|
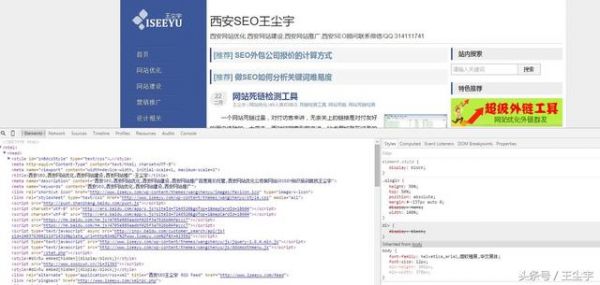
做SEO必须要懂HTML,说的是一点都没错,不过其实是不需要全部都懂,最重点的你懂了会用,基本上都是事半功倍了。可以这么说一个不懂代码的优化人员不算是一个合格的好优化。下面就总结一下做优化,必须要懂得几个最重要的html代码,希望能帮到大家。
1.Title网站标题标签 Title标签有两个地方的用途一个是用在网站的主题说明,用来告诉网友这个网站的主旨是什么,是什么样的网站,一般用来说明网站主题的词2- 3 个为最佳。目前搜索引擎对Title的重视程度尤为重视所以建议慎重考虑关键词。 Title标签的第二个用法是,在A标签里面对链接文字强调说明的。鼠标经过会有提示,可以增加网站关键词的密度。 2.description描述标签 描述标签一般会出现在抓取的快照里面,对网站的收录SEO排名也是有一定的影响,不过现在搜索引擎都是智能化的,有时候抓取的并不是你自己所写的描述标签。而会根据用户搜索关键词相关度匹配。一般建议长度在100 个字左右不宜过长。 3.keywords关键词标签 关键词keywords设置现在在搜索比重上面也越来越不明显了,好多搜索已定提出可以放弃设置,因为搜索引擎能够自动抓取,建议适当设置 3 个左右即可。 H标签 H 1 标签一般出现在页面LOGO,或者单个文章的主标题部分。一个页面最好能控制在 2 个之内切不可过多。 H 2 标签一般会用在网站栏目或者小标题标题部分。 H 3 标签一般用在侧栏小标题子标题部分。 4.和文字加粗标签 文字加粗着重强调这文字比较重要,它会告诉搜索引擎此文字,在整个页面文字中比较重要,所以一般加粗一些关键词,一篇文章设置3- 5 个为宜,不可整篇加粗或者整篇不加粗。 A标签中的,Nofollow权重不传递,_blank新窗口打开 rel标签的属性Nofollow权重不传递属性,一般用于友情链接,或者网站有转出站外的链接。 target标签的属性_blank新窗口打开,以保留用户在网站的停留时间,降低网站跳出率。 se_prerender_url标签目前还在研究,不过发现一些站长站都已经用上,搜索发现是谷歌吸引爬虫而出,目前尚不具体了解用途。 5.alt图片描述标签 因为图片不具有SEO属性,所以alt越显重要,ALT主要是图片描述说明只用,用可以增加关键词密度,但切记不可过多频繁。
HTML的不同标签在SEO优化中的权重分数及权重排序 内部链接文字: 10 分 标题title: 10 分 域名: 7 分 H1,H 2 字号标题: 5 分 每段首句: 5 分 路径或文件名: 4 分 相似度(关键词堆积): 4 分 每句开头:1. 5 分
文本用法(内容): 1 分 title属性: 1 分 (不是, 是A标签中title属性) 加粗或斜体: 1 分 alt标记:0. 5 分 Meta描述(Description属性):0. 5 分 Meta关键词(Keywords属性):0. 05 分 (责任编辑:admin) |