|
这个404页面的设计就非常幽默,页面使用了全屏视频背景,这段视频是来自著名情景喜剧《IT狂人》,令人捧腹。这个设计唯一让人比较尴尬的是,你没法回到网站首页…… GitHub
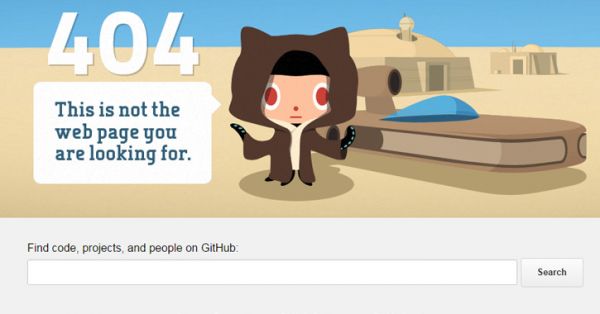
GitHub 这种站点的404页面的设计也非常有特色,页面上巨大的搜索框非常符合网站本身内容丰富的特性,一个搜索框就能让流连此处的程序员们找到他们想要的东西。 ArtStation
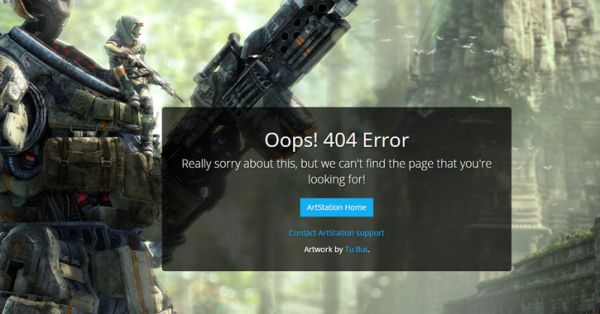
ArtStation 页面的404错误代码相当的明显,网站背景图片贴合主题,而回到首页的按钮是整个页面中最醒目的按钮。 Webydo
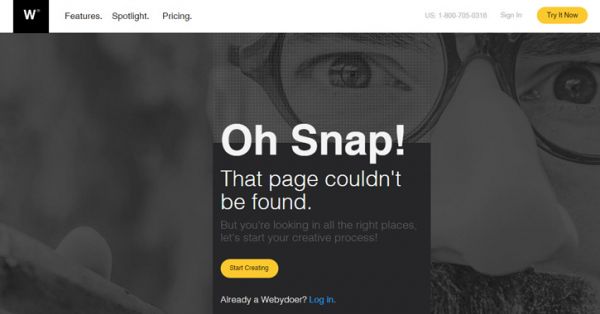
强对比的色彩和排版是Webydo的特色,这也使得网页的信息更轻松地吸引用户的注意力。导航栏的存在让用户可以轻松去不同的地方,最醒目的黄色按钮则干脆引导用户开始创建网站。 Stormpath
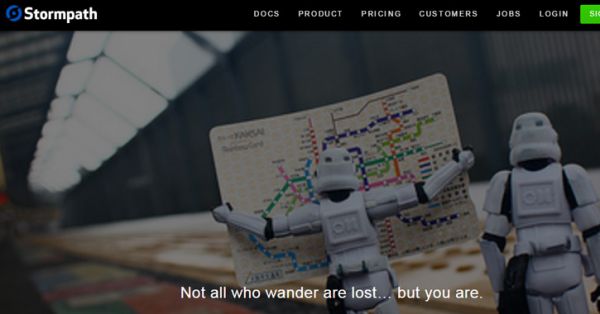
Stormpath 用的背景图和文案都非常的逗趣,调侃的味道很浓郁。 Underbelly
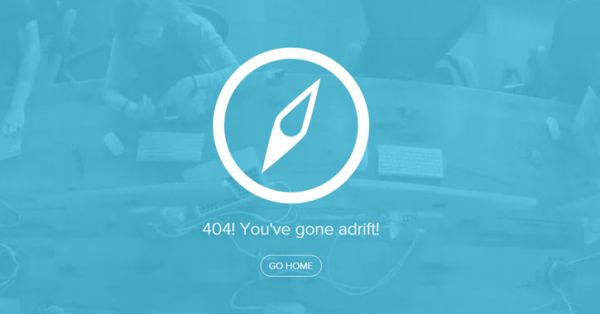
很多404页面都采用了简约直观的内容设计,Underbelly 也是如此,不过他们加上了视频背景,确保了信息量的丰度,也保证了首页链接足够突出。 Forbes
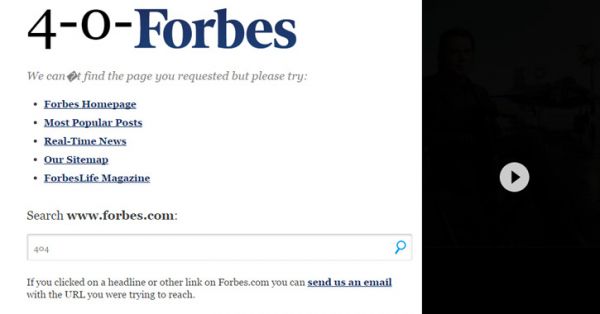
福布斯的网站是靠排版和内容而支撑起来的,而404页面的设计也沿袭了它的这一特色。搜索框和链接可以帮用户寻找他们真正需要的内容。 Marvel App
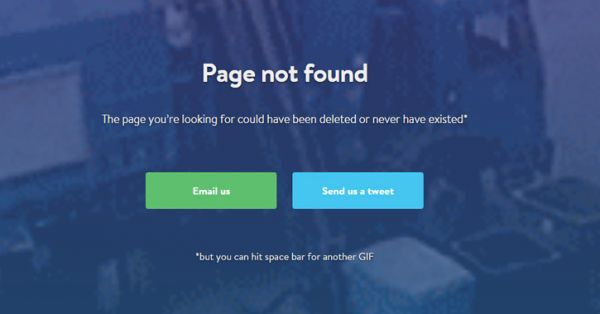
出现404页面之后,最重要的是解决问题。所以Marvel 就给用户提供了两个方式来解决问题:发邮件给他们,或者发推特给他们。 Engadget
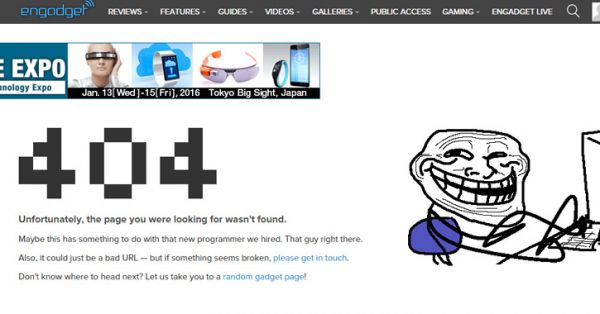
瘾科技是著名的科技网站,他们的404页面也沿袭了他们一贯的“科技风”,从像素风格的404和互联网流行的暴漫插画都充分体现了他们的“互联网基因”。 Tripomatic
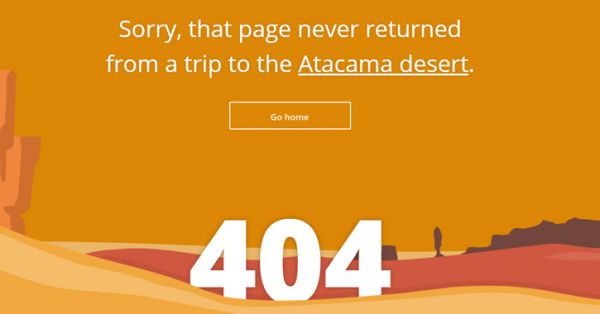
卡通式的插画背景创造出轻松愉悦的氛围,让404页面不再显得单调无趣。 Aerolab
简短的文字和高对比度的设计,营造出独特的设计感。 MailChimp
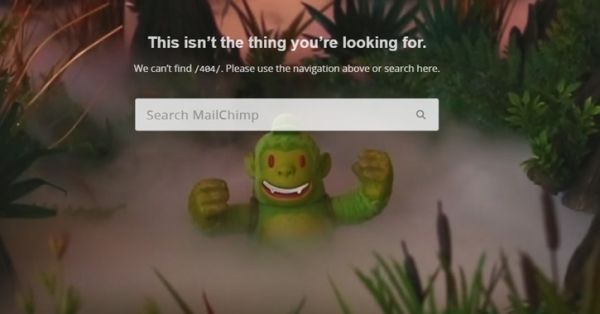
MailChimp 的顶部导航一直常驻在顶部,而为了让用户更好地找到想要的内容,提供了一个搜索框。 Code School
CodeSchool 的404页面仅仅添加了一个回首页的链接,不同于其他的页面,它的特点是漫长的动效。不过总体的用户体验还不错。 TinyCarrier
大家都喜欢矢量图,而TinyCarrier的404页面中的插画都是有趣的矢量图。页面的整体设计和其他的404页面相差不多。 Email Center UK
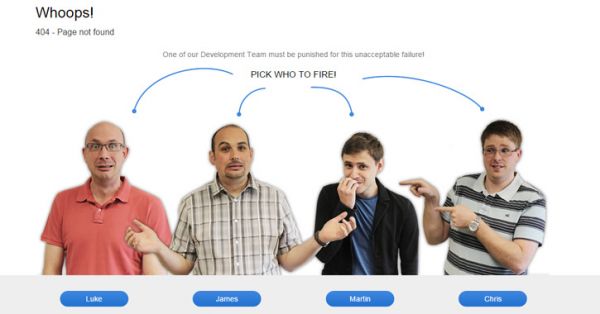
Emailcenter 的404页面干脆为误入此处的用户提供了一个有趣的小游戏。 原文地址:vandelaydesign 优设译者:@陈子木 (责任编辑:admin) |