|
总结:以图片为主要视觉元素的新闻首页能获得更高点击率,因此建议采用图片卡形式。而具体采用哪种类型的图片卡形式和下?第四点的选择相关联。 (4)分类如何布局/标签如何打 —— 目前有以下几种形式: 第一:瀑布流。 相似但不同的分栏布局可以有不同的宽度,但应注意内容的?度,更宽的分栏可容纳更多文字。网页滑动到底后自动加载新内容,且无明显标线分隔,如要打标签,只能采用打在“卡片”内的形式。移动端更适合瀑布流。
参考例子:
mijlo blog 第二, 图片卡设计+纵向排版
参考例子:
第三,图片卡设计+横向排版
参考例子: https://www.theguardian.com/international
5)首页突出重要新闻 —— 目前有以下几种形式。 网站的首页上要有个大版头,用于放置当天最重要新闻,可能是一个,也可能是两个。这片区域通常会配有报道相关的一张大图。其他内容的占地面积?定比这部分小,且基于网格分布在网页的其他地方。这让人会把很多精力集中在重要的新闻上,这些新闻也要引导用户分享到SNS网站。 此部分有以下几种形式: 第一, 主要视觉区域(大图)在左边,右边是和大图报导相关连的一系列报导的文字导航。
第二,主要视觉区域(大图)位于中间
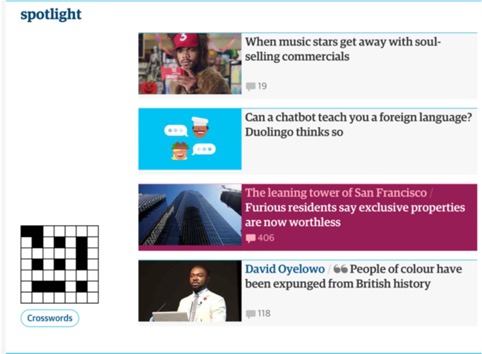
例子 :卫报 第三,主要视觉区域(大图)在左边,右边是热门文章列表(带小图片)
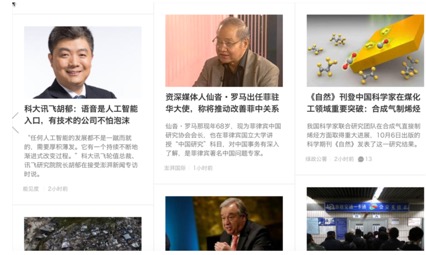
第四,主要视觉区域(大图)在左边,右边是相关标题和导语。
第五,主要视觉区域(大图)在左边,右边是登录注册和广告,以图片的形式呈现。
二 子页面信息布局 新闻类网站的子页面要注意以下四点: 1 子页面应有面包屑导航,让用户知道目前所在位置。 2 新闻网站的“分享”是个重要需求,并且内容带有自传播属性,有利于产品推广。所以在设计上应强化“分享”,可考虑在文章开头和结尾都放置“分享”按钮或将“分享”按钮悬浮在网页上的固定位置。 3 “评论”也是新闻类网站子页?的常见需求。设计方式上应引导用户主动评论。 4 子页面布局 新闻类网站的子页面会根据产品定位和内容的不同而不同,由此有很大的发挥和创新空间。 下面以新闻专题类内容为例,举例说明可采用的子页面布局。 新闻专题类报道,指网站就某一个新闻话题,采集一系列相关文章。这种内容布局很适合卡片设计。卡片模式可在某种程度上穷尽某一新闻话题的所有细节,通过新闻卡片的运用,还可将新闻信息精炼为读者容易接受和阅读的内容。另外,卡片库里每张卡片的标题内容都可在新闻网页中看到,这就很方便用户随意查看他们所关注的这一话题的某个具体内容。这种设计方式有较个性化的阅读体验,同时卡?化设计也更适合在移动媒体中推广。 另外,当某一专题的文章特别多时,卡片设计也可以解决问题。如某个专题,有200条相关信息,依照传统?式,将信息?条条罗列出,那网站下方内容很容易被用户忽视, 但卡?可以全面?直接地呈现给读者有趣内容。此外,对于?型长篇报道计划?言,读者不可能?次性看完所有卡?,通过设计,读者已阅读过的卡片可变为灰?,这样就很容易分辨出读者读过的内容。 这里推荐两个新闻类专题页面: vox : 华尔街日报: 三 表现层设计 (责任编辑:admin) |