|
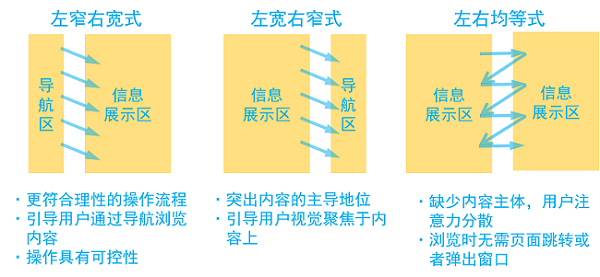
在设计上,左侧较窄,放置导航信息或者其他次要信息,右边较宽,为信息展示区,放置主要内容。因此网页应利用左侧的导航信息引导用户浏览网页,用户的视觉流也相应地从导航开始,进而浏览页面内容。 这种设计方式,适合于内容丰富、导航清楚的网页,拉勾网的首页和163邮箱的界面设计即为此种。 此外,对于左窄右宽式布局,左侧也可能放置推荐式导航和其他次要信息,比如京东的商品详情页。 左宽右窄式 在设计上,左侧较宽,放置主要内容,右边较窄,放置次要内容,大多为辅助导航或者广告信息。这种布局方式更突出用户当前浏览的内容,引导用户将视线聚焦于当前内容上。这种界面布局方式,常见于一些以内容为主导的网站,比如百度的搜索结果页,知乎的几乎全部页面。 左右均等式 在设计上,左右两侧均为信息展示区,在尺寸上,两侧的比例相差较小,甚至完全一致,常见于一些不出现内容主次的网站。 这种设计方式较极端,在这类网页中,用户不易发现重点内容,视觉流也不够清晰。猫扑采用的是这种布局方式,其将页面左右两侧分别设计为独立的分区,不同分区可以分别进行滚动、浏览等操作。 综上,两栏式布局具有折中、没有鲜明缺点的特点,也是目前最常用的布局方式。总结三种两栏式布局的特点和视觉流,如下:
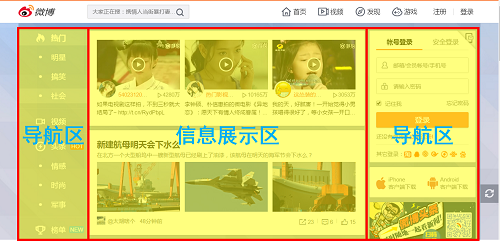
三栏式布局 三栏式布局是最为复杂的界面布局方式。 优点: 可以尽量多地显示出信息内容,尽可能地增加信息的密集度。 缺点: 会造成页面上信息的拥挤,增加用户找到目标信息的时间成本,降低网站内容的可控性。 三栏式布局主要分为中间宽、两边窄,和两栏宽、一栏窄。即使选择某一种, 在设计上,三栏的宽度也并不是一成不变的,应根据导航与内容的比重调整宽度比例。 中间宽、两边窄 这种布局方式中,中间栏的宽度较大,在视觉比例上相对突出,更容易抓住眼球,因此用户默认中间为重点信息,两边的内容为次要信息或者广告;这种布局方式,引导用户的视觉流聚焦于中间,然后向两侧移动。这种界面布局的典型应用就是新浪微博。
由于新浪微博内容庞杂且细分的类目极多,故其首页有两个导航区,左侧为主导航区,应用Tab导航,右侧为辅助导航区,应用推荐位导航。 两栏宽、一栏窄 相比于中间宽、两边窄的布局方式,这种方式有着能够展示更多的重点内容,提高页面利用率的优点,但同时,也不如上一种方式突出和集中,用户视觉流易分散。这种界面布局方式常见于信息量巨大的门户网站的首页设计上,比如腾讯首页。
混合式布局 现在很多信息极丰富的大型网站,尤其是电商网站,其界面布局方式已经不单是以上中的某一种,而是几种布局方式的结合,以京东首页为例,进入页面时,主界面为三栏式,从左至右依次为:列表导航区、信息展示区和推荐位导航区,而下面的商品展示和广告位,则采用一栏式的界面布局方式。这种多布局方式结合的页面设计,既利用导航引导了用户的视觉流、又利用精美图片吸引用户注意,而且保证了页面空间的充分利用,可以说是比较合理、高效的界面设计。
最后还要说明的是,不论哪种Web界面布局方式,其都是为信息展示服务的。无论是导航引导还是内容引导,无论是一栏还是多栏,最终的落脚点,都是帮助用户尽快地看到最希望看到的内容。说到底还是那句话:设计是为用户服务的,而不是为设计本身。 (责任编辑:admin) |