|
每个系统都会有无法正常工作的时候。可能是用户的错误或系统的失败。在这两种情况下,以正确的方式处理错误是非常重要,因为这对于良好的用户体验至关重要。 以下是好的错误信息的3个重要组成部分: 1. 清除短信息。 2. 正确的位置。 3. 良好的视觉设计。 清除短信息 1. 错误信息应该是清晰明确的 错误信息应该明确定义问题是什么,为什么会发生,以及如何处理。把你的错误信息视为与用户的对话——让它听起来像是为人类编写的。确保你的错误信息有礼貌,可理解,友好且没有术语。
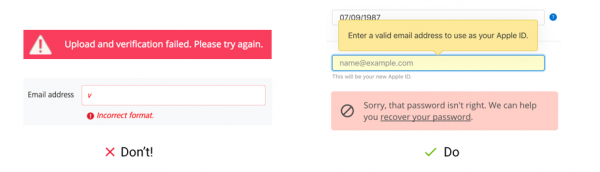
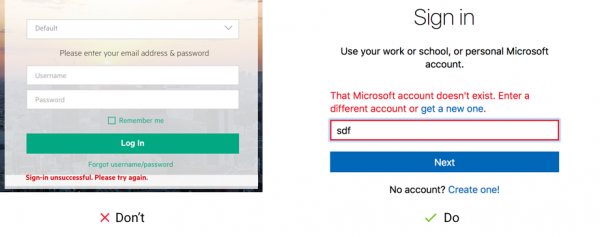
2. 错误信息应该是有帮助的 只写出错误是不够的。应该向用户尽可能简单的展示如何尽快解决问题。 例如,Microsoft描述错误并在错误消息中提供解决方案,以便用户可以立即解决此问题。
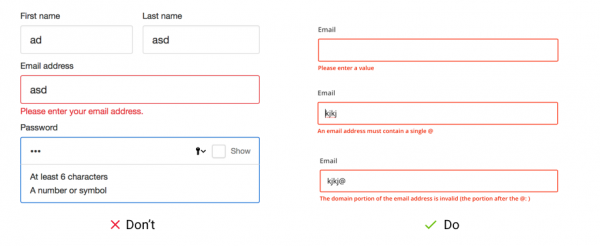
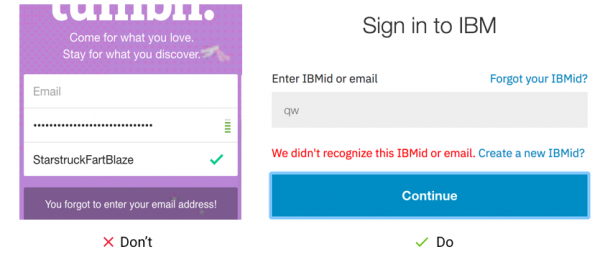
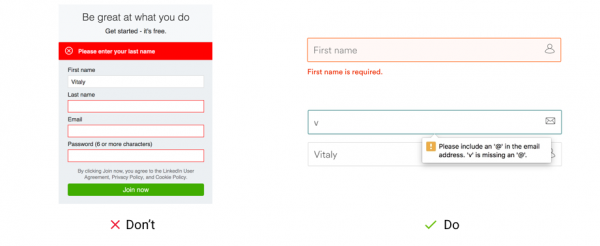
3.错误信息应该是特定的情况 网站通常只会在所有验证状态中使用一个错误消息。若将此电子邮件地址留空“输入有效的电子邮件地址”,你错过了“@”字符——“输入有效的电子邮件地址”。 MailChimp以另一种方式执行——它们对于每个电子邮件验证状态都有3个错误消息。第一个在提交表单时检查输入字段是否为空。另外两个检查是否有“@”和“.”字符。(但“请输入一个值”不是错误写入的一个很好的例子,不清楚你需要输入什么样的价值)。显示你的用户实际的消息,而不是一般的消息。
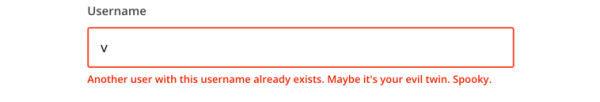
4. 错误信息应该礼貌 不要责怪你的用户,即使他们做错了。对用户也要有礼貌,让他们感到舒适方便。使用你的品牌声音,并添加个性的错误是一个很好的机会。
5. 如果恰当尽可能地幽默 在你的错误信息中小心使用幽默。首先,错误信息应该是提供信息和帮助。如果适合,在错误消息中添加一些幽默,可以改善用户体验。
错误信息的正确位置 好的错误信息是在需要时看到。避免错误摘要,将错误消息放在与他们相关的用户界面元素旁边。
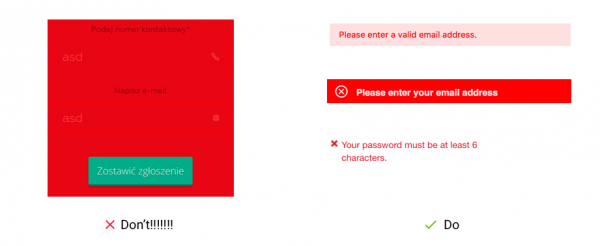
正确的视觉设计的错误信息 错误信息应该是清晰可见的。使用对比文本和背景颜色,以便用户可以轻松地阅读并注意消息。 通常红色用于错误消息文本。在某些情况下,使用黄色或橙色,因为红色对用户来说有很大压力。在这两种情况下,请确保错误文本清晰可辨,且与其背景的颜色有显着的对比。不要忽略提供旁边相关图标的颜色,以改善色盲人群的可及性。
结论 错误信息是改善用户体验,分享你的品牌声音和个性的绝佳机会。需要注意的是一个好的错误信息的各个方面——语言,位置和视觉设计,这些能让错误信息变得非常完美。 (责任编辑:admin) |