|
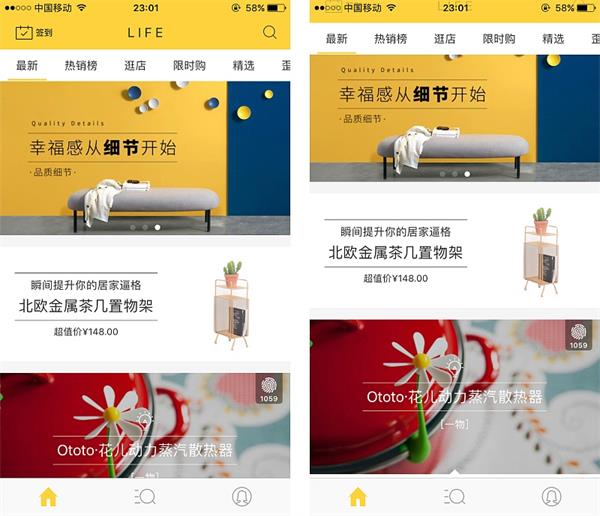
大多数垂直类电商,更希望于用户浏览推荐内容,购买推荐活动商品。而不是直接通过搜索去找到相应商品,去完成购买行为。所以垂直类电商App会有意识的弱化商品搜索。不同于B2C综合类电商导航栏上醒目的搜索栏,美食电商Enjoy和兴趣导购life首页(图1-5),直接在导航栏右侧放置了一个搜索图标。
△ 美食电商Enjoy和兴趣导购life首页 如果你的商品品类并不是很多,那么用户通过关键词搜索很难搜到东西。所以一些应用干脆把搜索和商品分类页进行结合设计。例如造作点击搜索,进入的搜索页就是商品的分类页。
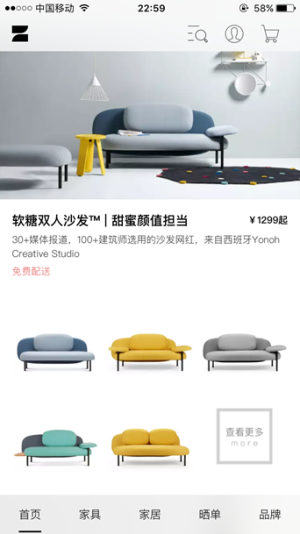
△ 造作的首页和分类页 有的垂直类电商品类并不多,所以干脆直接去掉了搜索入口。在2016年的唯品会的App甚至极端的去掉了搜索功能,希望用户在页面可以停留更长的时间。这种想法显然有点一厢情愿,因为唯品会的品类可不少,这样的设计遭到了很多用户的反对。在最新版本的唯品会又悄悄的把搜索功能加了回来。所以留不留搜索入口还是要看你的品类是否足够丰富。 模块2:分类模块 由于垂直电商的品类不是那么多。子频道也有限,所以不需要和综合类电商一样,用图标的形式作为模块快速入口,而是直接设计为Tab标签栏的设计形式,放置在标题栏下面,方便用户快速浏览切换。 视觉设计1:底部标签栏 Tab标签栏如果类别比较多的时候采用横滑的设计形式。如果应用的频道比较少,例如造作应用(图1-7),甚至可以直接把标签栏设计在底部,相当于整个底部标签栏的作用,当然底部标签栏重要的“我的”模块,入口放置在顶部标题栏上。
△ 造作首页底部标签栏 视觉设计2:滑动隐藏标签栏 一些垂直类电商的首页设计形式单一,完全由banner图构成。用户向上滑动页面,标题栏会自动隐藏,让用户有更大的页面显示面积。例如Life应用,至于向上滑动多少像素开始隐藏标题栏,你需要给程序员定义出高度。
△ Life 滑动隐藏标签栏 良仓的首页并没有采用这种滑动隐藏标题栏的设计,我猜测因为良仓的底部栏目太多,没有给购物车留下一个单独的位置。所以可能为了强调购物车的全局显示,所以固定栏顶部标签栏。 当然我认为这种想法可能也说不通,因为首页是不太可能促成交易行为,更多是引流的作用。我认为良仓底部的分享是一个很鸡肋的功能,本质就是一些美图商品推荐而已,如果把这个频道降级放进其他位置,把这个位置留给购物车。我估计设计师就可以舒心的使用隐藏标题栏设计。
△ 良仓固定的标签栏 模块3:横幅广告 由于垂直类电商的信息密度低,所以有足够大的空间去放置Banner。Banner的常见比例有16:9和1:1两种。也就是750*422和750*750。一般Banner图片设计还是以750宽度的iphone6/7为基准。至于更大尺寸的iphone6/7plus还是使用这个图片,因为从节省带宽的角度完全没必要那么大的尺寸。2X的Banner图给3X用也是足够的。 那么图片的比例什么时候使用16:9,什么时候使用1:1了?还是从内容的角度进行分析。 视觉设计1:16:9的Banner图 如果你的应用展示的Banner图是类似专题性质的。图片只是一个参考作用,用户是不能从大图看到更多商品信息,需要更多文字说明来辅助阅读,图片比例选择使用16:9。例如旅游的产品图片就适合选用16:9。比如首页你要做一个欧洲的路线,你只放巴黎的埃菲尔铁塔的图片,那么提供信息量是远远不够的,必须加上德法意深度10日游的文字说明。例如造作展示的都是家居套装专题,而不是具体某个家居的单品。所以使用16:9 Banner图片比例。
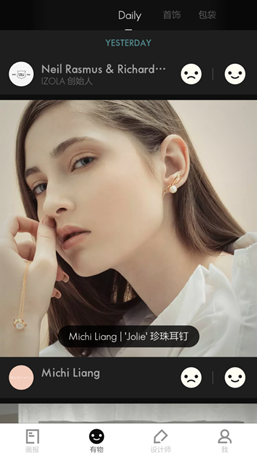
△ 造作首页的16:9 Banner图 视觉设计2:1:1的Banner图 如果你的应用展示的Banner图是类似商品性质的。图片具有重要的参考作用,用户通过观看精美的图片,不用太注重文字内容的,就可以吸引点击。图片比例选择使用4:3。例如最美有物的Banner图是以说明单个商品为主,不需要太多文字,用户也能看的明白,简单的说有图片就够了,所以图片比例选择4:3。
△ 最美有物的1:1 Banner图 模块4:卡片化内容推荐 (责任编辑:admin) |