|
当字体够大的时候,可识别性的问题并不明显,当它在小屏幕上呈现内容的时候,可识别度的问题就很显著了。比如下面的Vivaldi 字体,虽然很漂亮,但是当尺寸小的时候,可读性就明显不足了:
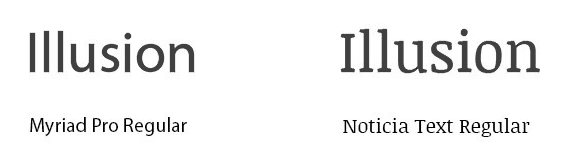
5、使用易于识别的字体 由于英文字体本身的几何特征,许多字体在设计的时候,稍不注意就会让用户难以识别,尤其是字母“i”和“L”,字母“r”、“n”和“h”,在选择字体的时候,应该特别注意这方面的问题,确保不会在这些基本的问题上,给用户造成困扰。
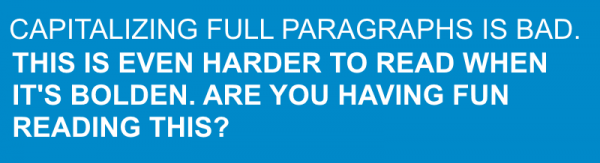
6、避免全部大写的情况 其实在英语言国家的网站中,使用全部大写的文本,是一个特别典型的设计上的忌讳。正如同 Miles Tinker 所说,全部的段落都使用大写字母,和小写字母相比,可读性有着明显的降低,直接反映在用户身上,就是文本的阅读速度明显降低了。
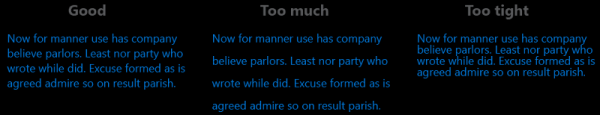
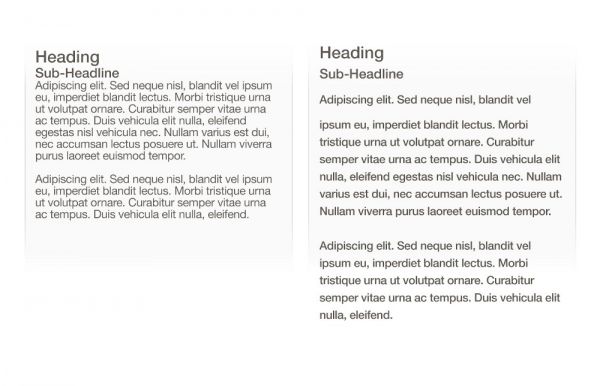
7、注意控制行高 在排版中,Leading,也就是行高,是一个非常常见的重要概念。在排版设计当中,行高也是很值得关注。换个更容易理解的概念来阐述这件事情,行间距,正常情况下,行间距应该是文本高度的30%,这样能够确保视觉上的清晰易读。
Dmitry Fadeyev 发现,段落之间的间距如果控制好了,整个阅读效率能够提升20%。这样的布局能够让文本转化为用户更容易消化的内容,剥离无关的细节。
8、确保色彩对比度合理 文本和背景应该有足够的对比度,文本越明显,用户就越能快速清晰地获取其中的信息。按照W3C的建议,文本和背景的对比是有规则的: ·较小的文本应当确保至少和背景之间有4.5:1的对比度比率 ·较大的文本(14pt粗体,18pt常规)应当确保和背景之间的对比度超过3:1
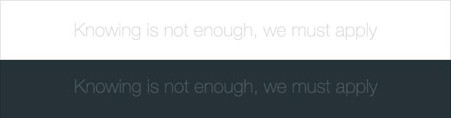
对比度不足的时候,几乎无法进行阅读
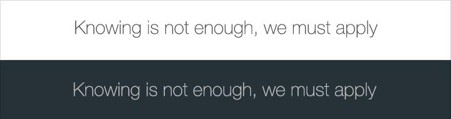
这些符合对比度的规范,易读性不错 一旦你确定了配色,需要在尽可能多的设备上进行测试,让不同的用户来查看效果,尽量避免出现可读性的问题。 9、避免使用红色和绿色的文本 红绿色盲是最常见的视力障碍之一,通常使用彩色的文本而是用来区分重要信息的,但是红绿两色则可能会失去视觉传达的功能。即使只使用红色,有尽量搭配其他的区分方式。 10、避免使用闪烁的文本 闪烁的文本确实能够引起用户的注意力,但是它存在的最大问题是让人觉得不适,甚至会引起特定用户的癫痫类疾病。讨厌且令人分心的闪烁文本,无论从哪个角度上来看,都是得不偿失的设计失误。
结语 现在,排版在网页设计中,已经是一件越来越重要的事情了。糟糕的排版令人分心,内容无法清晰地传达。相反优秀的排版会做的更加润物细无声,让内容清晰直观地传达,并且最终让用户更轻松地了解其中的内容。 (责任编辑:admin) |