|
可能刚开始更新的时候用户是不太习惯前面多了这么多东西的,当你接受了这个设定之后(不接受也没办法每天都要点餐啊——换隔壁美团),发现其实会方便不少。 总结:Don’t TMD make users choose. Part 2 – 订单 首先感谢大家看到这里还没有关掉,你已经阅读了三分之二了。 那我们就再来说一说第二个部分:订单。 你们肯定会有疑问,第二个部分难道不是「指南」么?对的,百度外卖整个app第二个单元确实是「指南」,但是大家有没有一个疑问,为什么外卖app会有这样一个和外卖半毛钱关系都没有的单元,并且Buttonbar优先级还排在第二个?所以百度外卖的「指南」这个单元我会在未来对比爱奇艺「泡泡」和拉勾「言职」一起另起一文详细说说为什么现在的大型app里面总有奇怪的东西混进来。在这里就不做过多赘述。 关于订单这个功能其实相对简单:
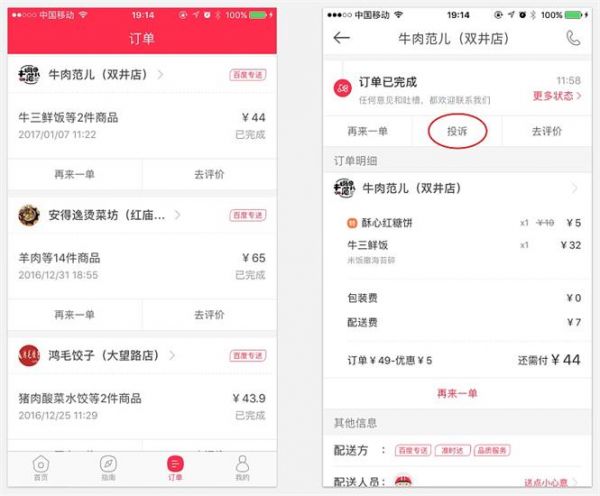
「万能跑腿」这个功能大家用一下就知道,我就不展开了。 我下面着重说一下订单这个单元中间涉及到一个产品设计中的小把戏叫埋深层级。 产品经理肯定是不鼓励用户进行投诉餐馆操作的,但是投诉这个功能又必须存在,那如何解决这个矛盾呢?办法是让投诉这个操作的成本变高。 我清楚的记得,之前用户在订单列表页就可以投诉,但是后来把投诉功能入口埋深到了下一层级——即必须点开订单详情才能投诉,如图所示:
别看投诉功能就被埋深了一个层级,但是这个小小的改动没准每个月能减少好几万单投诉呢。 既然说到这个了,那就不妨展开一些说点关于产品设计过程中某些功能信息层级的调整(下沉/上浮)规律,这些规律在产品原型或者保真迭代的时候都可以作为理论支撑的点: 某些功能是不推荐用户使用但是又不能没有的:方案是功能入口适当下沉。 比如修改密码;登出账号;平台类产品的投诉,退款,退单;活动报名类产品的请假等等。 某些平行功能当中的某一个比另外几个点击使用率大很多:该功能入口单独适当上浮。(反之同理) 比如上文说到的「粥粉面」;比如微信更新之后把「收付款」当中的「付款」功能提前。 但是这里的下沉和上浮的度一定要把握好,不能影响并行的层级上其他功能使用。比如大家试想一下如果微信的buttonbar依次变成「朋友圈」、「信息」、「通讯录」、「发现」、「我」会发生什么事?我觉得大概率会把微信变成一个强调朋友圈的微博而削弱IM功能。 某些产品策略上的功能入口:功能入口适当上浮。 比如喜马拉雅的付费精品;脉脉的定制头条;拉勾的言职;今日头条之前主推的『视频』;支付宝的一堆社交。 总结:根据埋点数据或者用研灵活调整功能入口是产品设计中的常用手法,但是把握这个度的过程中,需要怀着一颗敬畏之心。 Part 3 – 我的
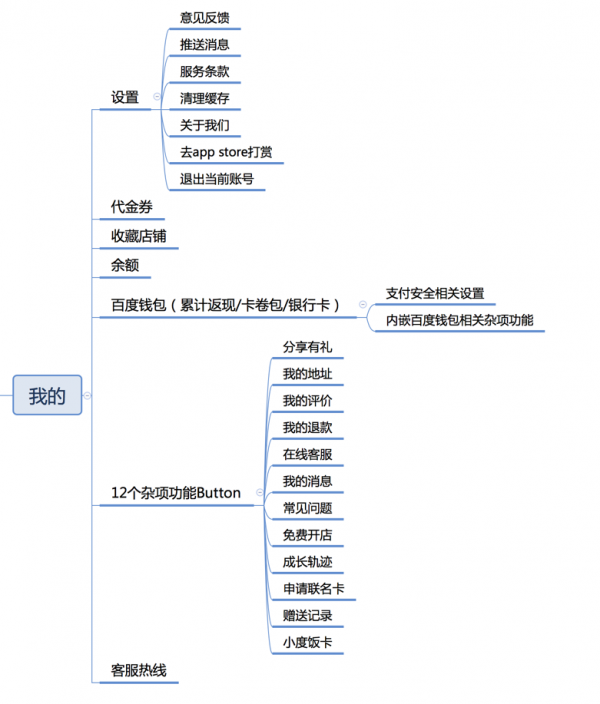
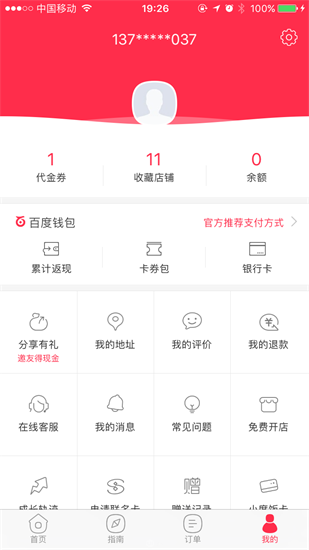
关于「我的」页面很常规其实没啥好讲的,但是这两个有意思的点:
第一是陈列馆式的设计让每一个相互不搭的独立功能都能放在第一层级。 第二是从产品形态上为百度钱包导了一波流:之前的运营活动是使用百度钱包支付每单会便宜几毛钱,所以我绑定了我的信用卡。 这里想起了一个百度外卖有意思的功能,大概在两年前,百度外卖还在推广的时候出了一个叫mvp的东西,一年大概是一百多块钱,买了以后全年不收配送费,后来可能由于办的人太多导致赔的太厉害,所以关掉了mvp这个功能入口,那已经购买mvp的人怎么办呢?就多出了一个我的mvp入口,到了一年之后所有人的mvp消失了,百度外卖就关掉了这个功能,假装这一年什么事情都没发生。 总结 分析一款移动端产品的时候,一定要细心、耐心和敏锐。 好的设计师永远是解决问题的。 (责任编辑:admin) |