|
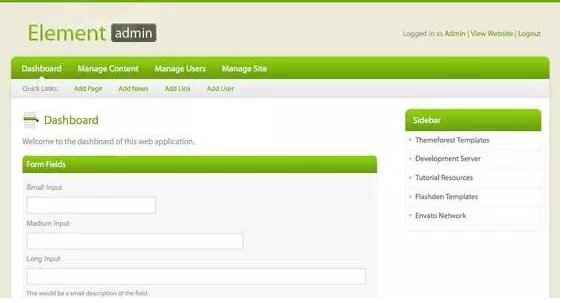
对于不同的角色,各自的需求是什么?可以通过一个需求池来进行收集,比如可以记录需求的编号、需求的来源、需求的描述、需求的类型、需求的优先级、变更记录等。 4.流程梳理 常见的流程图一类是业务流程图,一类是页面流程图,此处说的是业务流程图。通常情况下一般用流程图和泳道图来进行梳理,如果仅仅只是一个维度的,一般用流程图梳理即可,而如果说涉及到两个维度的,一般则需要用泳道图来进行梳理。 5.产品架构选择 后台产品的导航一般有三种,分别是横向导航、纵向导航以及横向+纵向导航。 1)横向导航 横向导航一般用户后台产品功能较少,且导航的层级结构较少的情况下。
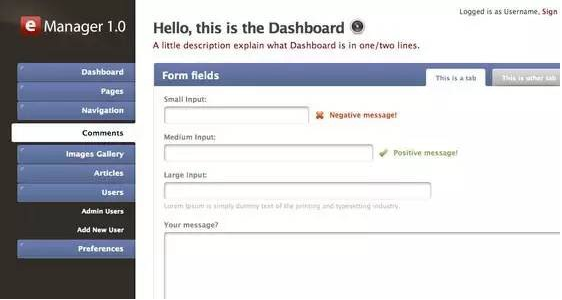
优点是学习成本低,能够简单明了的看到所有的操作; 缺点则是扩展性相对较差,不适合复杂的后台产品。 2)纵向导航 纵向导航在后台产品中使用的较多,一般还会细分为树结构、直接展示二级菜单的以及鼠标移入显示二级菜单三种。
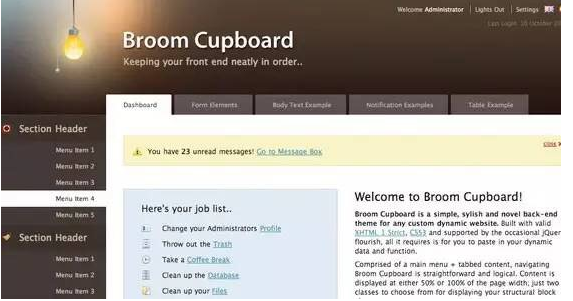
优点是扩展性较好,能够增加较多的功能模块和子级菜单; 缺点则是每次操作都需要展开二级菜单栏,增加了用户的心理认知负担和操作成本。 3)横向+纵向导航 多用于比较复杂的后台产品。
优点嘛,貌似是能够根据实际需要把后台产品弄的非常复杂; 缺点嘛,太复杂很难找到自己要找的东西算不算? 硬币都有两面性,需要能够根据具体遇到的问题和实际的需要,选择合适的导航形式,具体问题具体分析,没有绝对的好坏之分。 6.功能结构梳理 一般在进行功能结构梳理的时候,我都会默默地打开Mindjet,先把功能完整梳理一遍,具体梳理标准参加麦肯锡“MECE原则”,即相互独立、完全穷尽。另外在梳理的时候,就可以进行版本规划的考虑了,是在这个版本做合适,还是说放到下一个版本的迭代里面。 在用脑图梳理完功能结构之后,我一般都会用一个Excel表格来进行统计汇总,也就是功能清单,一般包括版本规划、功能模块、功能类型、功能描述、优先级、开发量、性价比、对接人、完成时间、备注等。 7.原型绘制 我一般是在绘制原型的时候就直接在原型上标注了,将比较简单的功能描述、规则说明、触发条件、异常流程、全局说明都直接标注在原型上,如果说流程比较复杂,则会绘制一个流程图来说明。 8.产出设计稿 线框图绘制好之后,评审完没有问题过后就能够拿着线框图去找设计产出设计稿了,一般在绘制线框图的时候,为了不影响设计人员的设计,我一般倾向于多使用灰色、白色和占位符。 9.开发测试 开发测试时,需要能够根据之前定好的时间点,定期主动的去和开发测试沟通交流,如果说遇到需求的变更,则需要尽早的通知到相关的干系人。 10.优化迭代 互联网产品永远是Beta版,需要能够根据具体的情况来进行不断的优化迭代。 以上就是本文的主要内容,鉴于个人水平有限,所以分享的只是自己在参与后台产品设计中自己的一些思考和经验心得,仅供参考。欢迎斧正、指点、拍砖… 关于我:王家郴,喜欢网球和骑行的产品汪。公众号(产品经理从0到1),每周都会在公众号上写点东西,欢迎关注,求指教、求分享、求交流。目前奔走在产品的道路上,漫漫产品路,与君共勉。 (责任编辑:admin) |