|
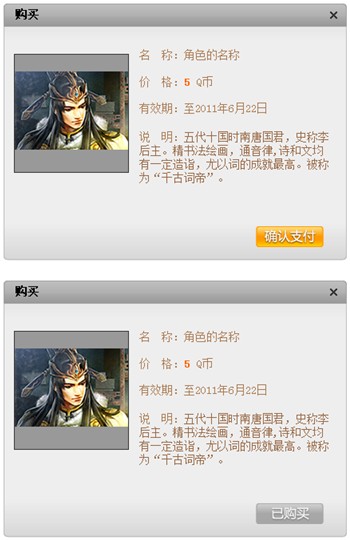
(英雄杀的道具购买对话框) 问题点: 按钮看起来没有主次 从运营的角度来说不能突出我们需要鼓励玩家的购买的意图 玩家也无法区分已购买与未购买道具的差别 根据需求我们要建立按钮的主次在表现上有所区分,这个时候应当弱化“取消”按钮,提高购买按钮的关注度,鼓励玩家进行购买。 优化后的效果,去掉了“取消”按钮,并做了购买和未购买按钮的效果上做了区分,进行差异化设计。下图为修改后的设计,是不是比之前的内容看起来更清晰明了呢?
总结,使用“取消”键的方案 在PC“取消”按钮则往往放在右边。但在ios上会把强调的按钮放在右边。 区分按钮主次要表达明确,突出主题,根据表达的内容可适当的弱化取消按钮。 使用一些描述操作结果的词语,强迫用户去阅读一下。 不要使用“确定”和“取消”来回答是否判断问题。 可将“取消”作为默认项,有时也选择有益无损的按钮上。 综上所述,虽然“取消”并不是一个主要的按钮元素,但也不是放上去就是对的,还是要根据实际情况将其设计得合理规范。不要因为这个按钮不起眼而不在意,交互设计往往是细节决定成败! (转载请注明出处GDC), (责任编辑:admin) |