|
https大大改善了网站的安全性,减少了流量劫持,越安全的网站对用户越有益。即便是https改造有些难度,也应当大力推进https的改造。下面我们特邀了去哪网的同学进行了关于https改造的分享!(本文作者:去哪儿高级工程师 欧阳何顺、去哪儿网SEO负责人 吕令建) 一、理解HTTPS 先不聊HTTP和HTTPS的区别,从聊天软件说起,假设我们要实现A能发一个hello消息给B,如果我们要实现这个聊天软件,只考虑安全性问题,要实现A发给B的hello消息包,即使被中间人拦截到了,也无法得知消息的内容。
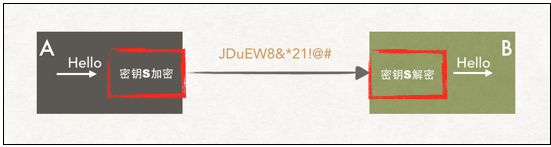
那么,如何做到真正的安全呢?目标是A与B通信的内容,有且只有A和B有能力看到通信的真正内容,为了防止内容被第三方窃取,发送方可以通过密钥S对聊天内容进行加密,接收方在收到聊天内容之后,再用密钥S解密聊天内容,只要密钥不公开给第三者,同时密钥S足够安全,我们就可以保证只有A与B知道聊天内容。
二、HTTPS的优缺点 优点 SEO方面:谷歌曾在2014年8月份调整搜索引擎算法,并称“比起同等HTTP网站,采用HTTPS加密的网站在搜索结果中的排名将会更高”。 安全性:尽管HTTPS并非绝对安全,掌握根证书的机构、掌握加密算法的组织同样可以进行中间人形式的攻击,但HTTPS仍是现行架构下最安全的解决方案,主要有以下几个好处: 使用HTTPS协议可认证用户和服务器,确保数据发送到正确的客户机和服务器; HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全,可防止数据在传输过程中不被窃取、改变,确保数据的完整性; HTTPS是现行架构下最安全的解决方案,虽然不是绝对安全,但它大幅增加了中间人攻击的成本。 缺点 SEO方面:据ACM CoNEXT数据显示,使用HTTPS协议会使页面的加载时间延长近50%,增加10%到20%的耗电,此外,HTTPS协议还会影响缓存,增加数据开销和功耗,甚至已有安全措施也会受到影响也会因此而受到影响。 经济方面:SSL证书需要钱,功能越强大的证书费用越高,个人网站、小网站没有必要一般不会用; HTTPS连接缓存不如HTTP高效,大流量网站如非必要也不会采用,流量成本太高; HTTPS连接服务器端资源占用高很多,支持访客稍多的网站需要投入更大的成本,如果全部采用HTTPS,基于大部分计算资源闲置的假设的VPS的平均成本会上去; HTTPS协议握手阶段比较费时,对网站的相应速度有负面影响,如非必要,没有理由牺牲用户体验。 三、支持HTTPS的方式 增加HTTPS的支持需要在nginx或者tomcat上增加证书(证书需要ops来购买),两种方法只需要选用其中一种。我们选择了通过nginx配置证书的方式来做HTTPS支持的事情。原因是这种方式可以通过ops统一配置证书,不需要在每台服务器上依次配置HTTPS证书,能提升配置效率。 通过tomcat配置证书 在开发环境里时,需要自己来生成证书:1、生成证书;2、找到java的目录;3、生成一个证书。 keytool -v-genkey -alias tomcat -keyalg RSA -keystore ~/keystore 记住生成证书时的密码 在tomcat的conf/server.xml 配置里增加connector 譬如,我的是server.xml
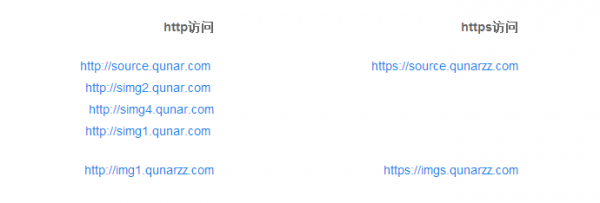
maxThreads="150" minSpareThreads="25" maxSpareThreads="75" enableLookups="true" disableUploadTimeout="true" acceptCount="100" debug="0" scheme="https" secure="true" clientAuth="false" sslProtocol="TLS" keystorePass="121212" ---- 这个是您当时的密码 SSLEnabled="true" keystoreFile="/home/q/keystore" -- 这个您第二步时,生成证书的地址 /> 使用这种方法,直接用request.getSchmeme()能够看到https 通过nginx配置证书 在已经购买好证书的前提下,可以通过以下方式配置证书。 nginx配置 server { listen 443; server_name dujia.qunar.com; charset utf8; gzip off; ssl on; ssl_certificate/home/q/nginx/ssl/server.crt; ssl_certificate_key/home/q/nginx/ssl/server.key; if ( $request_method !~ GET|POST|HEAD ) { return 403; } proxy_set_header Host "dujia.qunar.com"; proxy_set_header X-Real-IP$remote_addr; proxy_set_header X-Forwarded-For$proxy_add_x_forwarded_for; proxy_set_header dj-sch "https"; proxy_set_header X-Real-Scheme $scheme; location / { proxy_pass :80; #proxy_pass ; } } 在java中通过X-Real-Scheme或dj-sch获取当前协议 SchemeUtil.java private static String HTTPS_HEADER = "X-Real-Scheme"; private static String HTTPS_SCHEME = "https"; private static String HTTP_SCHEME = "http"; public static String getScheme(HttpServletRequest request){ String scheme = request.getHeader(HTTPS_HEADER); if(scheme != null &&scheme.equals(HTTPS_SCHEME)){ return HTTPS_SCHEME; }else { return HTTP_SCHEME; } } 四、代码涉及的改动 页面请求的静态资源 js && css 后台将jsp中域名为*.quanrzz.com 的js,css链接改为 //*.qunarzz.com 将jsp和java工程中给出的图片url进行修改(原因是当前实用的图片服务器不能同时支持http和https),图片的http和https域名对应关系如下:
接口 内部接口:修改接口返回的url,统一格式为://xxx.xx.xx/; (责任编辑:admin) |