|
黑色:这种颜色有很多含义,它与悲剧和死亡相关联。它表示一个谜。它可以是传统的,也可以是现代的。一切都取决于你如何使用它,以及用哪些颜色与之相配。 白色:这种颜色意味着纯洁和天真,同时也意味着完整和清晰。
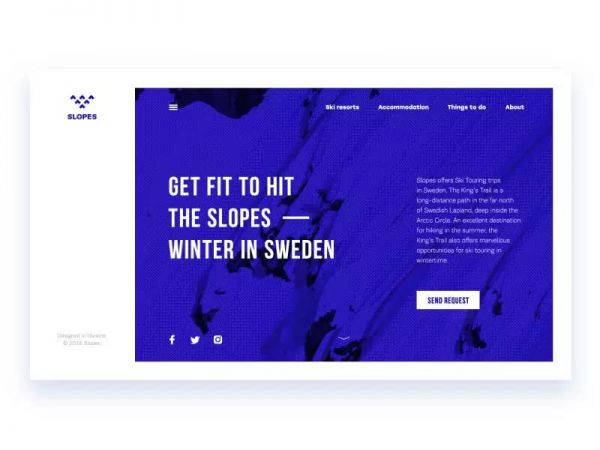
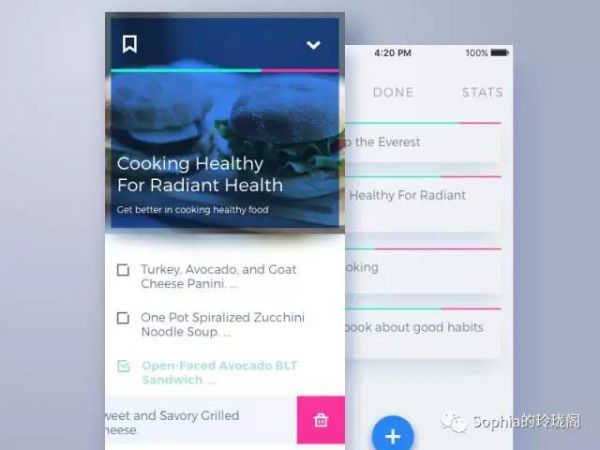
识别模式 你可能已经注意到,与一个主题联合在一起的网站或应用程序通常在设计中具有相同的模式。原因是用户的心理。事实是,用户希望在访问网站或使用应用程序时看到与特定产品相关的某些东西。 例如,访问理发店的网站,用户不会希望看到明亮的颜色或关于猫的图片或其他同类型的东西,因为如果看到它,用户往往会认为这是一个不值得信任的网站。 然而,不仅仅颜色和图片很重要,一些显而易见的事情,比如博客首页的文章列表,或是电子商务网站的过滤器列表的导航对于成功也很重要,用户的使用习惯使得他们不能忍受这些东西的缺失。
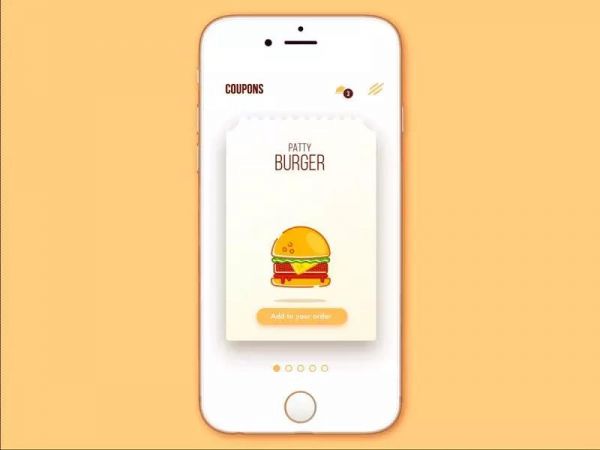
扫描模式 在我们的文章“在用户界面中应用复制内容的提示”中,我们已经提到在阅读网页之前,人们会对其进行扫描,以了解他们是否感兴趣。根据不同的研究,包括尼尔森诺曼集团,UXPin团队和其他团队的出版物,有几种流行的网页浏览模式,其中包括“F”和“Z”模式。 F模式被称为最常见的眼扫描模式,特别是对于具有大量内容的网页,用户会首先扫描屏幕顶部的水平线,然后向下移动页面,并沿着水平线移动,这条线通常会覆盖较短的区域。最后一个是在副本左侧的垂直线,他们在段落的初始句子中查找关键字。它通常发生在文本密集的页面上,如博客、新闻平台、专题论坛等。 Z模式适用于不太注重副本的页面。用户首先从左上角扫描页面顶部,查找重要信息,然后沿对角线向下移动到最下角,接着沿页面底部的水平线,再次从左到右。这是一种典型的扫描登录页面或网站,不需要下载,也不需要向下滚动页面,这意味着所有核心数据都是呈现在预滚动区域中。 了解这些模式,设计师可以将这些元素以一种有效的方式置于用户的感知中,并帮助他们执行预期的操作。 希克定律 定律指出,用户面临的选择越多,他们做出决定的时间就越长。这意味着你给用户提供的选择越多,无论是要选择的产品还是要查看的图片,用户做出下一步交互所花费的时间和精力就越多。可能的结果是用户做出了选择,但在使用产品后产生了不愉快的感觉,但在最坏的情况下,他们可能不愿意付出这么大的努力就离开了。 这就是为什么设计师建议将任何选项,包括按钮、图片、页面保持在最低限度的原因,消除不必要的选择,使产品的可用性更高。
心理学是一种有效的设计工具,它使创造性的过程变得更有成效,并且结果将更加以用户为中心。我们已经告诉了你六个有用的原则,但它们只是冰山一角,因为在这个话题上还有很多的知识需要学习。不要错过我们的下一篇文章,继续这个有用的主题! 原文:Psychology in Design. Principles Helping to Understand Users. 原文地址:https://uxplanet.org/psychology-in-design-principles-helping-to-understand-users-10bcf122f4b0 (责任编辑:admin) |