需要看具体需求,看是否有必要去适用不同的移动设备了。举个例子,如果要设计一个内部用的Web应用都是在PC端使用,几乎不会怎么使用移动设备,那就没必要,如果是搭建企业官网,那就有必要了。给大家看一个数据,根据最近公布的《中国互联网络发展状况统计报告》的数据显示,截至2015年12月,我国网民中,使用手机上网的比例高达90.1%。如下图:
从以上数据,我们应该意识到:若想要从移动互联网中获得市场,就必须拥有自己的移动端应用,web也好,app也好,总归要有自己的立足点。 就网站而言,若要为移动端做不同的设计,从成本上来说,响应式设计的成本是比较低的,并且后期维护成本也低,维护效率也比较高。 新的设备层出不穷,与其被动的进行更新维护,倒不如以主动应万变。 能够让客户在不同的终端设备上看到企业的网络形象都是如一的高大上,难道不是所追求的吗? (责任编辑:admin) |