|
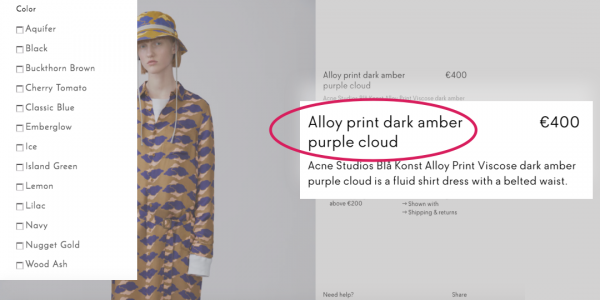
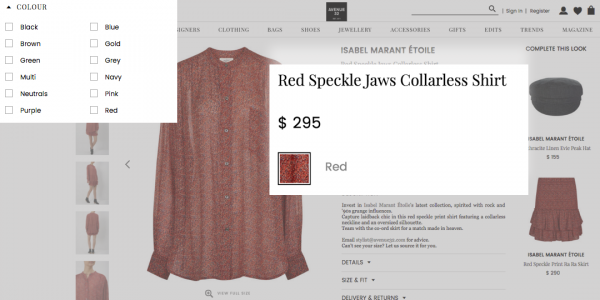
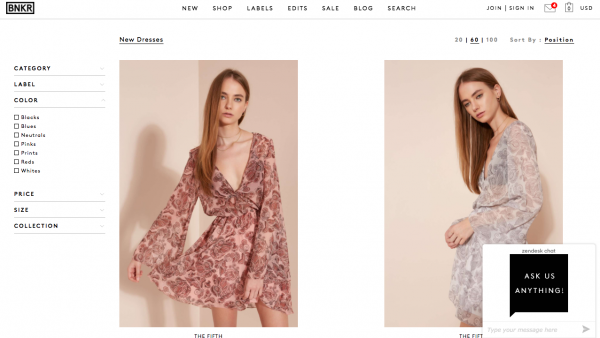
色盲影响世界7%的人口。在浏览网页时,这种情况让色盲用户无法了解不断涌入的视频、图像和图表。 什么是色盲? 色盲不并意味着人们根本看不到任何颜色,或人们看到的一切都是灰色。它实际上是降低了人们辨别颜色的能力。 色盲科学 视维细胞是人眼中负责感知颜色的一种感光细胞。视维细胞有三种类型——视维细胞分别负责检测光谱中的红色,蓝色和绿色波长。当这些细胞有缺陷或完全不存在时,就会出现色觉问题。通常情况下,这些病症是从父母身上遗传,但也可以通过外伤,长时间接触紫外线,随着年龄的自然变性,糖尿病等因素的影响获得。 常见类型的色盲 两种最常见的色盲类型,绿色盲和红色盲是性别相关的特征,在男性中比女性更常见。绿色盲是最常见的,7%发生在男性中,只有0.5%的女性。色盲占整个人口的8%,这是巨大的且不能忽视的。 作为设计师,我们的责任是确保我们的设计为更广泛的受众提供色彩的可访问性和用户友好性。 如何为色盲用户设计网站 1. 使用常用的颜色名称 对于有色觉缺陷的人来说,最令人讨厌的经历之一就是与产品颜色不相关的颜色。 在这种情况下,说明书中提到的颜色名称常常有帮助。 但是,如果所提到的颜色是“黑紫色”、“淡红色”、“橄榄色”,这些词有多少人了解呢? 实际上,在几个电子商务应用程序中我找到了这些颜色的名称。
通过对产品的描述,明确说明颜色名称,可以让色盲用户更容易做出决定。 话虽如此,好的网站和应用程序尽可能的普遍地保持颜色描述。“浅粉色”或“深蓝色”衬衫是描述产品颜色的更好方法。
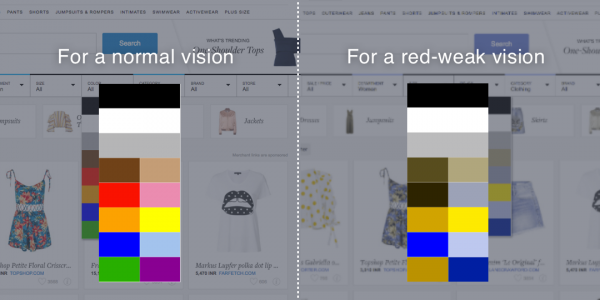
2. 使用色板和标签的组合 另一个常见的问题是滤色镜未标记!以下是一个众所周知的电子商务网站的示例,其中包含了为标记的彩色滤镜。另一方面,我也反映了一个有红色弱视问题的用户体验网站的方式。
这个问题的另一种方法是列出过滤器中颜色的名称。
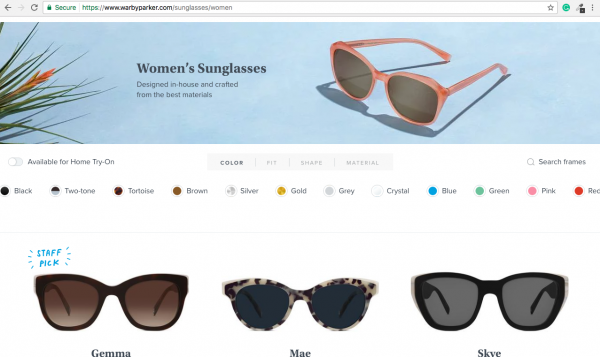
尽管这似乎是一个好主意,但重要的是要记住,不是所有访问该网站/应用程序的人都是同一类别。对于具有正常视力的用户,当他们看到过滤器中的颜色时,这是一个很好的体验。当客户只想尽可能快速顺利地查看搜索结果时,去除色板可能会减慢选择颜色的相互作用。 最佳解决方案包括色板和常用颜色标签的组合。WarbyParker网站的眼镜就是一个很好的例子。
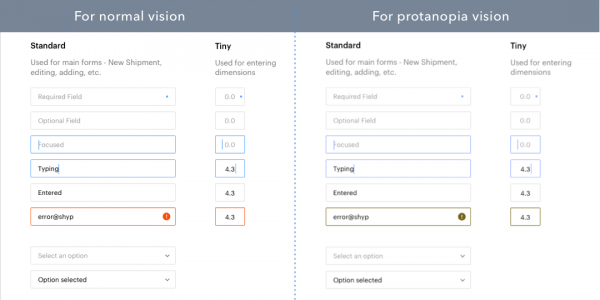
3. 避免在颜色的基础上传达信息 设计表单时的常见做法是以不同的颜色标记强制输入字段。如果用户尝试提交没有填写的必填字段,输入字段的边框将更改为红色,表示错误。但是,我们必须知道不是所有的用户都以同样的方式来体验颜色。
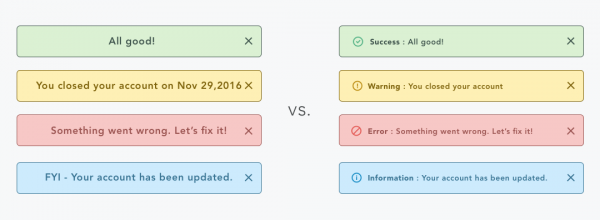
因此,在这种情况下显示一个错误符号,或者有一个支持错误调用的标签是非常重要的。 下面是几种表示形式的强制字段的方法 将所需字段标记为星号。 更好的是,标记必填字段,标签为“必需”。 尽可能地删除可选字段。 不仅仅是表单,提醒消息也是。我们往往倾向于将成功和失败的消息分别显示为绿色和红色。但使用诸如“成功”之类的前缀文本或图标可以快速轻松地阅读,如下所示:
4. 低对比度的设计正在困扰网络 (责任编辑:admin) |