|
一个好的经验是使用顶部对齐的标签,因为它们更快读取。简而言之,可以使用有意义的图标而不是标签。另一种方法是使用像Material Design这样的浮动标签。标签应该有一个简短而清晰的mircocopy。一个案例或标题案例——这是你的选择,且要保持标签命名的一致性。组合相关标签和字段,将标签放置在与其相关的字段附近。
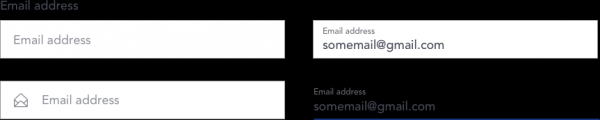
字段标签 占位符 占位符是帮助用户了解可输入数据类型和格式的提示。避免使用占位符作为标签,而使表单紧凑。它适用于2-3个字段的短格式,但不适用于较长的表单。当用户将信息输入到该字段中时,占位符消失,用户可能无法检查是否输入正确类型的数据。
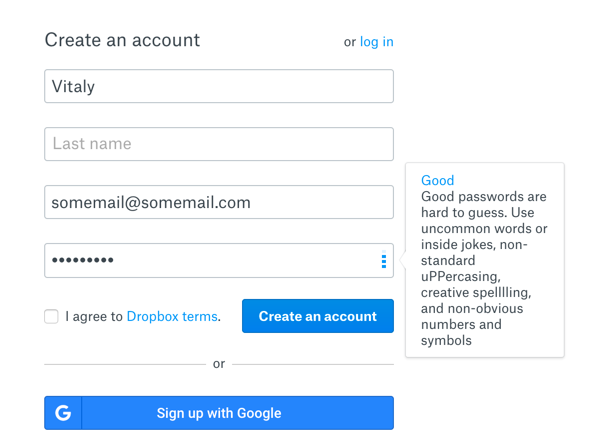
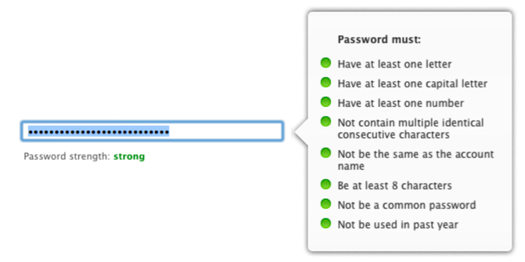
避免使用占位符作为标签 注意密码字段 我指出了密码字段,因为它有自己的约束和技巧。 让用户看到他们的密码 它可以帮助用户在提交之前检查其密码。 显示密码强度 好的密码很难被猜到。给用户显示他们密码的强度和安全性,以及是否需要使其更复杂。
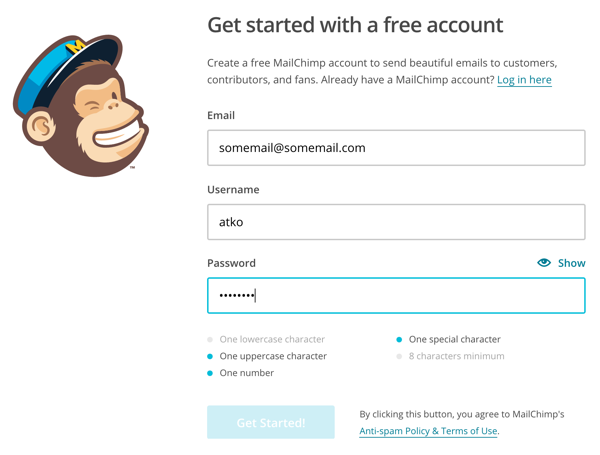
图片来源:Dropbox 提交之前显示密码要求 如果你的服务需要特定要求的密码,请在提交表单之前显示。
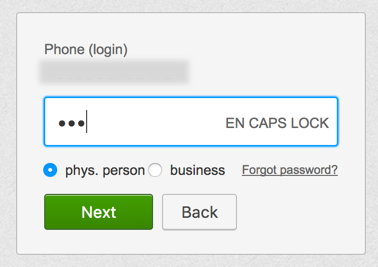
图片来源:MailChimp 提醒用户大小写字母转换键的开启 它有助于防止突然按下Caps Lock键的Shift键,这种常见错误的出现。
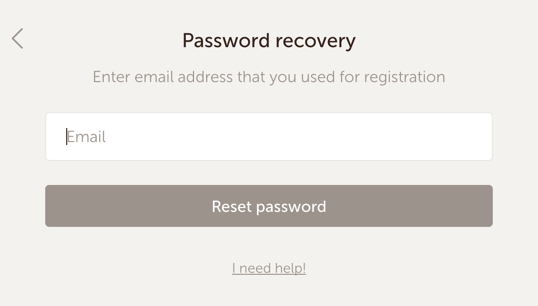
图片来源:Privat24 设计一个“忘记密码?”流程在登录表单上 人们常常忘记密码(我也是这样的),可以方便提醒或恢复密码。
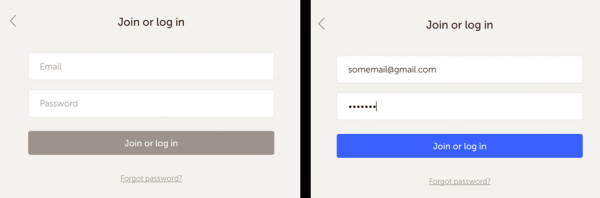
图片来源:Bookmate 创建强大的按钮 名称按钮正确 不是使用一般的提交标签,表单按钮应该准确描述用户正在执行的任务——创建帐户或登录等。 禁用该按钮,直到所有必需的输入已完成 这是在提交之前的视觉验证输入的另一种方式。
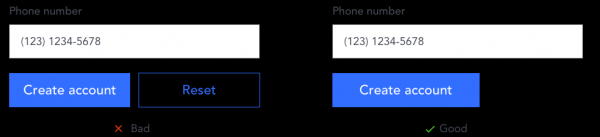
正确使用主按钮和辅助按钮 如果你有两个按钮——主要和次要的,你应该在视觉上区分它们以减少潜在的错误。更重要的是,主按钮应该看起来更加的明显。 避免复位和清除按钮!
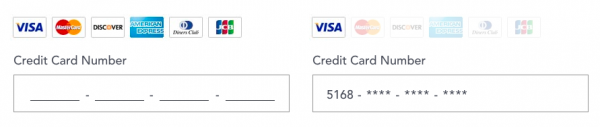
思考错误的预防 错误预防是好的形式最重要部分之一。思考系统如何防止和修复常见错误,而不是仅显示用户的错误消息。 输入自动化 用户的自动化输入可以通过减少填写所需的字段来防止他们的错误。 1. 根据邮政编码或地理定位数据自可动填写城市和州级的文本字段。 2. 从输入的信用卡号中选择卡类型。
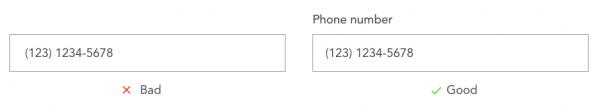
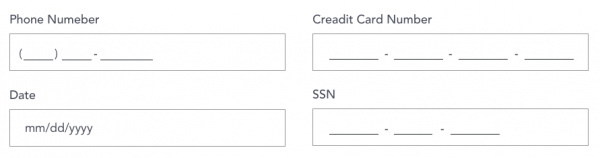
输入掩码格式化你的字段 要解决输入问题,请使用格式化数据字段上的输入掩码。输入掩码会自动在该字段中插入正确的格式。
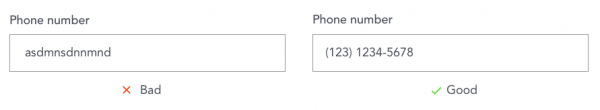
域的限制 控制用户输入的另一种技术是添加字段约束。例如,仅允许使用电话和邮政编码字段的数字。
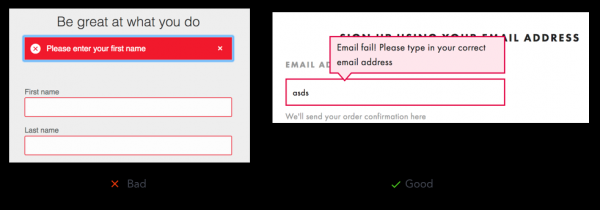
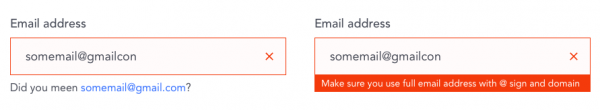
记住错误验证 1. 使用内联验证 避免错误摘要,在输入旁边放置错误消息。一次显示一个字段的错误消息。
图片来源:LinkedIn,Asos 2. 使用清晰的mircocopy检查错误信息 它应该告诉用户为什么他们的信息被拒绝以及如何解决它。错误信息语气应该是有礼貌且专业。
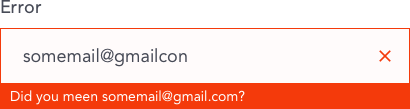
3. 在提交之前验证具有多个要求的字段
4. 突出显示颜色、图标和文字的错误字段 使错误信息清晰可见,使用不同的方式强调它的颜色、文字和图标。
结论 (责任编辑:admin) |