|
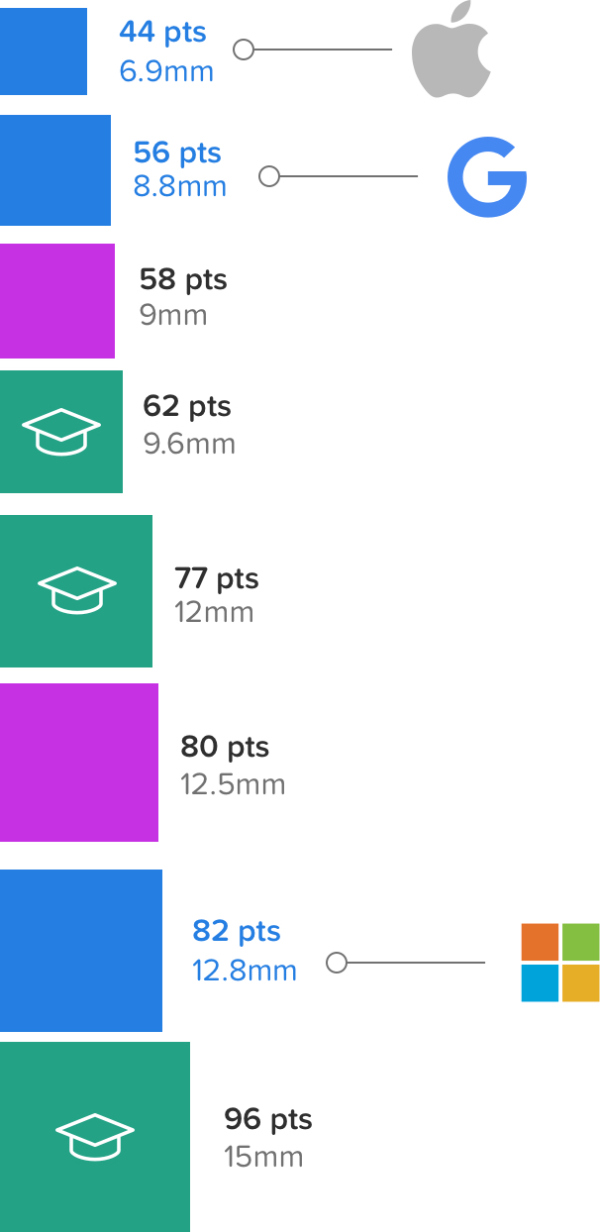
虽然基本信息是显而易见的(更大的目标更容易选择),精确的数学表征令人激动,这个表征包含了对数函数——意味着大小和反应时间之间的关系形状是曲线的,所以小的物体尺寸增加,会变的更容易选择,而大的物体的大小增加并没有太大的差异。这也同样适用于目标距离的变化。 现代研究不断的证明了这一点。在我之前应用的两篇论文里,每篇论文都显示出按钮大小递减在12mm到15mm之间。 但是最佳的尺寸到底是多少?我们可以用它来设计更好的用户界面。 适用菲兹定律来设计更好的用户界面 适用菲兹定律作为基础,整合早期的研究,几乎可以设计出真正好触击的用户界面。 首先,我们从上面两项研究中得出的按钮大小得出建议: 9.2 x 9.2mm 9.6 x 9.6mm 12 x 12mm 15 x 15mm 接下来,我们将Apple、Google和Microsoft的设计规范和触控目标相结合: Apple: 44 x 44 points Google: 48 x 48 dp + 8dp或更多 = 56 x 56 dp Microsoft: 9 x 9mm + 2mm的两边留白 = 13 x 13mm 我们如何应用这些数值? 我们需要将这些毫米测量值转化为像素,并将我们的设备像素转化为点。由于像素的定义没有标准的尺寸,因此我们需要使用以下共识,特定显示屏下的每英寸的像素数量。 Pixels = PPI × (.03937 inches per mm × mm) 假设我们使用的是iPhone 7 的Retina显示屏。根据Apple的规格,iPhone 7 的显示屏的PPI为326. 需要做的就是把毫米单位的建议值带进这个公式中: Pixels = 326 × (.03937 inches per mm × mm) 我猜大多数人现在都是在Sketch中做UI,所以将结果转化成点Points。iPhone 7 的像素密度为200%,所以我们只需要在这种情况下除以2,以便在1x的情况下进行设计。(看不懂么,那来看看这篇Kurt Varner的文章:为什么在1x的情况下设计工作更有效率) 其次,我们转换了所有这些尺寸,来比较一下iPhone 7 显示屏的内容。这里还有各个公司的标准关键尺寸:
那么问题来了,iOS9和iOS10锁定屏幕中音乐控件的大小到底是多少,会出现以上研究中的数字吗?
从iOS9到iOS10,苹果扩大了控制范围,从7mm到12.8mm。 这刚好符合Microsoft Touch的规范。 设计真正可用的用户界面 由于人的手指的平均宽度为10-14mm,平均指尖的宽度为8-14mm,MIT Touch Lab发现,我们可以更容易的定义一个范围,来创建一个真正可用的UI。 微软标准下的真正可用的UI是由最小尺寸10mm,最佳触摸元素大小13mm左右。 在这个范围内,可以创建减少用户操作失误,使用效率更高,使用体验更好的界面。 (责任编辑:admin) |