|
工欲善其事必先其器,先给大家介绍几个我比较熟悉数据结构设计的工具: (1)Axure RP7.0 可以用来做用例及页面原型设计。 页面原型可以直接预览查看。 (2)Visual Paradigm 13.0 可以用来做UML设计,我个人比较喜欢用它来画业务流程图。 也可以用来做类图,用例图。不过导出数据字典的话就麻烦了。 (3)表结构设计器EZDML 使用很方便,方便进行表结构设计,重要的是可以直接导出数据字典。建表的时候中英文直接对照在一起。个人推荐表结构设计用这个工具,后面例子的截图都是使用这个工具做的。 其次,数据结构必须有比较确定的业务实施范围(业务用例)及用户行为(业务活动流程图)。 有了以上结合页面原型设计,我们可以开始数据结构设计了。 如何进行数据结构设计 那数据结构设计要怎么做呢?结合电商购物商城帮助大家进行理解。 拿大家在网上买过东西,形成订单管理流程为例,进行一下简单说明:
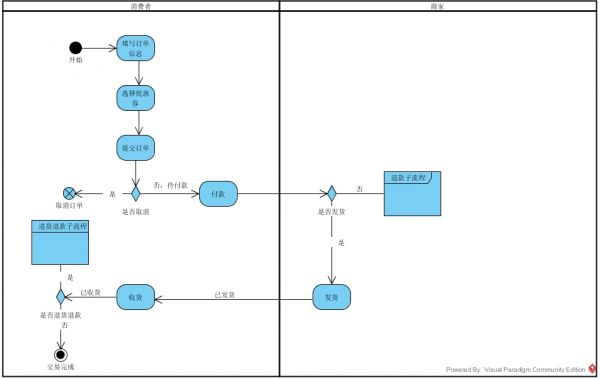
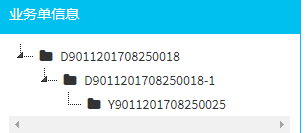
消费者通过购买商品,填写订单信息,选择优惠信息,提交订单,付款。商家进行发货,消费者收货,评价,完成订单交易。 第一要分析表结构关系 第一要分析表结构关系,消费者和订单的关系,订单和商品的关系,商家和商品的关系,商家和订单的关系,当前购买场景下各自的关系。 1. 业务上有一对一,一对多,多对多3种关系 京东上一个消费者可以购买多个商家的多个商品,一个商品当前只会属于一个订单,可以同时对多个商家的商品合并结算,生成一个主订单,多个子订单。 淘宝上一个消费者可以购买多个商家的多个商品,一个商品当前只会属于一个订单,可以同时对多个商家的商品合并结算,生成多个订单。 从消费者购买的订单来看,京东的订单表结构中存在父子结构或者说订单存在一对多的引用关系。淘宝的订单表结构中不存在自引用关系或者说父子订单关系, 提到自引用关系,可以通过自引用达成树结构显示。例如如菜单,用户层级,行政区域,订单如果建立父子结构也可以树状结构显示。
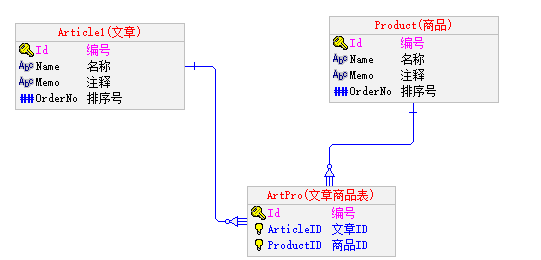
本文订单表结构逻辑参考淘宝,即消费者一次购买过程中,按商家生成订单,一个订单可以购买多件商品,即订单有子表订单项,一个订单可以有多个订单项。 *此流程中没有多对多关系,若两个对象之间存在多对多的关系,则应消除这种关系。消除的办法是,在两者之间增加第三个对象。这样,实现一个多对多的关系,变为两个一对多的关系。 举个例子,在购买商品的详情页上显示文章,一个文章可以涉及多个商品,一个商品可能和多篇文章有关。这时候我们就需要去消除多对多的关系。
第二是表的设计 2. 对象(表)的主键设计 流程中设计到的对象(表)主键Id皆用GUID类型。 不要用业务关系字段作为表的主键,更不要用组合字段做表的联合主键。这样便于将来表业务变化和表数据迁移,尽量减少依赖关系。 3. 弄清楚表里设计的每个字段 表里设计每个字段的时候一定要想清楚,这个字段什么时候插入,是否会更新,是否必须字段,整个表的数据是否可以删除。是否要建立主外键关系。(结合页面原型模拟用户行为进行判断) 4. 数据结构尽量简单 可以计算得出的字段,前期建议不要插入。例如:订单里的应付总额,可以通过购买商品的单价和数量算出,这个总额不必存储。 表里引用另一个表的主键作为外键,可以通过查询得到值的,前期也不需要存储。例如:订单表里的收货地址,包括省市区及详细地址,只需要存储地址ID,即可获得详细地址字段。 5. 枚举设计 基本结构里不需要维护的字段建议做成枚举类型,不建议存储。例如订单状态。比如订单状态,已下单,已付款,已发货,已收货,已评价,已完成。 6. 增加备注字段,以备不时之需。这里Order表里的Remarks字段。 7. 重要的基础数据不要物理删除 Order表里的Enable字段,控制数据有效性,这样便于以后数据分析。 (责任编辑:admin) |