|
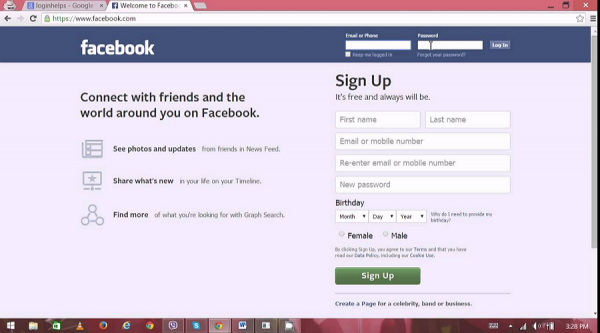
往往当用户想要在某一个网站或APP上登录或注册一个账号时,登录和注册页面就显得尤为重要。登录或者注册表单是网页和APP设计中最重要的元素之一,所以在设计网站和APP的时候,表单的设计需要慎重考虑。好的登录/注册表单可以鼓励用户成为注册者,订阅者甚至成为你的常驻业务客户。一个拥有干净的外观,优质的创意以及视觉吸引人的表单必定会提高访客的转化率。设计一个有效和干净的登录/注册表单要求设计师具有丰富的创造力和经验,以下几个小技巧希望可以帮助大家。 小贴士:以下是几款表单设计常用的原型工具供大家参考: 网页: Axure, Mockplus, UXPin。 APP: Justinmind, Proto.io, Invision。 将“注册”和“登录”分开 大多数情况下,我们看到“注册”和“登录”按钮位于彼此靠近的位置,但这可能对用户产生反向影响。 两个动作都包含相同的动词,并且看起来相似,所以他们可能会混淆用户选择错误的选项。使用户感到沮丧,离开应用程序。基本上,嵌入在应用界面中的元素不应该让用户暂停和思考。可以使用不同的动词或简要说明每个字段是什么来帮助用户更好的理解。
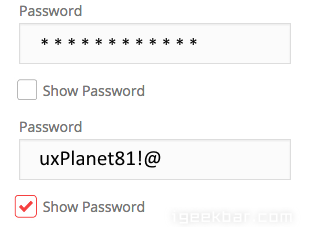
提供明确的引导提示 当用户输入错误时一定要明确的指出到底错在哪,而不是简单地说一句“输入错误”,同时还应指导用户写出正确的答案。“出于安全考虑,您的密码长度必须在 6 个字符到 10 个字符之间,并且包含至少 1 个大写字符、 1 个数字和 1 个符号”。这是一个典型的密码错误提示。 使密码可见 用户经常遇到的另一个问题是密码错误,因为大多数密码输入字段由于安全原因而被屏蔽。 即使是最有经验的打字员也会有输错的时候,尤其是当他们从移动设备登录时。 在这种情况下,可以在密码字段旁边添加一个“显示密码”复选框或图标,当用户勾选它时显示密码。
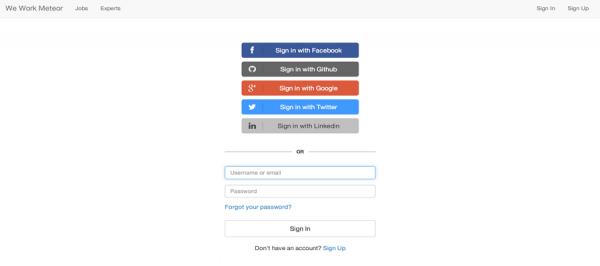
输入时自动填充/自动读取常用账号 我们在登录/注册时,经常需要输入账号和密码。这时候,简化或缩短用户输入时间是各网页/应用优化体验的的方式。 允许第三方账号登录 使用第三方账号登录可以解决很多注册问题,用户无需注册表单,填写信息资料,密码甚至验证码等。最重要的一点便是用户不需要再记住一个新的用户名和密码了。不足之处就是有些用户可能不喜欢共享账号或者担心隐私被泄露。所以最好的方法就是即提供邮箱注册,也提供第三方账号登录,让用户自己选择,提高用户体验。
不要在不警告的情况下锁定用户的帐户 为了避免强制进入和暴力攻击,许多网站和应用程序在一系列错误尝试后会锁定帐户。 安全性是第一,但是至少应该在锁定账号之前尝试警告用户,告诉他们还可以尝试多少次输入。还可以给出额外的详细信息,例如 10 分钟后再重试。 (责任编辑:admin) |