|
设计向导界面最难的部分,是在单一界面内容和界面总数之间找到平衡点。如果向导界面只有 2 个步骤,那就有点搞笑了,但有 10 个步骤的向导界面又太过了。 理想状态下,向导界面最好只有 3 到 5 个步骤。最好能提前进行可用性测试,保证向导界面的步骤数量在可以接受的范围内。 2. 保证向导界面的目的清晰 在向导界面的每一个步骤界面,人们都需要清晰地知道该界面目的。向导界面应该为大家提供足够多的信息,辅助其做决策。如果目的模糊,人们就摸不清方向。基于此,有两个方面值得注意: 第一步要将目的简要阐明。 每个环节的标签都要非常清晰、明了。
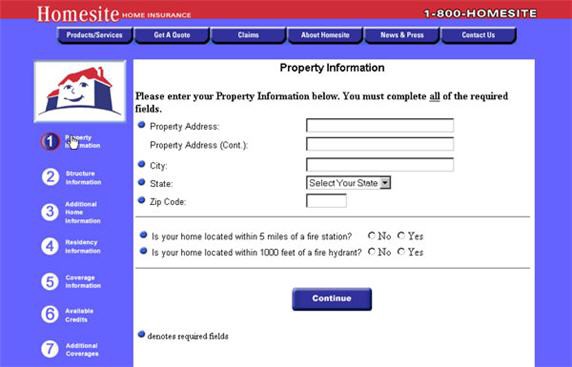
反面示范:在 Homesite Home Insurance 网站上,其向导界面的第一页中并没有明确指出安装目的。如果用户通过其它站点的链接跳转到该页面,我猜他们肯定会一脸懵逼。 3. 移除多余的界面元素 多余的链接和内容往往会使用户分心。移除这些元素,可以让用户专注于任务本身,增加成功完成任务的概率。 4. 清晰显示进度 有了清晰的进度信息,人们才能知道何时可以完成该项任务。要把向导界面设计得非常友好,不要忽略以下几点: 将每个步骤按顺序标号 显示任务流的方向(通常情况下,从左到右,或从上到下) 凸显当前步骤,并显示剩余步骤数量 完成某步骤后,嵌入成功完成该步骤提示 最后一步完成后的相关提示
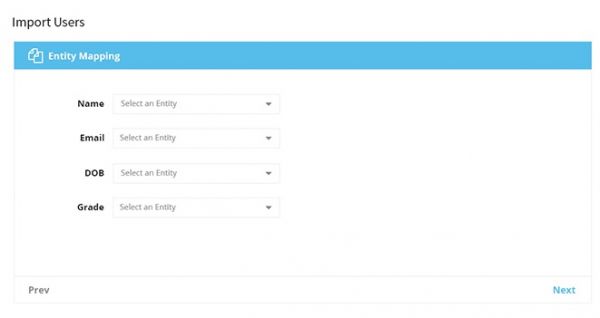
反面示范:上图示例中,每个步骤都是独立界面,无上下文铺垫,用户无法确认之前的信息,也无法预知之后的信息。
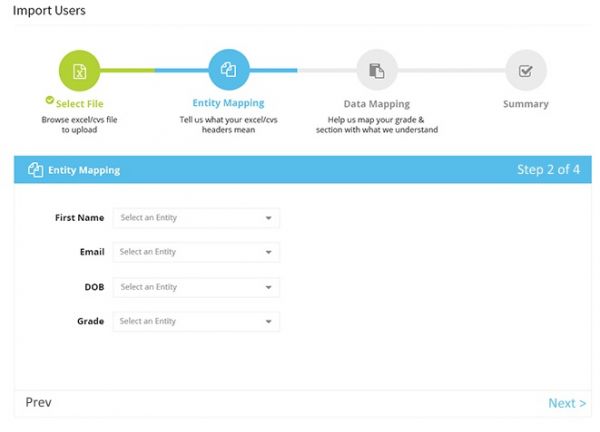
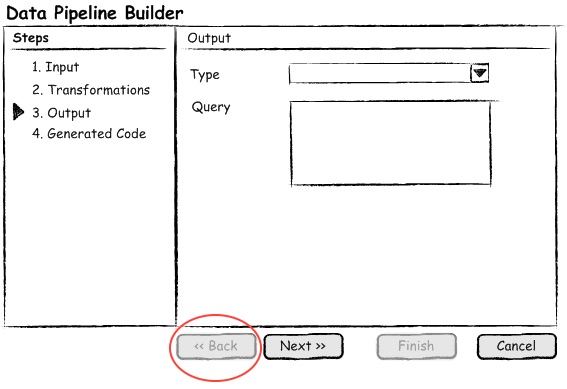
推荐示范:在该步骤名称右处,清晰展示步骤数量。此外,界面顶部还展示了整个步骤的流程。原图来源:Raj Shrestha 5. 加入「取消」按钮 有时,人们进入向导界面后,会因为种种原因,而决定退出。为了不让想要退出、又找不到「出路」的用户抓狂,在界面上加入「取消」按钮就行了。 6. 每个步骤都允许撤销 给大家留点出路吧,在每个步骤界面中都加入撤销功能。如果人们可以重复之前的步骤,并修改之前输入的信息,那他们估计会很开心吧。 否则的话,你只有让他们从头再来。不过话又说回来,如果仅仅是因为一处小的改变,那真是作死了。
7. 提供所选项回顾,让人们再次确认 建议在向导界面的最后,提供整个过程的所选项,以方便大家回顾。这可以让他们再次确认已输入信息,从而无所顾忌地朝「完成」按钮点过去。 结束语 虽然向导界面应该设计得简单易懂,但设计师和开发者深知背后的真相:要设计出好的向导界面,一点都不简单。 除了一系列的策划、实验和再修正,整个设计创作过程中还可能出现让你意想不到的难题。通过这篇文章,希望能帮助你设计出更好的向导界面。 谢谢! 译者:Jorri (责任编辑:admin) |