|
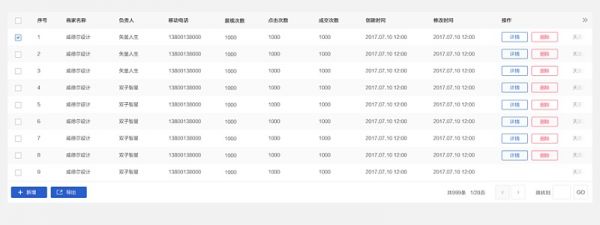
一个典型的表格(table)包含标题(表头单元格th),内容(标准单元格td),通常都是一行行(tr)展示。设计时,应该将标题和内容区分,比如标题文字加粗/颜色加深/字号加大,或标题背景加深。因选择淡灰背景风,一般用白色块区分的原则,表格设计也尽量不使用线框,然而一行行的标准单元格如果都是白色的就不便于预览,因此可以隔一行给背景设置比主背景更淡的背景。标题和内容一般有两种对齐方式,居中对齐,居左对齐,整个站的列表只选择一种对齐方式保持一致性。为了更简洁显示,我们还可以把每一列的间隔线去掉,但并不意味着间隔不存在。每一列的文字都不要贴边,给前端标记间距(内间距padding)值,告诉前端鼠标点击表头单元格的空白地方仍然可以拖动该列的宽度,拖动宽度时保持每一列的最小宽度并且标题仍然完全展示。 我们都遇到过这样头痛的问题,当列表字段太多,一屏无法完全展示,这时应该怎么做?给表格设计一个左右滑动的滚动条?如果内容真的太多并且已经确定,这也未尝不是一种办法,但是,重新设计过表格的字段或许会更好,这个时候应该跟产品好好沟通了。有以下方法: 减少不必要的文字(如下图中表头的“全选”去掉)。 缩略内容或者用…省略后面内容,鼠标经过出现更多内容(如时间可以缩略后面的时分,鼠标经过出现具体时间)。 将不重要的列表隐藏,表头右边设计一个>>按钮,点击跳到隐藏的列表,点击以后表头左边出现一个<<返回默认表格的状态。
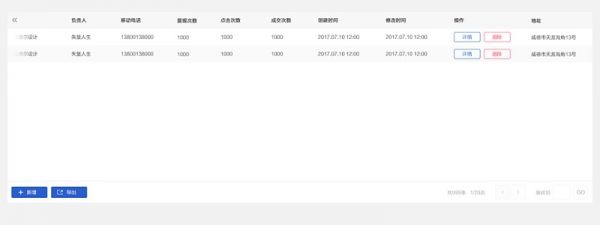
因为每个列表的宽度是可以拖动的,我们不能决定其固定的宽度,但每一行的高度可以设置一个值,建议所有元件的高度、宽度、间距的数值参数都设置为偶数。 如果列表的数据很多,一般都会设计page控件,但是也有一些列表会设计点击加载更多,或者直接滑动滚动条加载更多。另外一种情况更常见,即设计固定高度的列表,一页最多展示5/10/20…条数据,不管多少条,它的高度都是相对固定的。然而有时候数据太少只有一两条,这个时候仍然要固定默认最多展示条数的高度,如图:
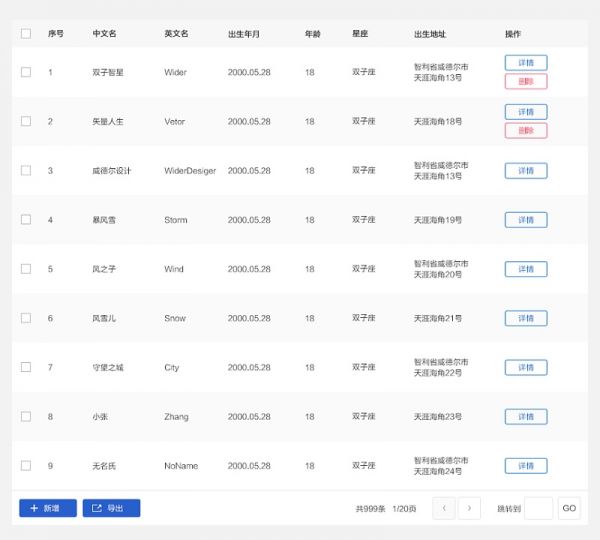
那么问题来了,在响应式设计当中,可没有什么参数是固定的值,一般都是用百分比来设置。因为默认显示的数据条数在任何宽度的情况下仍然保持不变,因此当列表宽度缩小时,内容出现换行会增加高度而拉高整个列表的高度。值得注意的是,当其中一条数据的内容有出现换行而又有其他数据没有出现换行的时候,每一行的高度都应该按出现换行的且最高的高度保持一致,并且内容仍然保持垂直居中显示。另外,当前端做成这种响应式的列表时,一般不再让鼠标拖动列的宽度了。 同一组数据的不同宽度显示
当宽度拖到第三种情况,按钮也出现了换行,那每一行的高度都应该按照这个高度保持一致,即使有一些数据只有一个按钮/地址并没有出现换行,如图:
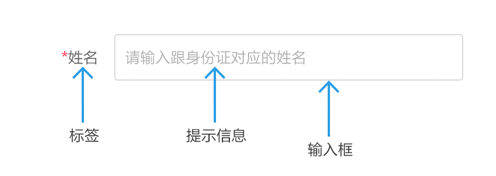
当然,如果你不想让内容出现换行,就可以用上面说的那三种方法来实现了。 不要再说为什么别人做的表格那么高大上,明明自己做的效果图还挺好看,为什么实现出来却那么丑,当你了解这里面的各种参数和逻辑,并且很好的跟前端沟通,参照以上规则,不管再复杂的列表都可以做的得心应手并且得以实现。 整齐并带有交互功能的表单 在后台设计中,表单出现的频率并不低于表格,甚至可以说几乎所有类型的网页都会出现。比如登录注册、信息录入、搜索、选择器等等。常见的表单有输入框、普通按钮、开关按钮、单选框、复选框、下拉菜单。 一个输入框,通常有标签名称label、提示信息placeholder(输入信息后提示文字消失)、初始值value(需手动删除)。如果是必填表单,在适当位置(标签的前后,输入框后)加上红色*号(或其他符号)。
一些有字数规定的输入框,可以增加一个剩余字段提示
|