|
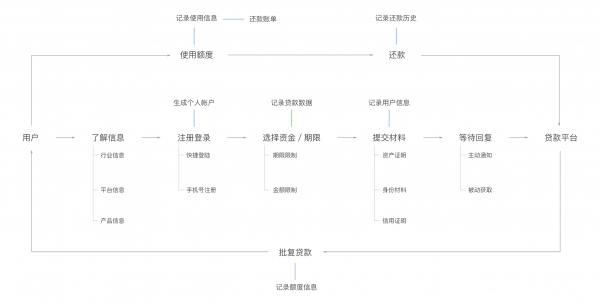
设计与市场。创业团队通常没有足够的资源去建立品牌体系,所以初版时会选择弱化品牌基因。那么,设计师应谨慎在页面内加入宣导性的文字和具象的图形设计。因为一旦让用户形成错觉,后期再去改变他们的意识就没那么容易了。所以,在没有明确的品牌设定之前,给用户展现一个“单纯”的app是比较明智的选择。如果已经有完善的品牌体系,需询问明确市场部的需求(是否有第三方合作入口、是否会有广告和公关公告等),考虑这些需求的重要性、展示频率、展示时长、突发性来计划品牌的定制设计。 三、设计框架 下面来说说怎样通过核心功能来反推设计逻辑,以及搭建app的框架结构。 1、首先我们要明确用户在产品里的最终导向是什么,在用户与导向结果之间建立简单的关系纽带。以贷款业务为例做分析(简化版):
2、以纽带中的节点向外延伸,有规划的思考出建立这个纽带所需要的和涉及到的所有元素。这时候能大概了解到支撑核心功能需要哪些辅助操作,而这些支流程正是用户的操作主体。
3、以支流程为出发点继续向外作关联性发散,所得元素可作为平台节构的基本组成部分。这些组成部分应满足于解决支流程里所涉及到的用户痛点。
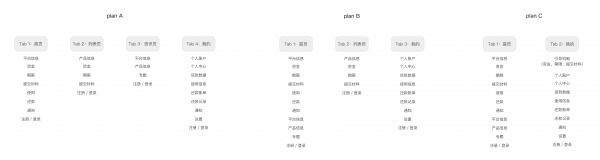
4、根据一期的产品规划对上述延伸图进行精简,将保留下的元素进行页面定义并整合。筛选出tab页签。
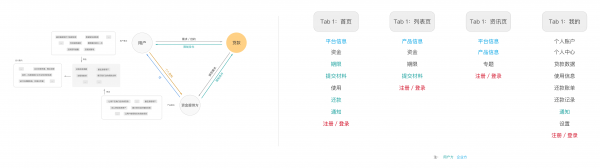
5、确定tab页签后,对功能入口、页面、操作流程等进行归类。需要注意各页签的重叠部分,判断重叠内容的是需要单一存在还是多重展现。到此,已经可以完成基本的app架构设计。
做完框架,可以开始有针对性的设计体验了。搞清楚用户需求和业务目的,即用户意向和产品意向。对以上两项给出优先级排序,并将权重较高的内容作集合。将集合内的内容与结构图进行有机关联。
于第一版没上但是又相对重要的内容,切记将其规划到后期的迭代计划中去!切记! 至此,项目前期的设计规划工作基本上算是完成了。当然,根据不同的业务特征需要加入不同的访谈、分析、可用性测试等。整个项目结束后记得回顾总结,通过项目成果来找出前期工作的优缺点。取其精华,去其糟粕,总结一套属于自己的方法论,为以后的工作打下基础! 以上是个人在工作之余的一些总结。不足之处有很多,希望大家能及时指出。篇幅有限,省略了很多细节描述,感兴趣额话可以进一步交流,共同提升~ (责任编辑:admin) |