|
5月份的设计圈干货大合集来了!相比以往,这个月合集中的素材和工具大都以轻量级而著称,能够更加有效地提升你的工作效率,帮你事半功倍地完成设计。本月的干货几乎全都是免费的,除了几个新款的高素质字体。 PAPERSIZES
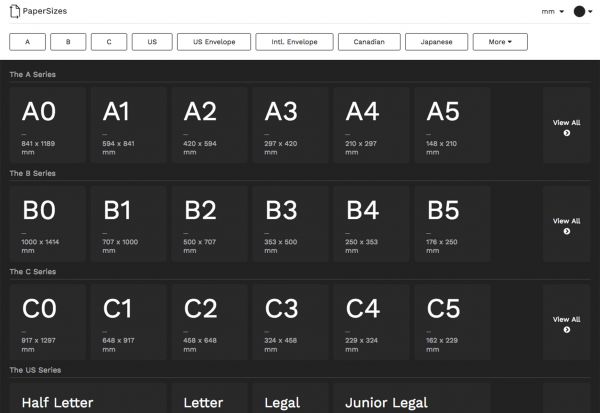
如果你想确切知道某种类型纸张的尺寸,那么这个网站能够很好地帮到你。这个合集包含了不同国家所使用的标准的纸张尺寸,对于前端、设计师和开发者而言,这些资源在特定的时候非常的有用。 BRAND BRIEFER
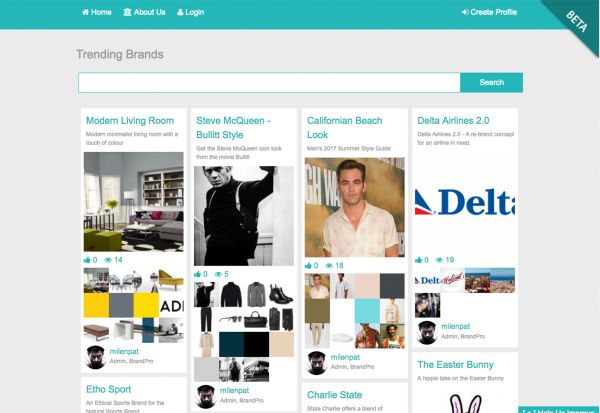
Brand Briefer 是一款能够帮你构建品牌模板的工具,同时,它还会为你展示其他的品牌是如何构建品牌模板,为你提供相关的设计灵感。 SCREENSHOT DESIGNER
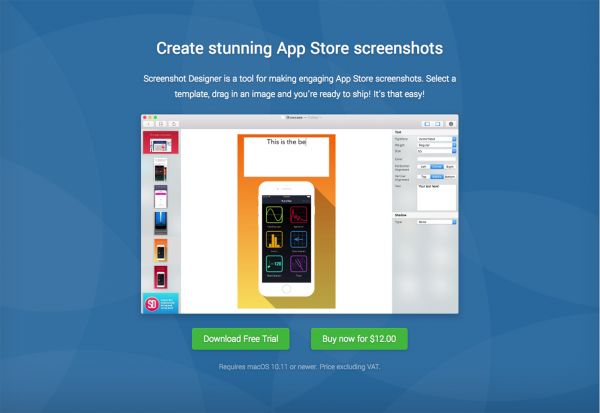
每一款应用提交到软件商店的时候,都需要提供相应的截图,让用户能够对你的应用有所了解,而这款 Screenshot Designer 就能帮你挑选截图、选取合适的模板、快速添加文本介绍等。 TODOMETER
和其他的待办事项类应用不同,Todometer 在应用中加入了更加直观的进度条,帮你更容易掌控全局。目前,Todometer 有Mac 和 Windows 两个版本。 BREAKLOCK
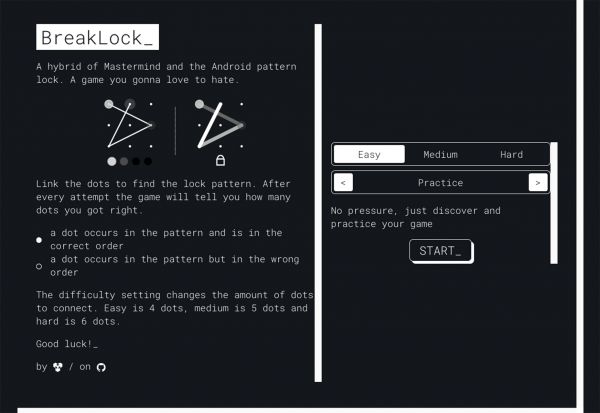
BreakLock 是一款类似Android 屏幕解锁的有趣游戏,这款游戏非常耐玩儿,你可以在这个游戏上耗上一整个下午也不觉得腻味。 SVGITO
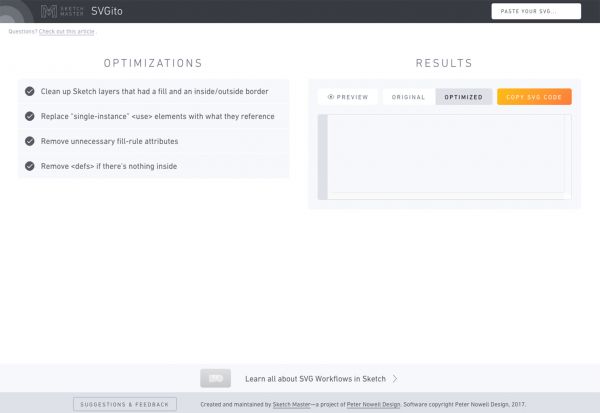
SVGito 是一款帮助设计师和开发者自动优化SVG文档的小工具,彻底告别手动修改编码。SVGito 在保持SVG文档外观的前提下,缩小了文档的尺寸,降低了复杂度。 FRAMER
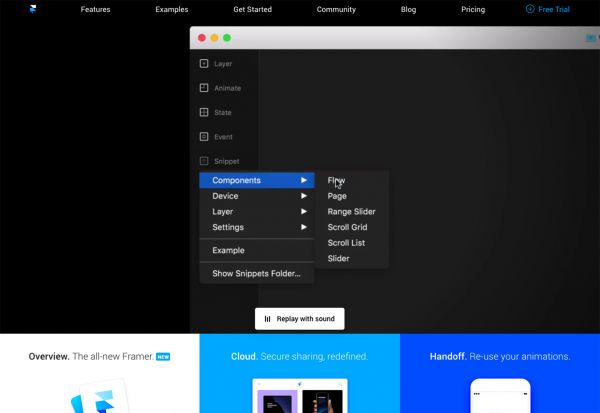
Framer 是一款“为了让工作更简单更智能而帮你从画布中分离代码”的工具。根据开发者所说,这款新工具专注于构建区块,并且让代码在后台自动构建。 RESPONSIVE PERIODIC TABLE WITH CSS GRIDS
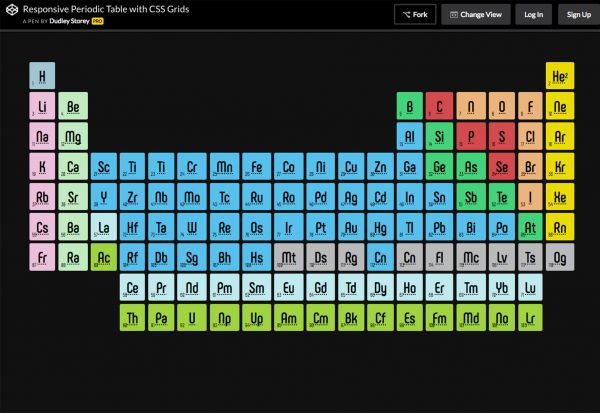
这是一款使用CSS栅格构建的响应式元素周期表,整个外观设计非常的整齐,细节也足够考究。也许它并不是你想要的表单,但是它的设计和代码都非常值得学习。这个桌面版的元素周期表能够良好的在不同尺寸的移动端屏幕上显示。 CODECOPY
CodeCopy 终于满足了大家的需求,给我们提供了这样一个浏览器插件:将任意代码片段复制到剪切板当中。这款插件有谷歌浏览器和火狐浏览器两个版本。 TWITTER CORNERS
Twitter Corners 是一段代码片段,能够帮你在屏幕角落上加上Twitter 的角标,就像Github 的角标那样。 ESSENTIAL ICON COLLECTION
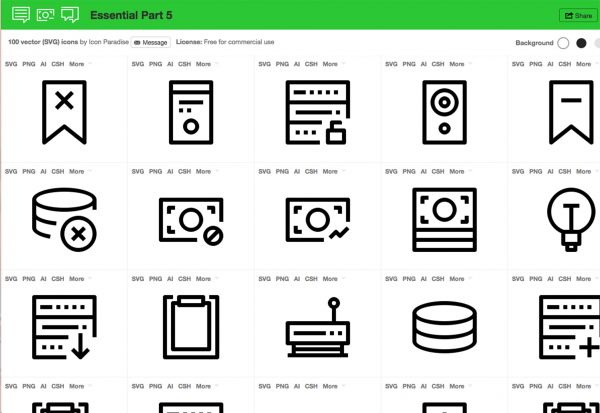
这个图标合集包含了500个免费的图标,这些图标均是可以个人使用和商用的。这些图标风格都相对圆润柔和,并且都是在32像素的栅格上完成设计,无论是移动端设备还是网页项目都可以适用。 SUPER TINY SOCIAL ICONS
Super Tiny Social Icons 将你最熟悉的社交媒体服务的LOGO做成了SVG格式,平均每个图标都只有500字节的大小,而图标都拥有 400×400和512×512 像素 两种大小。这个集合中的几十个图标都可以轻松缩放使用。 ILLUSION.AI
Illusion.ai 是一个可以嵌入到网页中的对话式聊天界面,它可以让你的界面拥有更加有趣、人性化的服务方式。 CONFETTI
Confetti 是一款帮你在Sketch 中一键完成孟菲斯风纸屑元素的工具。 BOT STORE
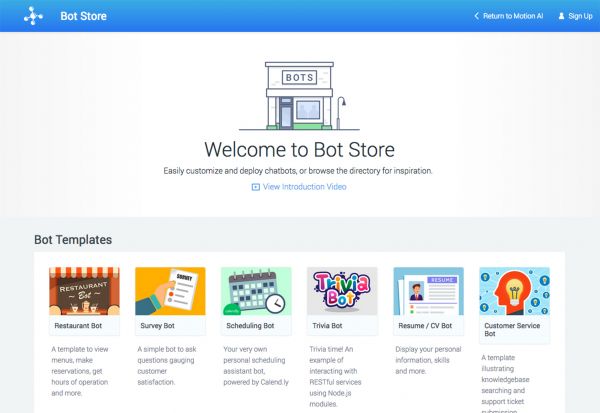
Bot Store 是一个包含大量现有聊天机器人的在线目录,你可以在这里寻找并下载各种不同类型的在线聊天机器人,帮你完善你的设计项目。 TYPEFONT
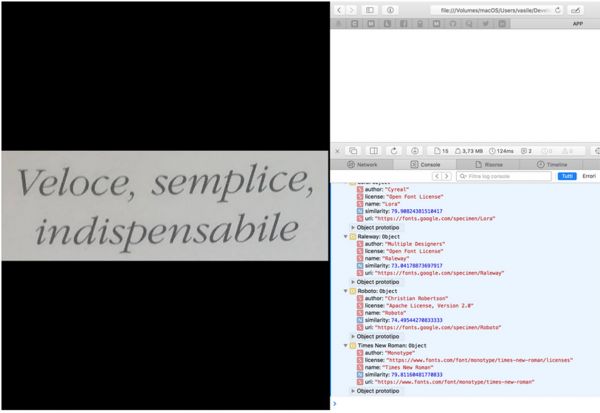
TypeFont 是一个能直接识别图片中字体的算法,它是由JS来实现的,其中所采用的Tesseract 光学字符识别引擎是帮你搜索字体的关键组件。 BRUSHABILITY
Brushability 是由9款字体组成的字体合集,其中这9款字体囊括了最常用的英文字体类型,包括衬线体、非衬线体、手写体等等等等。 BUINTON ROUGH
Buinton Rough 是一款粗糙但富有质感的复古手写字体,它是在 Buinton 字体的基础上设计完成的。 COCO GOTHIC
|