|
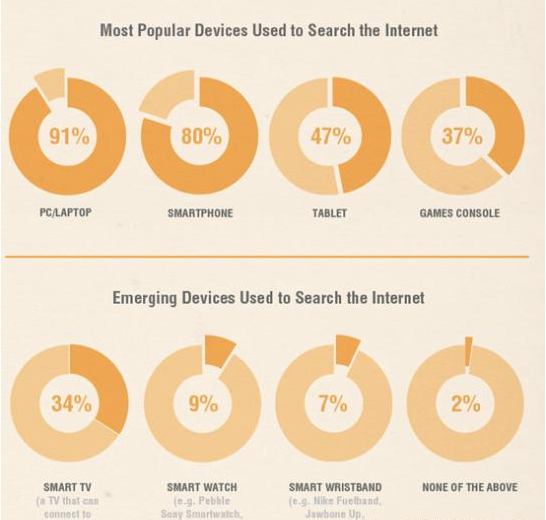
建设网页通常是很繁琐的,大多数的人花了很多时间建设了一个自己觉得相当满意的电商网站,然而却遗漏了一些细节,让使用者感到不便利,甚至对其产生负面观感。想象你在一个电商网站中浏览,然而点击的页面却跳出「网页出现错误」或「 404 找不到该网页」,你是否会有一种被耍的感觉,进而对该电商网站产生不信任感呢? 为了避免以上情形发生,建议可以根据检查清单,一步一步检查版面、兼容性、功能性、内容等,尽可能创造一个对使用者友善的电商网站,不但使其产生黏着度,更为你创造无穷价值!快来看看海瑶电商小编为你整理的 8 个电商网站健检清单: 1. 版面 Layout 或许有人认为版面呈现出来的就只是视觉效果罢了,挑一个看起来顺眼的版型就好。然而版面的选择并不只关乎视觉效果,更重要的是使用者是否能很直觉、简单地找到他所想要的信息,操作上是否便利。因此在版面中,你一定不能忘记以下重点 首页要清楚地显示Logo 当然,Logo的设计也不能马虎,其图像若是专业且吸引人的话可以为电商平台带来附加价值 打动人心的标语 若有吸引人的口号或标语可以增进使用者继续向下阅读并了解细节的倾向 明显的产品或服务介绍与促销讯息让使用者一进入电商网站便能了解你所贩售的商品或服务,并且能快速掌握促销讯息,增加购买机会 行动呼吁(call to action)的设置 行动呼吁可以将使用者更直觉地导入销售页面,无疑是增加销量一大利器 增加搜索栏位 找不要想要找的信息是恼人的,因此增加搜索栏位可以使使用者更快速地找到所需的信息 优化图像位 注意图像的显示位置并且检查在其他行动装置中阅读的情形 2. 兼容性 Compatibility 拜科技日新月异所赐,现今已不再只有传统桌机可以浏览电商网站,除了手机、平板外,甚至智慧电视都是浏览网站的媒介,然而在众多媒介中,又以手机80%的比例最高,其次是平板的47%。此外,在浏览器方面也有相当多选择,因此在软硬件的兼容性方面是电商网站不容忽视的小细节。
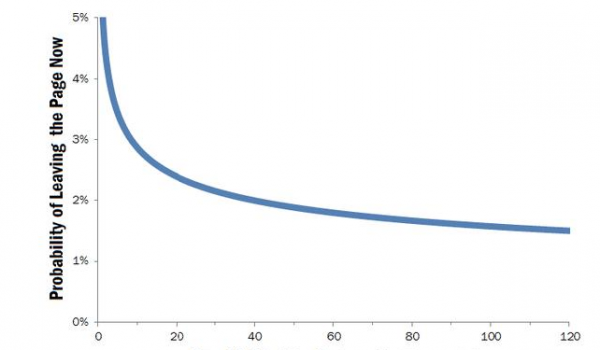
浏览器兼容性 确保网站与各大主流浏览器兼容,例如Google Chrome、Mozilla Firefox、Safari、Internet、Explorer等 行动装置的友善使用界面 邢台seo海瑶站长从上图的调查可发现,绝大多数的人是透过行动装置浏览网站,因此你的电商网站最好是以响应式网页设计(Responsive Web Design, RWD),RWD 可以使网页在行动装置上最佳化,不需要另外独立制作行动版网站,更不用特别调整外观、尺寸、位置、样式等,是让网站自动去适应行动装置,因此可以配合各种行动装置的运用 优化层叠样式表(Cascading Style Sheets, CSS) 透过优化层叠样式表告知浏览器如何显示HTML的原件,并设定文件段落间隙、字形选用、文字颜色、与文件外观上的讯息 3. 功能性 Functionality 毫无疑问,使用者期望在造访网站的过程中必定是流畅无碍,因此一些小故障或功能失灵将会影响你的跳出率(Bounce Rate),使你在培养潜在客户上更加困难。根据统计,有55%的使用者不愿意多花超过 15 秒的时间在网站上,因此你必须确保功能一切正常运行,尽可能地使网站跳出率降低。
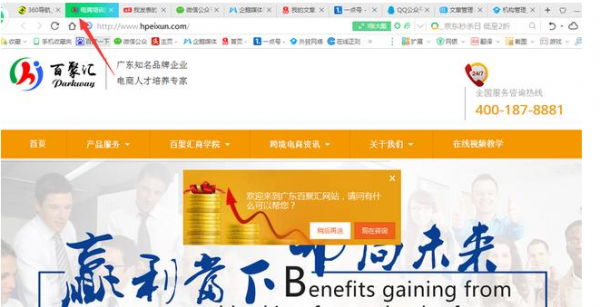
所有的链接导入正确的页面 确保没有不完整的链接与 404 找不到网页的讯息 无烦人的广告与无法关闭的弹出视窗 烦人的广告与无法关闭的弹出视窗会破坏使用者对网站的好感度与使用经验 设定网站小图标(favicon, favorites icon) 在网址前所显示的网站小图标看似微小,但其实对品牌的经营格外重要,并且可以和竞争对手产生区隔
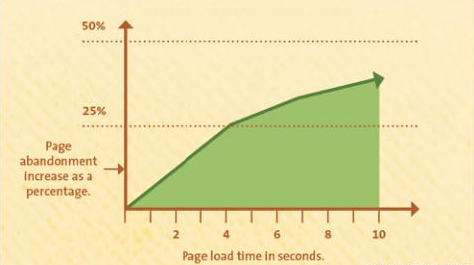
4. 网站速度 Site Speed 速度对多数人来说是影响使用经验的关键因素之一,等待时间越长,放弃网站而离去的机会越高。据研究调查显示,等待时间超过 3 秒,你就已经失去40%的造访者。而在网站排名方面,自 2010 年,Google开始将网站速度纳入成为衡量网站排名的因素之一。
相差一秒会差很多吗?答案绝对是肯定的! (责任编辑:admin) |