|
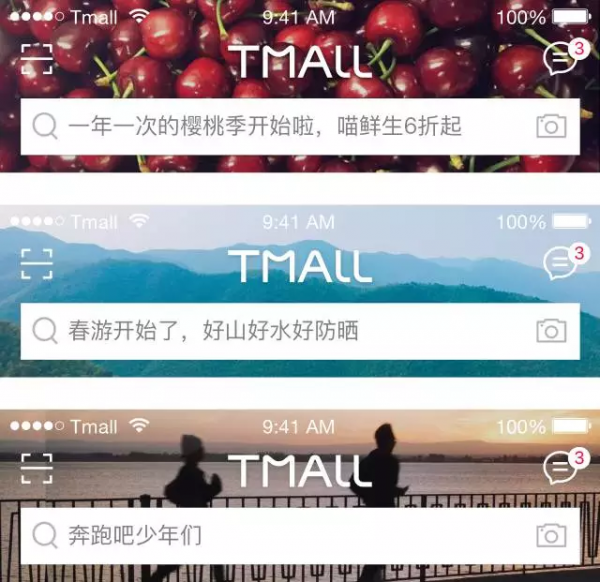
此次猫客首页改版以“Tmall”为载体一直贯穿,从用户打开APP开始不断强调Tmall,同时把Tmall提升到首页的核心区域并赋予更多情感化及商业化的功能,让用户从第一感官以及认知上知道这是天猫。
打开天猫APP,从闪屏到首页
Doodle的运用
能支持热点事件营销,并结合搜索关键词产生商业价值,成为品牌活动的一个新流量阵地:
支持多种格式文件:
内容化设计 为了保证整个天猫平台最终呈现给用户的品质,不能仅依赖于产品设计,更应该对内容做优化设计。 以针对商品图优化为例,我们做了两件事情:商品图排版建议与商品打底图强控&白名单。
商品图排版建议
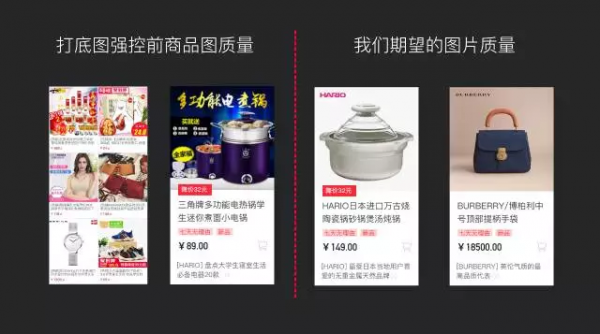
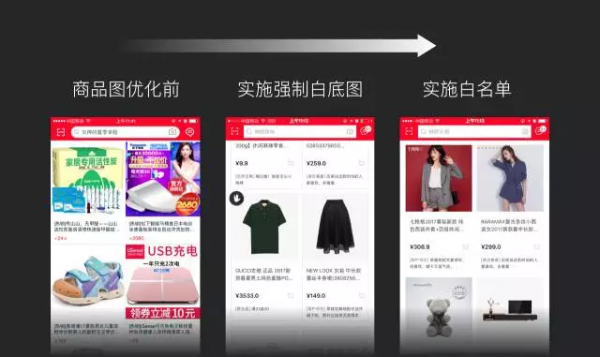
商品打底图强控&白名单 为了避免首页出现下图左侧情况出现,我们制定了平台商品图规范输入给商家,强控产出:首页所有的商品都保证有一张白底图作为打底素材。同时为了保证优质商家品牌调性及平台丰富度,我们特地组织成了设计师审核小分队,大家一起来人工筛选出那些商品图有自己调性,品质高的商家,为他们开通绿色通道,允许不使用白底图,使用带有品牌特色的商品主图。 这样就不仅保障了平台商品内容的整体品质,也让品质商家保留了自己的品牌调性。
实施商品打底图强控&白名单后首页图片质量提升效果:
细节打磨 在设计过程中,我们也挖掘了很多体验上的小创新,希望能带给用户更有品质的小惊喜的体验感受。下面举两个例子分享。 首焦banner视差 在新banner模板基础上衍生出分层产出即可实现视差及重力感应效果,让整个产品更生动富有细节。
新人引导 由于此次改版最大亮点在于商品力的表现上,所以在新人引导这块我们用了轻互动的形式,让用户可以通过小游戏的方式,通过滑动信息模块来感受商品坑每个区块的含义。
首页整个从设计到开发上线的过程背负着很大的压力。就像标题中讲的,这次改版可能是天猫app史上的最大的改版,是面向消费升级的第一次大尝试。在过程中,项目组的每个成员都抱了最坏的打算,即使出现极大的反弹,我们也要坚定的往这个方向走。 上线之后,我们也在各个舆情平台上听到了很多用户声音。有很多鼓励的说天猫跟其他电商终于不一样了,也有批评的说那么多入口有些找不到了。我们一边聆听用户,一边在加速进行迭代优化。 大家一定能看到越来越好的天猫APP! (责任编辑:admin) |