|
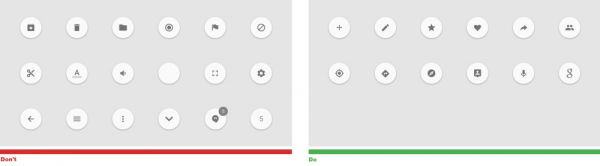
由于悬浮按钮通常承载的是主要的、有代表性的操作,通常它应该是个积极正向的交互,比如创建、分享、探索等。唯一的悬浮按钮不应该执行破坏性的操作,比如删除、归档。它不应该是非特定的操作,或者是不完整的交互,比如剪切和粘贴是一组组合交互,它们应该存在于菜单栏当中,而非悬浮按钮中。
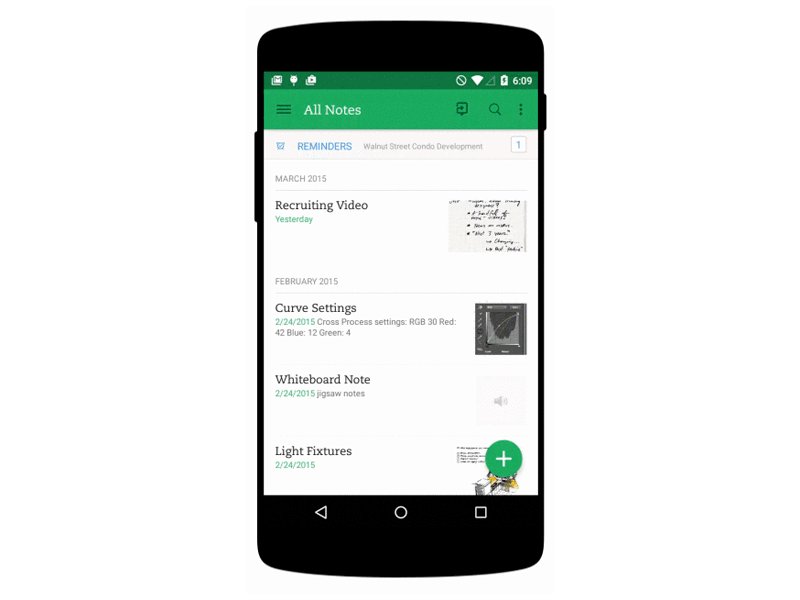
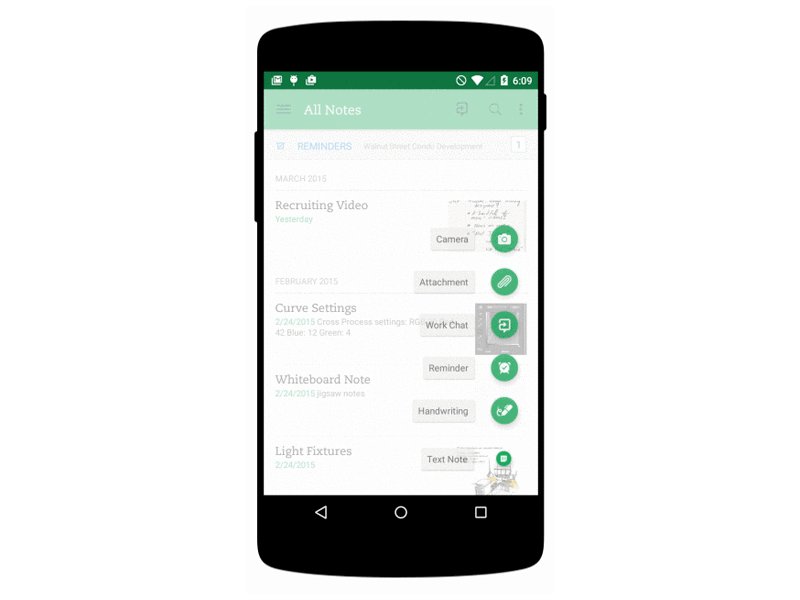
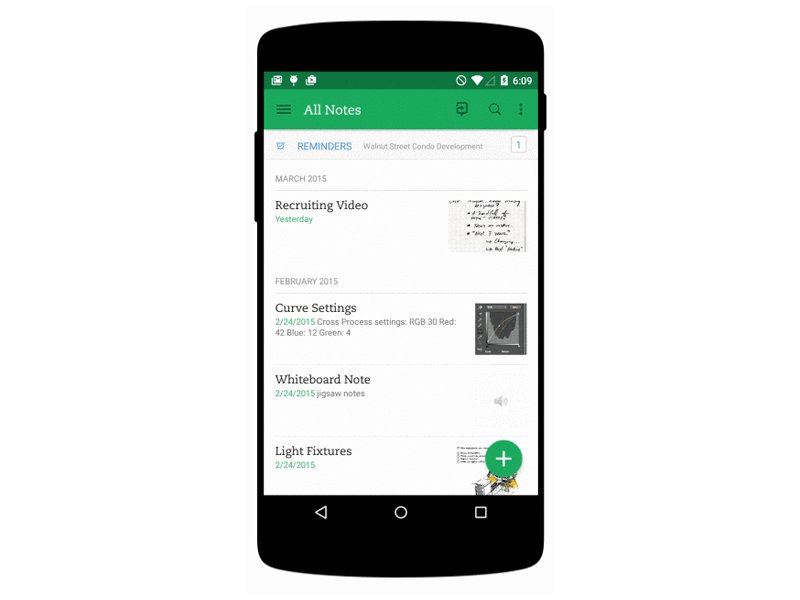
Material Design 的设计规范中对于悬浮按钮所承载交互和图标有指引说明。 悬浮按钮动效 悬浮按钮本身非常灵活,它可以扩展、变形,也可以给予反馈。 A、扩展为一系列操作 在某些情况下,点击悬浮按钮可以扩展出其他的常用操作(就像 Evernote这样)。通过扩展,用一组相关、常用的悬浮按钮来替代原来的单一交互,这样是可行的,它们是一体的,可展开也能收纳,不常驻,这和前面所提到的原则并不冲突。 不过,这样的设计要注意几点: 这些操作必须与开始的总悬浮按钮是关联起来的,它们是一体的,不要把展开后的按钮视为单独的存在。 作为一般规则,这组拓展出来的按钮不应少于3个,不能多余6个,否则违反了作为悬浮按钮的快速、高效的原则。
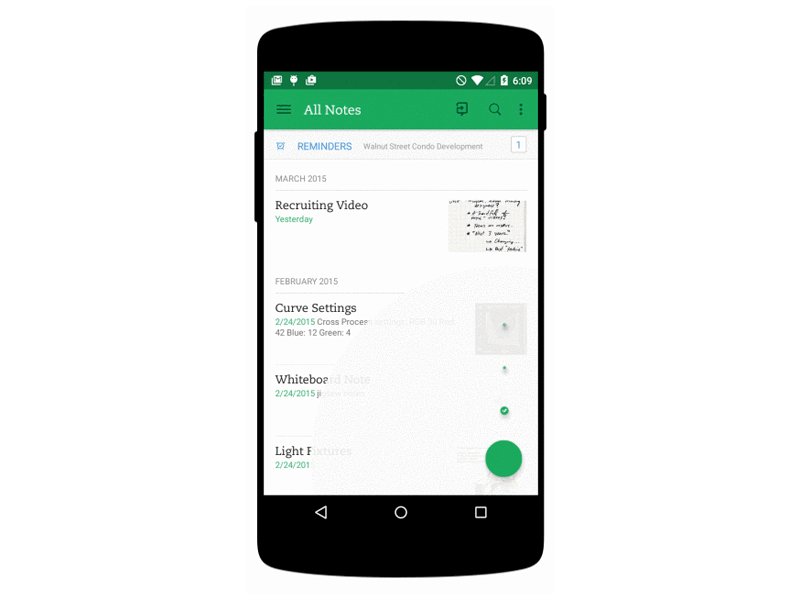
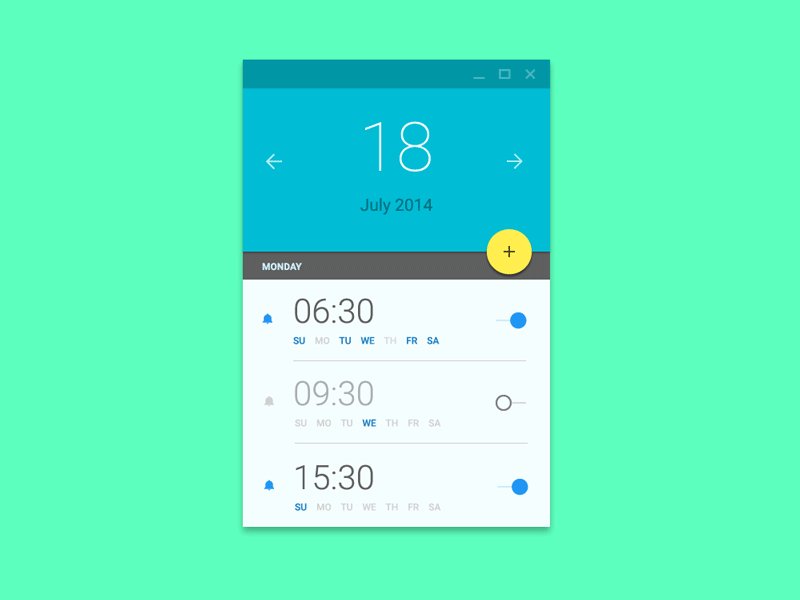
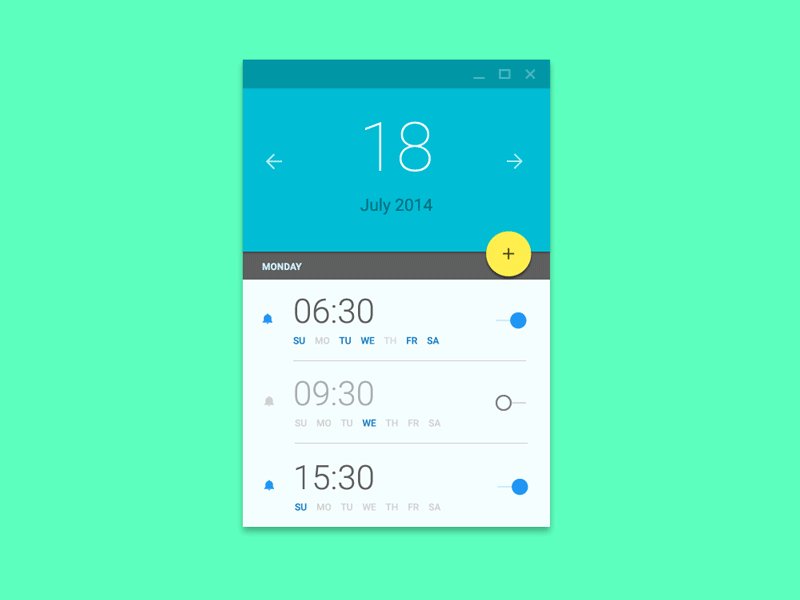
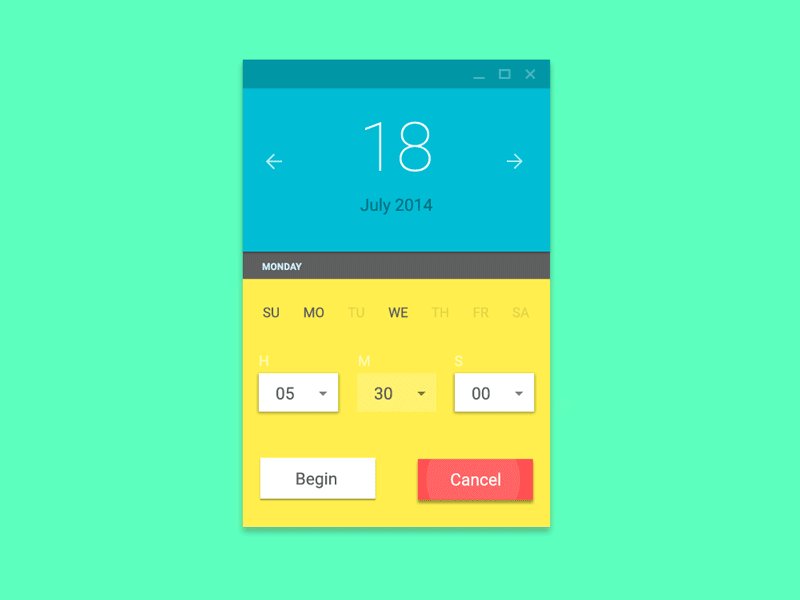
B、悬浮按钮变形为新的界面 悬浮按钮可以不一直都为按钮形态,借助动效它能够延伸到整个屏幕,变为独立的界面。 悬浮按钮能够作为界面转化的中间枢纽。 当悬浮按钮变形为界面的时候,它阐明了前后界面之间的逻辑关系,就像下面的案例:
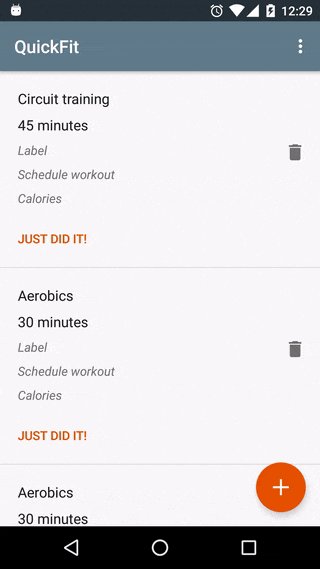
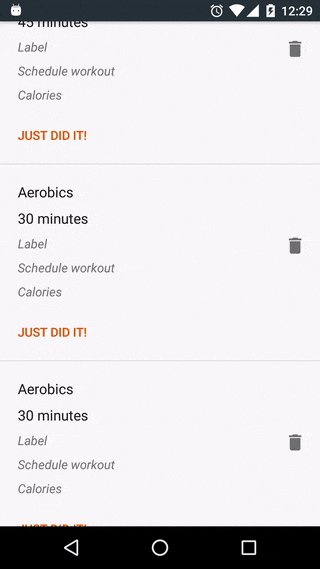
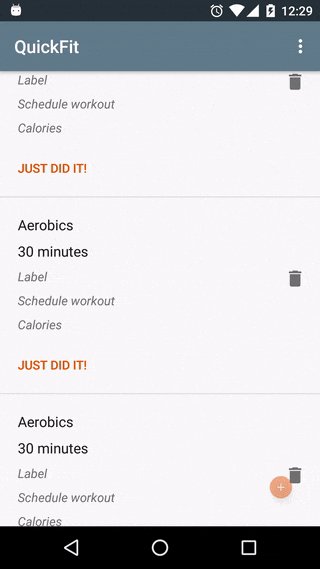
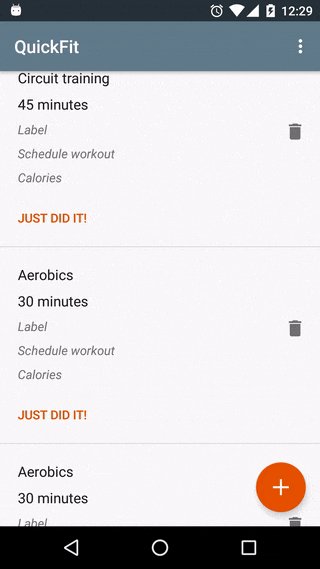
C、滚动的时候隐藏悬浮按钮 为了便于用户在滚动的过程中阅读内容,悬浮按钮可以在滚动界面的时候,隐藏起来。
Medium 的 Android 版客户端当中,就是这么使用悬浮按钮的,当滚动到文章底部的时候,悬浮按钮会再次出现。实际上,他们的网页端也采用了类似的设计模式。 结语 悬浮按钮看起来很简单,但是要在APP设计的时候正确使用,还是要注意细节、场景和用户需求的。正确使用悬浮按钮,会有事半功倍的效果。 译者:@陈子木 译文来自:优设 原文地址:uxplanet (责任编辑:admin) |