|
宽度1440-1920间做可有可无的元素,用于从主视觉延伸出来的,或者是用于细节表现的;对于这一部分的表现,属于最后再完善的地方,中心还是在主视觉区域的刻画上。 以上所说的是电商视觉中专题或店铺类首屏设计的特点和尺寸基础的总结, 但是如果你是做整体专题视觉的话,它只是整页视觉当中的一小块,更多的是以整体性的完成度和视觉连贯为主的。 那分享了基础技法后,我们再来分享几个做电商视觉常碰到的细节: 二. 基础技巧 明确需求时间 通过面对面的和运营沟通后,了解大概需求和看到框架后,你应该对自己的工作量有一个了解。在电商行业中,3天做完一个中型或大型活动的事情是常有的需求,所以在规定的时间内,如何准确的找准需求点,并且集中精力做好,其实真的很锻炼人。
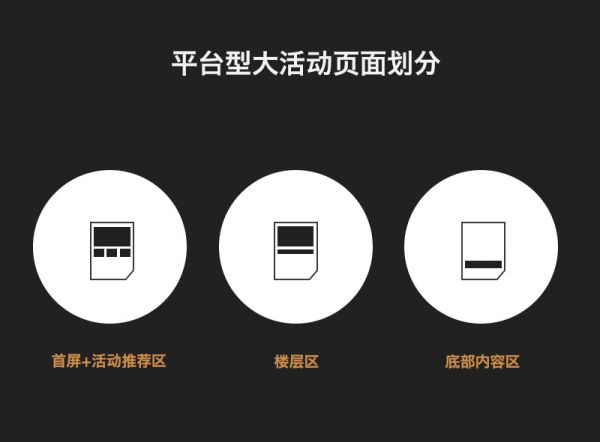
常用的技巧: 1. 有活动需求时,坐下来沟通,如果前期需求方给你框架图了,那么你在和需求方沟通前可以针对性的准备一些适合这个案例或者风格的参考图片,和需求方碰面。 2. 在初步确认感觉没有问题后,根据需求量的大小,根据自己当时的大脑状态,把自己的时间调成对应的模式。举个例子:当你一眼看到这个需求,灵感如泉涌时,那么你就抓住这个感觉,在一天左右的时间里快速的完成初稿和大致构图。然后可以适当休息下,想想接下来的内容怎么做。 小结 它的重要性就是让你在特定的时间内针对性的提高。当然,你对需求理解的越准确。你花费的时间也就越少。 明确的时间并不是用来困住你,而是让你把问题解决得更高效,这个问题不仅是需求,也是指全神贯注的集中考虑。 长图要折分 做电商需求少则3000px以上,多则10000+高度,都是常有的事,对一般或中等配置的电脑来说,卡死或保存不了或打开需要1分钟的现象是常见的问题之一。 一个平台型大活动页面的设计需求,分工协作是不可少的一种方式。
常用的技巧: 1. 文件划分是好事,但是文件内图层组的划分也很重要。去掉多余,或者合并、栅格一些图层后,不仅能快速找到相应的图层,还可以降低文件的大小。 2. 文件内不同的入口设计也不一样。举个例子:活动入口和单品推荐的在设计上肯定不同,前者是要根据整体风格去表现,多以颜色结合人物加文案的形式出现;后者是以卖货为主,清晰的告诉用户价格、名称即可。 小结 折分文件并不意味着每个文件里的设计元素和风格相互脱离,而是为了提高效率分工协作的一种工作技巧。如果需求是分配给不同的设计师去设计的话,那么在前期内部的风格设计,元素设计上就要有规范,模版,就要有共用的元素,最后让相互分开的文件,合在一起也是个整体。 模拟上线效果 为了让需求方更好的设想出设计稿后期上线的效果,包括它在浏览器中、界面中、不同设备中的预览效果,我们在完成设计后,有必要去把做好的设计稿植入到整体环境中进行细节的调整。 举个例子:你做的是某专题的弹出窗,如果你单独做,也没问题。但是很有可能会和整体专题视觉有出入。这时就需要把设计稿植入到整体中,进行统一。 常用的技巧: 1. 把首页设计稿置入到完整的加了(浏览器使用环境和平台网站使用环境)的截图进行整体预览。 2. 把某个弹窗元素,置入到完整设计稿中进行预览。 小结 模拟上线的效果是为了让需求方更加清晰的设想到上线后的真实效果,同时也可以更好的进行设计的整体查看。 (责任编辑:admin) |