|
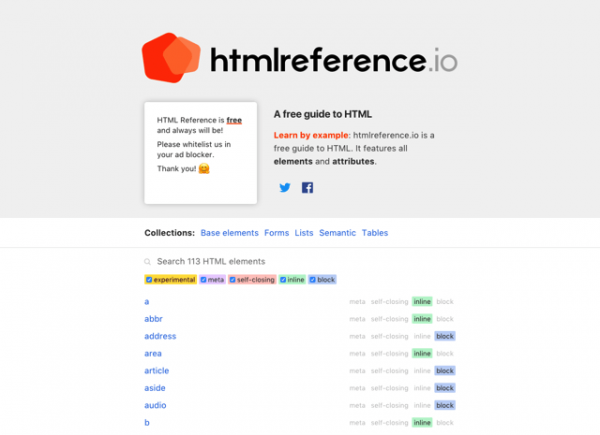
记得小时候刚学计算机时还是使用 MS-DOS 操作系统,家人帮我买了一本厚重的参考书,里头收录所有 DOS 指令,非常详尽,而这本书也对我产生不小影响,我知道学习任何东西都必须要有正确的参考手册,才能够让学习过程更全面扎实。虽然网络上有许多教学文件,但碍于篇幅都只能够以最短快捷方式来帮你达到目的,对于一些较为复杂的内容来说,这些快速教学并不能让你「真正」学会,因此最好还是准备参考手册。 本文要推荐的「HTML Reference」网站很不一样,这个在线参考手册收录完整 HTML 语法教学,依照英文字母顺序排列,用户可以很在这里检索某个 HTML 标签详细使用方法,很多可能不在我们平常会经常使用的范围(例如一些语法设定方式),但如果你想知道语法要怎么写才正确,或者想从基础开始学习 HTML 程序代码,请记得将这网站加入书签。 HTML Reference STEP 1 HTMLReference.io 网站分成几个部分,最上方 Collections 收录一些主题,包括常用的基本元素、窗体、列表、HTML5 语意卷标(Semantic)和表格,中间有个搜寻功能可快速查询你要找的语法,最重要的就是底下依照英文开头排序的所有 HTML 语法,点击可开启详细介绍。
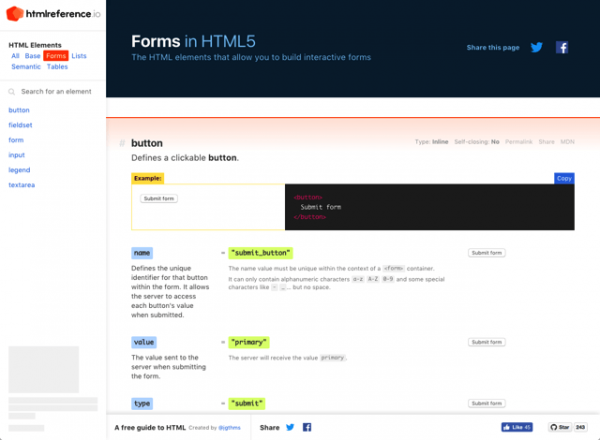
STEP 2 Collection 会依照语法类别个别汇整,例如说到窗体就会用到 form、input、textarea、button 这些卷标语法,相信大家不陌生,但你可能不知道每个语法有这么多种数值可以设定,这个网站最好的地方就在于它会把所有可以使用的设定参数列出来,并提供你实际使用范例和说明。
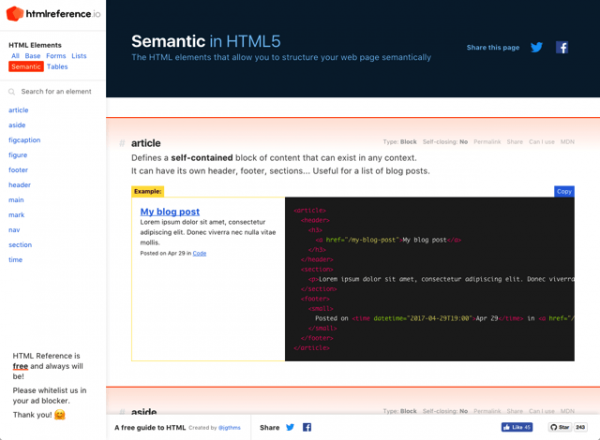
如果你已经开始使用 HTML5,对于一些语意标签应该不陌生,HTML Reference 也将这些卷标说明及范例列在 Semantic Collection。
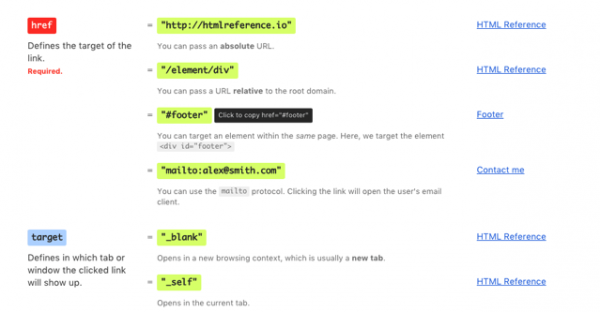
STEP 3 回到 HTML Reference 首页,前面有提到首页列出所有 HTML 语法卷标,依照字母排列,当然用户也能透过搜寻功能来快速查找,例如下图是 a 也就是超链结语法的使用教学,可以看到目标链结(href)参数是必须,网站还列出几种不同的写法和用法。 比较可惜的是网站目前只有提供英文版,可能要有一些基础的英文能力才能比较容易理解,但按照网站编排方式,就算没有看说明应该也能从范例略知一二。
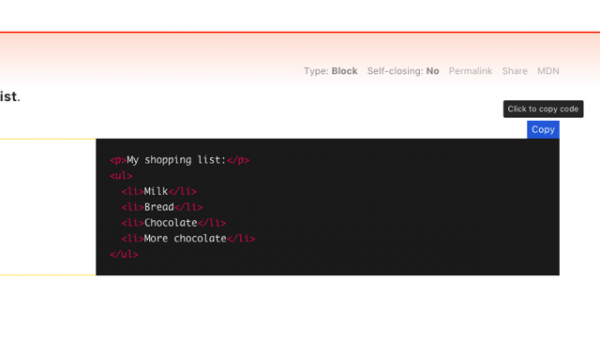
STEP 4 HTML Reference 网站提供的范例、语法都能快速一键复制,只要把鼠标光标移动上去,点选后就能自动复制,非常方便!记得以前在学习写网页时都要去手动复制参考数据上的范例或语法教学,不但很浪费时间,还必须注意有没有弄错段落,在这里就不会遇到相同问题。
|