|
58便当体验升级项目是由PM发起,设计进行优化,解决M端页面上一版遗留问题。并在迭代中进行深度挖掘,持续优化产品体验。对于页面设计过程中,总结了一些经验与方法,今天拿来与大家分享一下。
项目简述 “ 58便当 ”是58同城旗下的一个便民服务平台,早期版本以办证攻略为主,功能和结构单一。此次改版在满足日常办证业务的需求上,引入丰富的资讯内容(创业服务、优学培训、生活窍门、养车用车),结合58的服务,承担资讯输出的角色。 设计背景 用户分析 根据以往数据模拟出用户画像:
并根据不同用户浏览需求,划分为两类: 1. 有目标:如有办证需求的用户,希望快速找到办证指南; 2. 无目标:对资讯等内容感兴趣的用户,能够找到满足其需求的资讯; 首先针对有办证需求用户的行为:
快捷方便、信息全面是用户选择上网查找的主因; 使用搜索引擎或官网查询方式,获得方便快捷/信息真实可靠信息资源; 设备使用占比,电脑64%、移动端29%、终端机7% 用户痛点:
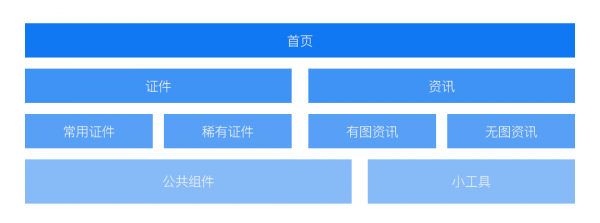
改善用户体验 有目标:缩短用户访问路径,提升产品的查找效率; 无目标:提供精准资讯推送,提升列表的可读性; 行动计划 优化首页快捷入口图标,在设计上优化图标的引导作用,方便用户从首页直接跳到详情; 增强搜索过程中的体验感受; 增加个性化推荐,丰富视觉语言; 采用统一的视觉元素提升页面效果; 架构归类 把不同种类的页面进行归类,对不同的详情、频道等页面进行设计风格规划,方便设计执行时可以够更好的统一。
改版 真实可信的颜色 基于产品特性,没有延续主站的橙色,而是选用蓝色为主色,蓝色会带给人们一种知性与信赖感,并且会使得页面更轻量。在最终敲定主色方案的过程中,还进行一些微调,最终确定了当前的色值。
新鲜风格 先从Banner开始,融入亮色渐变与浅阴影效果,跟随潮流当前潮流。同时在使用这种效果后,更能方便Banner的规范输出,只要修改渐变色就能轻松输出比较抢眼的Banner,减少了后期运营设计成本。 并优化视觉风格陈旧的UI,加大页面间隙的留白,去掉不必要的细线样式。
图标优化 根据页面功能的变化,逐渐从第一版的彩色图标,到简单的线性,让图标在页面内看起来更加的合适,并且直观的进行引导。 首页 优化整体页面布局,加入Banner/图标等元素。细节上融入浅阴影,提升页面整体等视觉效果,减弱了入口层级深,加入推荐信息优化首页的使用效率。
信息列表拓展 在设计列表的过程中,考虑页面更多是信息内容比较多,尽可能更好的展示内容,采用了三种展现形式,有效的起到了预览与吸引眼球的效果,并且兼顾避免浏览重复样式的疲劳,提升页面的可读性。
同类信息横滑 把同类证件,加入横滑的操作方式。方便用户在浏览列表的同时在当前屏幕中,能够更加便捷的对内容进行浏览。
字体优化 增加大主要区域文字字号,缩小标签及次要内容字号,提高对列表及详情等页面的悦读体验。并且对超文本链接进行提亮处理,让页面更好的区分主次与功能,调整页面整体的字体颜色,优化纯黑为深灰色,减少阅读过程中高对比度对眼睛产生的疲劳。 增加带入感 (责任编辑:admin) |