|
通过声音/震动,能够充分引起用户的注意,让场景具象化,合适的音乐还能增加用户的愉悦感,一般在有重要通知或具有娱乐性的操作时,如短信邮件通知,收款时有钱入袋的声音等。
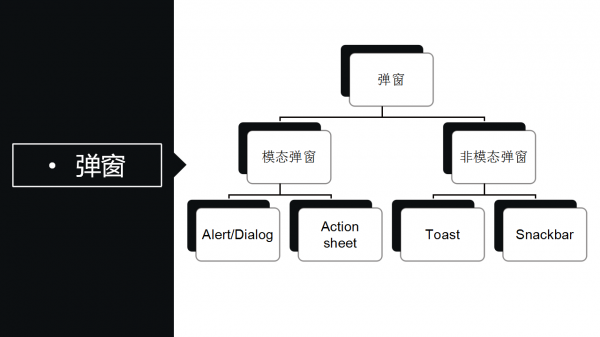
弹窗 弹窗是最常用到的反馈提示,它主要分为模态弹窗和非模态弹窗,所谓模态弹窗就是系统与用户需要发生交互,否则不能进行下一步,而非模态弹窗是系统单独的提示,不需要与用户发生交互也可继续进行下一步操作。
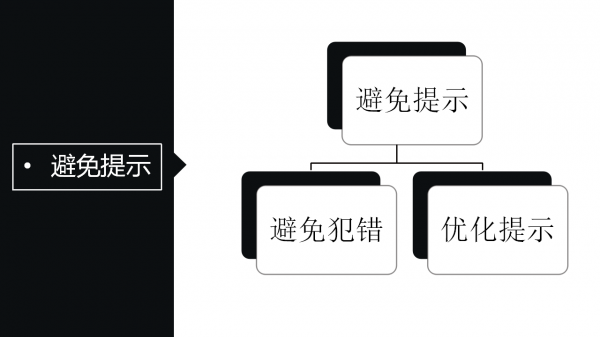
如何避免不必要的提示? 俗话说得好,防错在先,容错在后,所以要避免不必要的提示,就要尽量少犯错,如果还是犯错了,那就通过优化,来提高用户解决问题的能力及解决问题过程中的体验。
输入提示 除了在选框附近提示,也可直接在选框中对用户进行提示,以防一进入页面就专心只填选框的人。
自动完成 一方面减少用户操作,另一方面减少用户输入错误,通过选择更快更好的确定目标。
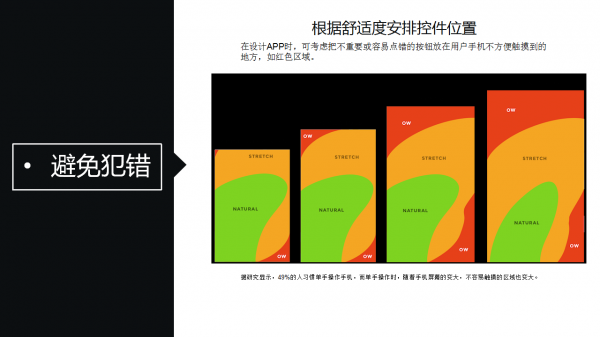
根据舒适度安排控件位置 总有些手残党不小心点到按钮,导致不小心给人发信息呀,不小心删除了某文件呀,不小心点错进视频之类的,所以为了解决这类问题,最好把一些不重要或使用频次低的按钮,放在人手不方便操作的地方,PC网页一般放在边角,手机则放在如下的红色区域(据研究显示,49%的人单手操作手机,而单手操作手机时,有三个大的操作区域:方便操作到的,不是很方便操作到的,难操作到的,而红色区域就为难操作到的区域)。
只能选择可选项 总有人会在输入数字的界面会输入字母,也有人会在选择旅行时间时选择到已过去的时间,针对这些,在设计时应尽量引导用户选择可选项,过去的日期就勾选不上,在输入数字密码时只显示数字键盘等。
屏幕展架 屏幕展架是优化提示的一种方式,它指在展示页面时,如遇到网络不畅或加载缓慢等问题时,依次展现内容,而不是等到内容全部全部加载完才显示。这种方式能让用户知道系统是在运作的,减少用户焦虑。
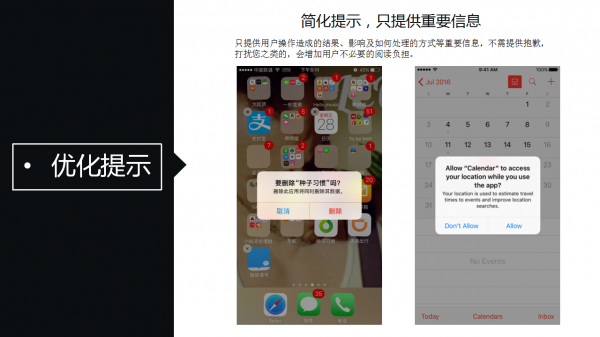
简化提示 只提供重要信息是我们的宗旨,至于对不起呀,我们因为系统刚才崩了下导致啥啥啥了,需要你重新刷新一下啥啥啥的一堆废话,用户是不想知道也不需要知道的,我们只提供核心问题,影响及简短的解决方案。
优化操作步骤 减少不必要的操作从而减少提示也是一种优化提示的方式,如支付宝之前在支付时需要再点击确认付款,现在只要输入密码或指纹之后就直接支付了,减少了操作步骤的同时也减少了与用户的交互提示。
避免频繁,只在必要情况下出现 现在很多APP会频繁的推送通知或在用户进入界面后不断提示,很大程度上造成用户厌烦,所以尽量避免频繁给不必要的提示,对于部分有必要提示,还可告知用户在哪里可以关闭提示或当前窗口就可选择不再提示。
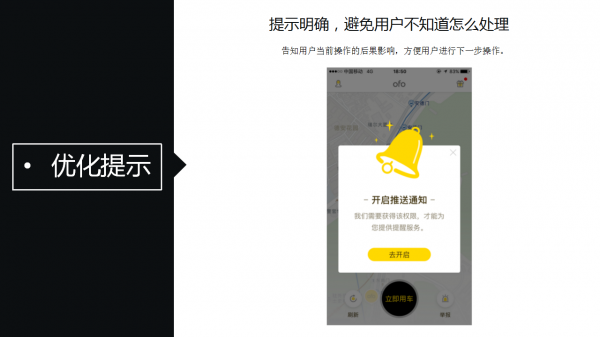
提示明确 明确的提示可让用户清晰的知道当前操作的结果,让用户按照自己需求选择合理选项,减少错误操作后造成的不良影响。
小结 (责任编辑:admin) |