|
网页设计师面临的最大挑战之一,可能就是平衡网站的功能性和视觉性。你说,我也想「极简」,我也想「高大上」,可是不弄个红彤彤的按钮,用户就不知道点哪里嘛。在本篇文章中,我们举了4个例子,看看他们是如何解决这个世纪难题的。
有一些网站仅仅是为我们提供服务,也有一些网站让我们看着赏心悦目,但是最好的网站两者兼备。令人愉悦的设计能给我们带来一种流连忘返的特别感受。 如果一个网站只有花里胡哨的吉祥物,却没有实质,那么用不了多久,最初的魅力会逐渐消散,不留痕迹。我们下面列举了一些较优于行业水平的网页设计案例,你可以从下文的案例中得到些灵感。 只有最好的糖衣 在分析案例之前,让我们来讨论一下赏心悦目的交互是如何适应于整体的设计。
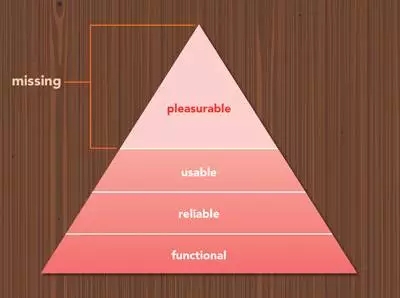
Aaron Walter在写Treehouse博客的时候,通过一个1943年发布的心理学的经典理论——马斯洛的需求层次理论,解释了什么是赏心悦目的设计。这个理论从本质上将人体需求按优先次序排列。从底层,即生理必须层 (其包括食物和氧气等),到最高层——非生理必须层,如自我实现。
(感性的界面设计:热情的用户入口) 把本理论运用于网页设计,Walter提出了新的需求层次理论。
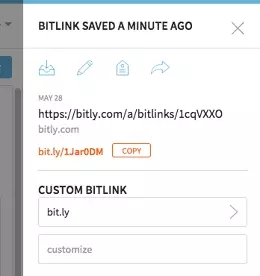
(感性的界面设计:热情的用户入口) 一个可行的交互设计并不是非好看不可。一个网站只要有功能,可靠并且实用,哪怕外表有那么点丑(就如Craigslist网站)也可能成功。但是,一个好看的网站如果外强中干,迟早会失去它的感染力。因此影响交互设计最重要的因素,说到底还是实用性。 上文并不是说美观不重要。正如Don Norman解释道:人类在进化,我们基于情感所做出决定,多于基于逻辑做出的决定。事实上,他接而提出「设计提高美观度甚至可提升可用性」这一观点,即通过创造一个愉快的氛围,产品可以使使用者放松,反过来使机械的程序运转得更加平稳。这就使学习操作网站变得简单许多。 好看的设计如同蛋糕上的糖衣,不能填饱肚子,但也是蛋糕上最可口的那部分。一个又干又平淡无味的蛋糕是无法引起食欲的,一旦有更好的选择可选(更加多彩可口的蛋糕),饥饿的用户则会选择他们。另一方面,不管你的糖衣多美味诱人,很少有人只吃甜腻的糖衣。 下面所说的网站非常的完整:清晰的目标、好用的界面、完善的功能——还有一点额外的东西。 1. Bitly Bitly是一个广为人知的牌子。它广受欢迎的原因在于,哪怕在网络时代的早期,它的服务就已得到大家的认可。Bitly将网址缩短到几个字符,短小精炼。当你要分享链接的时候,不再需要用一长串毫无联系的字母和数字来压倒对方。它很好的证明了,只需运用一点巧妙的设计,你就可以创造一个前所未有的商机。 这是Bitly的核心感染力,并且我们猜想,即使有意思的交互设计少一些,他们仍然可以完善该服务。有趣的交互设计是使Bitly脱颖而出的关键因素。
这个网站的操作非常简明。用户们只需要将链接复制粘贴到左上角,旁边的一个菜单马上就会滑出一个新的简短的链接和图标,供人们归档、编辑、加标签或者分享链接。 只需要单击鼠标,你就可以从简短的网址追踪到最复杂的链接,就像是施了魔法一般。当设计了其中有趣的颜色和河豚的卡通形象之后,使用体验从头到尾都是令人印象深刻的。再加入直观的链接跟踪和有韵律的陈列,这些体验会变得稍微使人沉迷——你会想看哪个链接点开次数最多,并回去研究为什么。 正如交互设计师Ben Rowe所解释的,令人愉悦的设计有两层:表层和更深的流程层。也就是说,吉祥物和有趣的视觉设计组成表层,而「被动魔法式」的交互设计形成更重要的流程体验层面。 2. Medium 令人愉悦的设计并不是由绚丽的色彩和有趣的卡通形象堆砌而成的。正如Rowe所说,由于用户体验能建立更强的联系,所以好看的设计不仅仅只是依靠那些讨喜的动物形象,而是依托于实用性。 (责任编辑:admin) |