|
当你首先设计相关屏幕的最小尺寸时,它会强制你决定最重要的。一段时间后,你将采用同样的方法仔细选择产品的其他版本,无论是电脑桌面设备,平板电脑还是电视。
在大多数情况下,手机将是相关屏幕的最小尺寸。如果可穿戴设备对你很重要,那么你将需要考虑具有更小分辨率的微型屏幕。 5. 不要忘记大屏幕 想想大屏幕以及小屏幕,给大屏幕和小屏幕提供同样的注意力: 不只是缩小设计,使其适合那些大屏幕。充分利用你可以使用的额外空间。
图片来源:Wikipedia 确保图像不会因为屏幕尺寸的放大而失去质量。
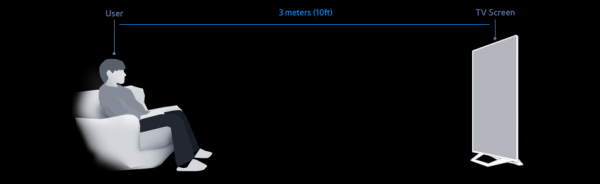
左:低质量图像。右:正确的分辨率。 考虑大屏幕细节。每个设备组都有自己的不同。例如,电视屏幕的设计被称为“设计10英尺体验”,因为从沙发的距离来看,与电脑桌面屏幕相比,屏幕上元素的明显尺寸明显更小。
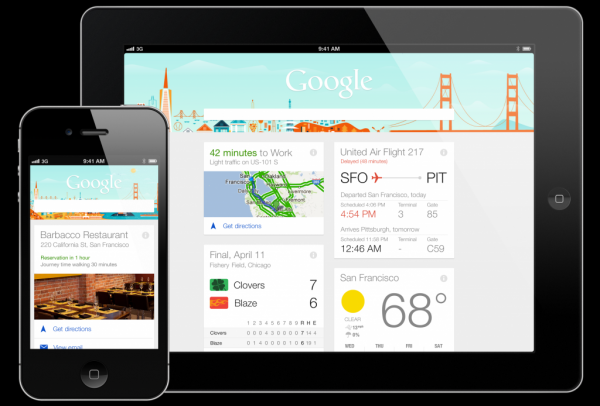
电视的用户界面元素应大于电脑桌面。图片来源:Samsung 6. 提供一致的体验 一致的体验意味着应用程序及其在所有屏幕尺寸上的体验都是相似的。无论设备如何,一致的用户体验是成功的全通道用户体验的关键组成部分之一: 对未来与产品的交互设定期望,并建立用户信心。 一致的体验使得你的产品在其他设备上与用户的交互更容易。 你可以将它们视为相同体验的方面,而不是将设计定制到越来越多的屏幕和设备中。例如,Google搜索应用在所有设备上提供相同的搜索体验。
当设计和功能一致时,用户可以在他们选择的设备上更快更有效地完成任务。 7. 创造无缝体验 跨不同设备组创建无缝体验对你的用户非常重要。人们可以自由地在设备之间来回移动,完成任务,或当他们从设备转移到另一设备时,他们期望他们的产品和服务与他们一起转移。这意味着用户不必考虑他们正在使用的设备,环境的变化或上下文的变化,并且可以依赖于设备良好的功能性和独立于设备的易用性。
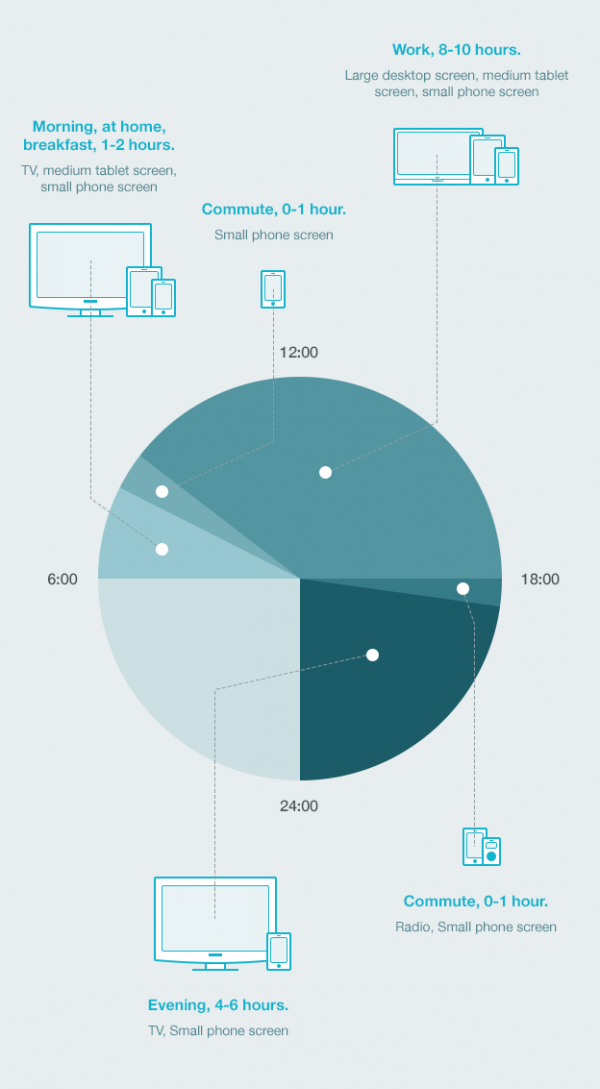
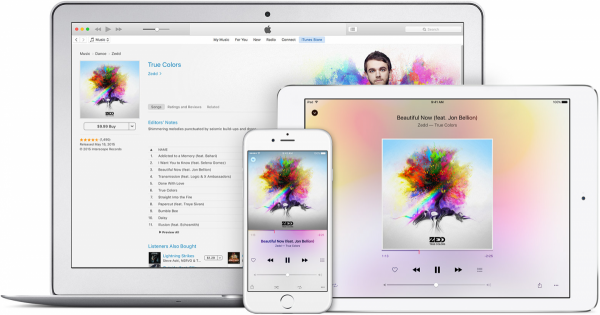
图片来源:Intercom 大多数人如何走过他们的一天,他们访问的主要屏幕。 根据使用情况,你可能希望确保每个设备上的内容消耗量同步。以Apple Music为例:你可以在Mac上设置播放列表,并在iPhone上即时播放,也可以开始听iPhone上的歌曲,当你转到电脑桌面时,你将被拍摄回到你在iPhone上。
Apple Music可以很好地处理多个设备的同步。 8. 测试你的设计 在测试环境中有效的并不总是在现实世界中。在实际设备上为实际用户运行可用性测试,你可以在发布之前发现用户体验的问题并解决它。 结论 在设计多个屏幕和设备时,最好的策略是保持最终的用户体验。作为用户体验设计师,你必须评估产品的使用时间,位置和方式,以评估用户的最佳体验。无论你的内容是什么尺寸的屏幕,用户都希望在各种设备之间获得流畅的体验。 原文地址:https://blogs.adobe.com/creativecloud/designing-for-different-screens-and-devices-7-steps-to-creating-a-great-ux/ (责任编辑:admin) |