|
就在不久之前,设计的世界还是相当平静、封闭和对称的。随着平面设计技术的日趋成熟,设计师们变得越来越大胆,开始挑战既有规则并采用创新性更强的设计。 现在,我们已经看到越来越多的不对称的网站布局,因为设计师们已厌倦完美平衡的世界,那有时意味着单调、无聊和教条。采用极简主义手段构建框架,并在定位元素和色板选择上加入更多创意,设计师们通过玩转设计创造振奋人心的新标准。 尽管如此,大多数现代网站通常还是由以下部分组成: 创意的布局 相关CTA用语 巧妙运用的留白 令人愉悦的配色 合适的字体元素 高互动性、大片式用户体验 悦耳的背景音乐 总的来说,主页关系到访问者对你公司的第一印象,所以它必须能有效地介绍你的公司及产品。你还需要考虑到设计的适应性,同时确保该页面是动态的、有吸引力的、易于浏览地,这样用户才会更愿意去注册。根据需要更新你的主页和网站,保持你线上内容的话题性和有效性,这样你的网站一定会有很高的回访率! 介绍完一个优秀的主页所需的理论部分,下面让我们来看看20个顶级的首页设计实例,分析这些理论在实践中是如何进行运作的。 1. PLEX.TV 这个设计好在哪? 资料丰富,但简洁。利用视频和滑动客户推荐页等互动方式,利用最少的文字成功描述了产品的内容。 通过以内容为主的方式让用户获取产品的具体信息,如这款产品可以在哪里使用、如何使用以及如何开始使用。 用户提示语的合理放置。页面设计和布局不仅适用于新用户,也为想添加更多设备的老用户提供方便。
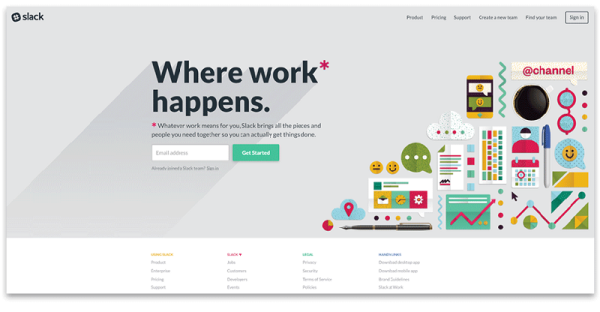
2. SLACK 这个设计好在哪? 简单的主页,丰富的口号。 没有不必要的动画或过分装饰分散用户的注意力。消息清楚且切中要害。 整体设计与应用程序的外观保持一致,使整个品牌具有连续性。 即使有很多的内容,导航依旧清晰简单。
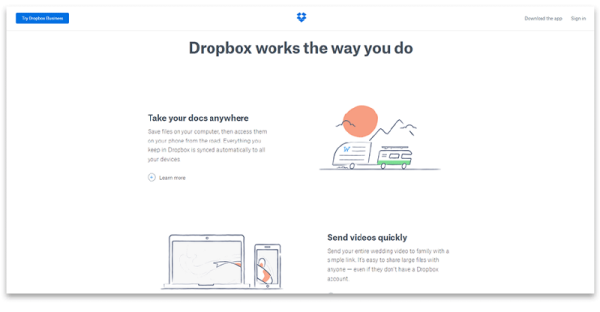
3. Dropbox 这个设计好在哪? 干净、简单的设计,变幻多端的布局。 吸引人的搞笑手绘,有效推销产品的语言。 一个强有力的标语,充分描述了产品功能:“随时随地,与人分享”。 小贴士:Dropbox是一个著名的品牌,该公司目前主要致力于推广他们新的文档创建工具Paper 。Paper的主页被分割成三个色块,分别代表的产品的三个不同部分:业务解决方案,文档工具和经典应用。简约、清晰的设计与Dropbox的其他品牌相一致,但功能强大到独树一帜。
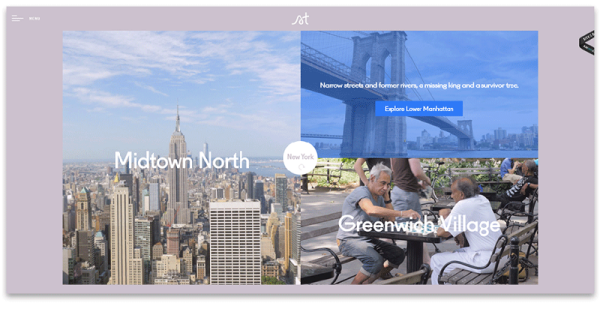
4. STORYTRAIL 这个设计好在哪? 现代元素设计和易于操作的导航。 将其功能清楚地展示在首页,便于访客了解。 通过毫无违和感的动画体现其特性。 文字伴随流畅的动画效果出现和消失,让访客产生一种参与感,想继续往下浏览。
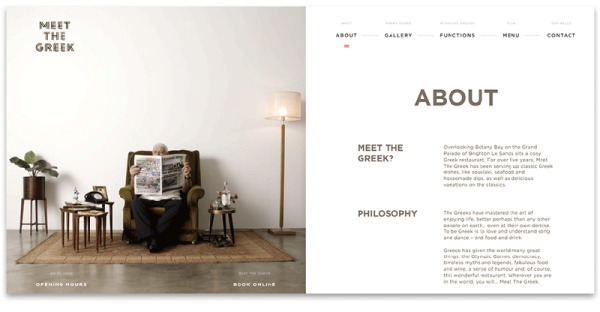
5. MEETTHEGREEK 这个设计好在哪? 背景视频有两个目的:吸引访客的注意力,创造有趣的体验。 餐厅在主页设置了这样的一个主人公角色,成功取悦了用户,与用户建立起紧密的情感联系,让他们有进一步探索的欲望。 柔和的颜色和简单的字体让访客产生一种好像在与主人公交谈的感觉。 友好的设计和简单的导航与背景视频融为一体。 点击菜单栏时,屏幕会分割成两部分。这样访客在浏览相关信息的时,视频也在屏幕另一边同步播放。 主页设计让人充满积极的能量,并自然而然地产生一种“内部”视角。
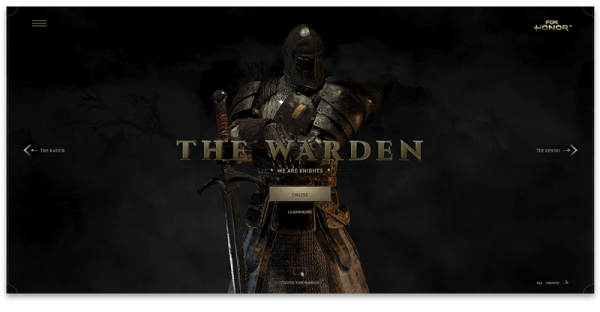
6. FORHONOR 这个设计好在哪? 主页设计使用户一步步沉浸到游戏世界。 有一套优秀的字体与之完美配合。 冲击剑的音效渲染了整体氛围。 与用户的微交互遵循着简单的规则:触发 -> 规则 ->反馈 ->循环模型。微交互是一个无休止的循环。
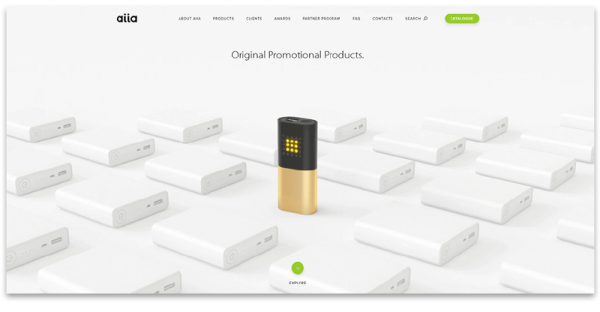
7. ENJOY-AIIA 这个设计好在哪? 简约、明亮、醒目的设计。 合适的字体组合。 清晰可视化的操作按钮在体现品牌特性的同时,与用户形成互动。 在不影响整体风格、保持品牌认知度的前提下,每个页面通过个性化方式向用户展示不一样的东西。
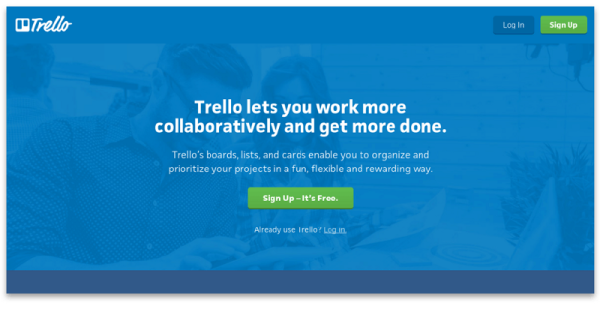
8. TRELLO 这个设计好在哪? 主页设计明确指出Trello不同于那些老掉牙的任务管理程序。 给出一个强有力的口号:“让你的事情井井有条”,并通过简短的图文解释Trello是如何做到这一点的。 时尚的图标元素(如萌萌的哈士奇)让用户对该品牌有一个好的印象 。 风格化logo提示相应的服务。这些小细节会给访问者留下深刻的印象。 明亮的颜色组合巧妙地传达出他们提供的服务兼具趣味性和专业性。
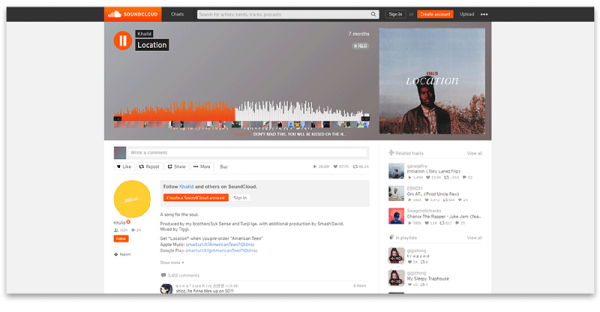
9. SOUNDCLOUD 这个设计好在哪? 个性、明亮、大胆的页面设计。 以跳跃的颜色突出关键元素,提示访客注意。 通过单一的主页就能同时吸引到作曲家和听众的注意。 简短但准确的口号反映该应用的宗旨。 访问者不用离开页面就可以体验相应的服务,享受顶级音乐带来的乐趣。
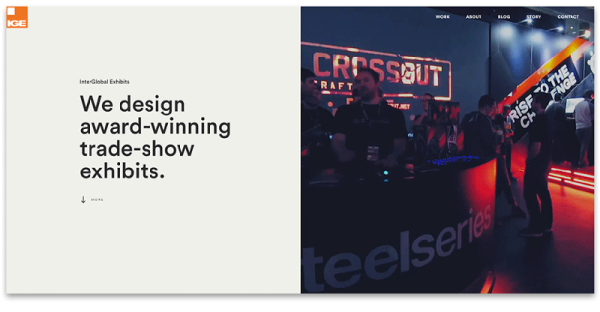
10. IGEGROUP 这个设计好在哪? 该网站有着明亮的颜色和简单的形式。 简约的布局和难以置信的排版将用户目光轻松锁定在关键位置。 主屏的背景动画带动了情绪,在展现公司成就的同时,让访客注意到该公司的业务能力。 放置在页面的一角的小巧奖杯图标展示了其获得的荣誉,在增加价值和信任感的同时,激发访客的好奇心。 动画流畅,响应及时。 时尚的视差滚动效果与充满现代感的分屏画面完美契合。 加载动画保持该公司的风格。
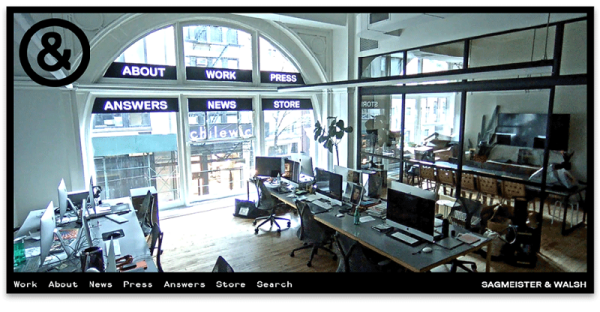
11. SAGMEISTERWALSH 这个设计好在哪? 这是最具创意的主页设计之一,通过灵活的导航选项卡展现在线网络摄像机拍摄的特性。你可以随意点击地板上或标语上的任何元素。 你可以观察现在办公室里的人在做什么。 导航标签字体美观,页脚中也出现了相应的导航。 时下最流行的长滚动页面。 该公司大胆地展示了一个容易记住的标志&,这与他们的品牌相吻合,也与行业相关。
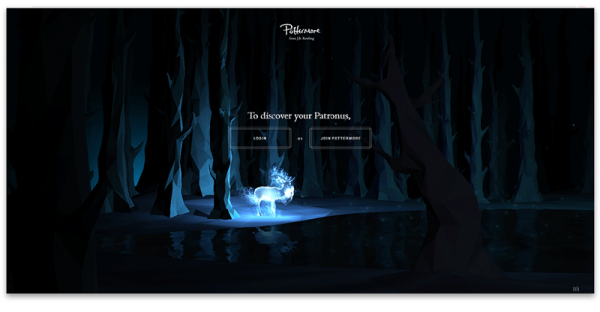
12. POTTERMORE 这个设计好在哪? 使用低面设计产生视差。 在按钮、文本、窗口弹出方式等细节处使用动画效果。 互动感十足的主页搭配着梦幻般的音乐。 干净的设计,没有一点冗余元素。 光标的移动带来意想不到的效果。 易操作的导航。
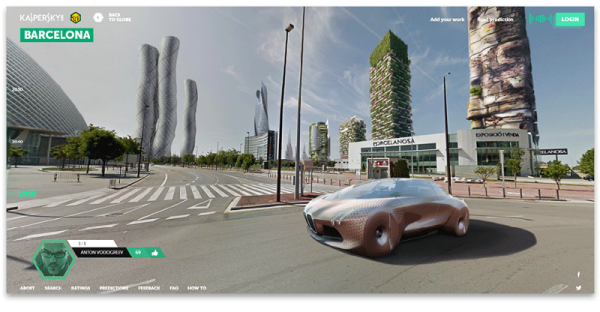
13. 2050.EARTH 这个设计好在哪? 给人留下深刻视觉印象的360°交互式设计。 直观、逼真的界面。 强大的视觉效果激起访客进一步探索的好奇心。 让访客沉浸于未来世界的背景音乐。 视频和图形的巧妙运用抓人眼球,使访客流连忘返。
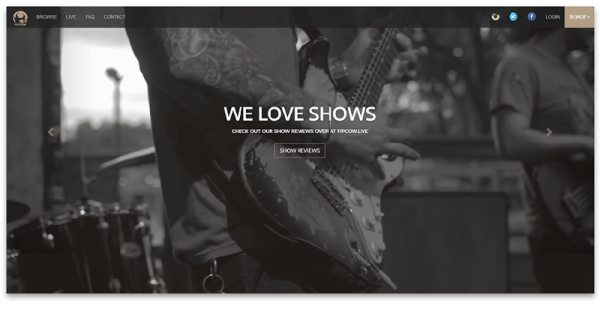
14. TIPCOW 这个设计好在哪? 所有相关服务都在主页上突出显示。 充满流行元素且契合主题的视频。 时尚的配色。 滚动页面配合吸引人的标题以及合适的CTA按钮。 角落中突出显示的“注册”按钮可以轻松找到。将重点放在社交网络上,让粉丝有机会和他们最喜爱的乐队零距离交流。
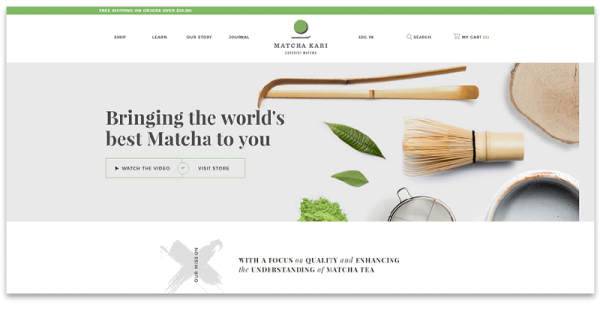
15. MATCHA 这个设计好在哪? 优雅、轻盈、干净的设计。 绝佳的配色和字体组合(Playfair Display和Montserrat字体)。 公司使命及其优势清晰展示。 简单时尚的菜单栏被突出显示。
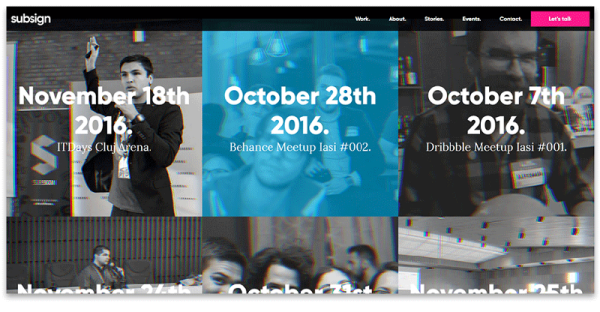
16. SUBSIGN 这个设计好在哪? 首先映入眼帘的一个简单到不能再简单的口号,却以绝对的力量描述了该公司的是做什么的。 所有导航标签都配合着超赞的动画。 突出显示的CTA按钮被静态地放置在右上角,这样无论用户处在什么页面,都能快速的完成注册。 用户友好,导航简单。
17. ILIKETOFU 这个设计好在哪? 明亮的设计,淡出的动画捕捉用户的注意力。 产品及其主要特点一目了然。 创意的加载页面。 简单、精致的导航。
18. STUDIOLOVELOCK 这个设计好在哪? 这是一个极具时尚感的不对称平面颜色设计案例。 大号、加粗的字体和易于阅读的排版使导航菜单更清晰、有效,同时也有助于填补空间。 简单却用心的动画。 导航标签别致的放置方式。 对公司使命和优势的清晰描述。
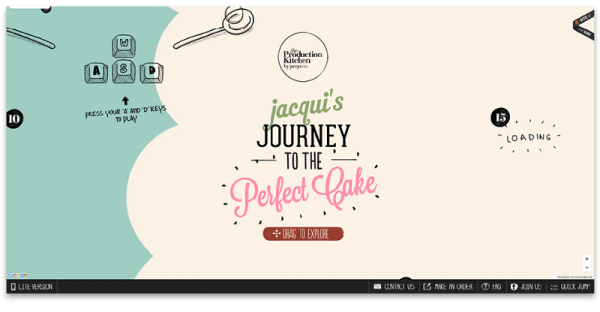
19. JACQUICO 这个设计好在哪? 它有着非常灵活的设计结构,访问者可以在主页浏览很久。 大量的动画元素吸引着用户。 以游戏形式进行互动。 令人愉悦的柔和配色。
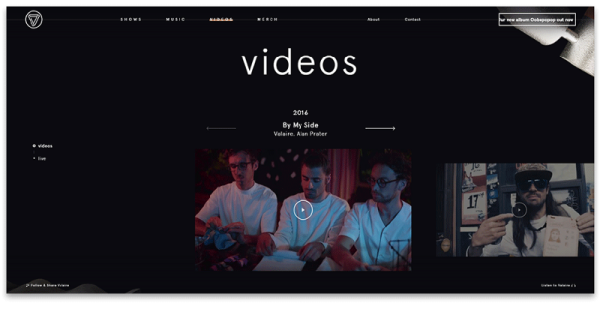
20. VALAIRE 这个设计好在哪? 这个乐队的网站导航很不一般。 俏皮的配色。 标示着新专辑的按钮放置在右上角,一系列的滚动页面勾起你的兴趣,这个方案简直太赞了! 页面底部的订阅表单是一个迷人而有趣的动画。 该网站有一个标志性的网格设计,和动画效果完美配合。通过这样的方式将信息呈现,访客会产生想进一步了解这个乐队的欲望。
|