|
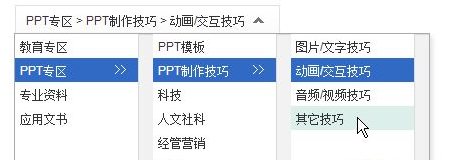
另外使用选择器的时候还有个不能忽视的好处就是级联选择。即选择第一项时级联触发第二项。让用户看到自己的选择即改变,非常的简洁容易上手操作。
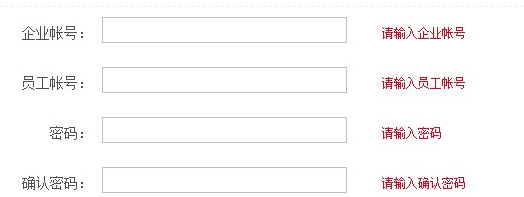
表单校验 表单校验的技巧:对表单内核心内容进行校验是表格信息录入一个重要一环。一般用的比较多的是行内校验,即填写完一行转入下一行时即对上一行内容进行校验。
三、表格数据展示部分 当表格数据内容过多时,就会变得非常难看,如何让信息展示的又全又好看,可以参考以下技巧:
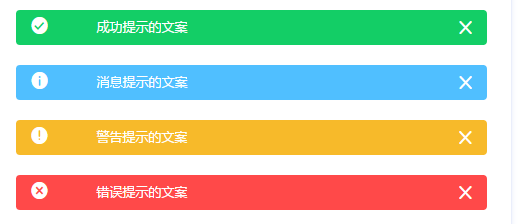
表格数据展示技巧:其实大部分的数据展示都可以像管理 Excel 表格一样管理起来,但需要一定的开发工作量,这里可能需要产品经理平衡一下。毕竟鱼与熊掌……。另外除了固定表头外,排序:利用一定的排序规律让数据变得有章可循,就不会显得非常的凌乱;隐藏:将不必要的信息收起来也是不错的选择。 四、消息提示部分 页面信息成功提交后,需要返回相关内容给用户,否则会让用户一头雾水不知道自己是否提交成功。 页面消息提示: 消息提示技巧:根据提醒类型不同,设计不同颜色的反馈提示,让用户一目了然。 另外为了减少用户操作,可以设置消息提示的反馈内容在几秒后自动消失。
进度条: 进度条使用技巧:进度条可以带状态,也可以带有描述性文字帮助用户理解目前自己处于完成表单的第几步。
Web 后台设计中常用的控件还有许多比如标签模块、各种各样的消息弹窗模块、导航栏模块等因为篇幅有限这次就不展开介绍。 一个优秀的后台产品经理虽然我们比不上前台产品经理对于每一个细节精益求精的打磨,但是还是应该在严于律己、优化每一处我们力所能及的细节上付出努力。这样在回首自己设计出的产品才会有种天生骄傲的成就感吧。 本文作者:晞仔(lolitaxi61)微信公众号:晞仔的生活实验室 欢迎关注我,一个热爱摇滚的猫奴,每周跟您分享我对产品的一点微不足道的见解 (责任编辑:admin) |