|
现在,我们不是在说购买经验的简单比较(直接购买和进行搜索行为的用户,它们之间总是来来回回穿插着进行的)。我们在说,可是,你必须画出这些不同的流程,为了去做出一个更让人理解的流畅体验。 为查看一些基于这些入口的样例流程,请查看文章《将用户放在心里去建设:怎样设计用户流程》。作者,Peep Laja,建立了三种不同的用户流程,每个流程起源于不同的入口,并且符合具体用户和商业目标。 创建一个概念流程 在这一点,你应该知道: 您将为哪些用户或者用户画像进行设计你的流程 哪些用户和商业目标需要去完成 你的用户来自于哪里(等等观点) 现在你可以想想一个用户在来自一个页面前与后会发生什么。就像在《交互设计最佳联系》所描述的,你可以将你的页面连接起来并且创建尽可能多的你所需要的流程。 一个快速的方法你可以体验不同的页面流程就是创建一个简单的概念流程。在搭建原型之前进行打草稿,用笔画一个草稿可以帮助你体验你APP或者网站最重要的部分 ——即内容。围绕着内容搭建流程将给你一个用户体验所需页面总数更准确的估算。 笔述优先的方法来概述一个流程: 你可以使用笔述优先的方法,Jessica Downey在她的文章《Jumpstarting Your App Conception Without Sketching UI.》中写到过。 这个概述方法可以帮助您了解应用程序或站点每个页面的想法并构建一个“共识”。 让我们创建一个,例如,一个银行APP。场景:有人想打开自动存款功能。注意在下面的大纲中,[括号]里面的内容代表着行动按钮或者链接。 第一步:您想建立自动存款? [建立自动存款] 第二步:选择存款频率 [每月一次][每月两次][每隔一个星期][每个星期] 第三步:每月一次存款 [选择日期] 第四步:选择数量 确定数目 [建立自动存款] 概述流程的速记方法 你也可以使用Ryan Singer在Basecamp上使用的一种速记方法。Ryan的方法将流程作为持续性的对话。 对于上面的银行APP的例子,我们可以在第二步和第三步的时候创建一个案例,就像这样: 为了知道Singer是怎样展示为Basecamp速记的方式以及他是怎样用这个概述过程说明复杂的流程的,查看这篇文章《 A Shorthand for Designing UI Flows》 画出草稿并且做出一个流程原型 现在我们已经准备好为我们框架流程或者速记流程中的每一个页面,创建一个低保真草稿。这些草稿将是你的想法,用更多页面的细节和结构活生生地展现在你的面前。只要你创建了草稿,一个简单的低保真原型可以帮助你使用这些想法去与用户进行沟通。
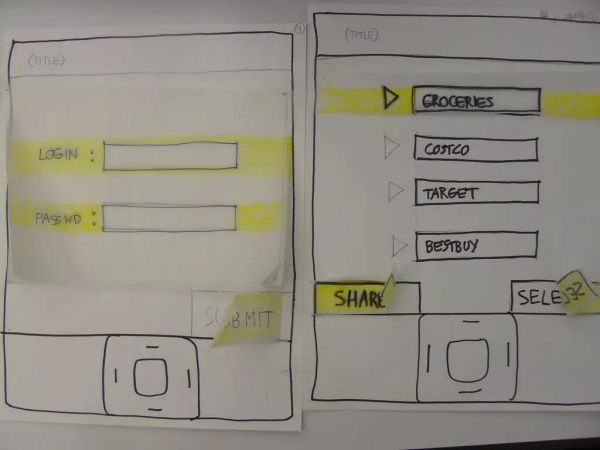
你可以使用很多种方法草稿出用户流程,就像这些文章所示,比方说《these examples of user flows》和在Wireframes Magazine发表的《wire flows》。然而,在承诺任何特定流程之前,请创建一个简单的原型来验证其与用户和商业目标的一致性。 它不需要任何想象力 – 你的原型可以在纸上完成,所以你可以开始了解用户如何在内容和动作之间流动。
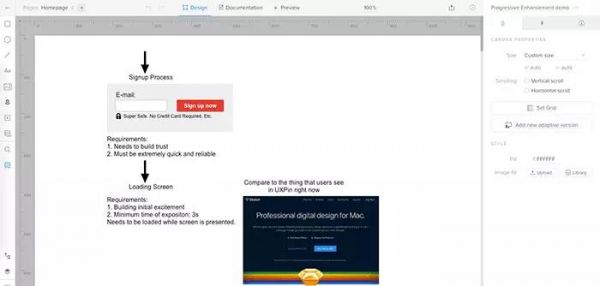
从那里,您可以继续对纸上的草图进行迭代,并将其剪切出来用于纸张原型,或者转到像UXPin这样的数字原型设计工具。
流程的真实案例和他们的拆卸 现在,我们向您展示了创建自己的用户流程并将其转换为草图和低保真原型的过程,我们将为您展示一些用户登录的真实交互流程有趣案例。
用户登录是一个很好的场景,它需要特殊的技能来平衡用户需求和商业需求。 用户希望直接进入应用程序,越简单越好。 商业显然也希望用户登入,但他们也希望轻轻推动用户升级他们的计划。为查看我们正在讨论的解构示例,我们强烈建议您使用查看这篇文章《User Onboarding》。 您当然需要掌握有说服力的设计艺术,以创造流动,教育用户,同时帮助他们发现升级的优势。 下一步 掌握用户体验方面,绝对不能代替实践。 (责任编辑:admin) |