|
现实工作中是不是每次需求评审会,似乎资深产品总能从用户角色、用户场景、用户体验、闭环角度找出你所设计产品的一些问题!怎样才能在产品设计中避免因用户场景、用户体验等角度产生的问题呢?“解铃还须系铃人”,从用户场景出发,一起来探究下如何运用用户场景法设计产品从而避免这些问题。
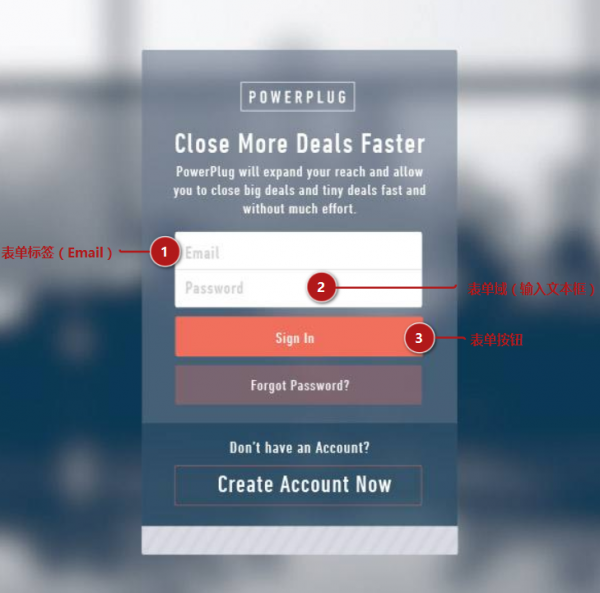
今天的分享从应用最广、最常见的产品:表单举例,来看看如何运用场景法进行设计。表单通常在产品中承担某功能/流程的起始页,在使用功能/流程时最先触达页面,是功能/流程的脸面,因此设计的好坏直接决定着(首因效应:也叫“第一印象”效应)用户转化留存。 表单在页面中负责用户提交数据的采集,一个表单有三个组成元素:表单标签(字段定义)、表单域(文本框、下拉框、复选框等)、表单按钮(提交、重置等)
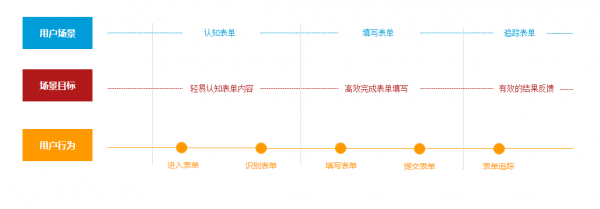
了解完表单概念及作用后,正式进入本文的主题:运用用户场景法设计产品 步骤一:绘制用户场景行为图 分析用户使用场景: 使用产品需经历哪些场景 每个场景的目标是什么 完成目标需经过哪些行为 每个行为背后会有哪些触点 从用户视角出发,完成表单场景任务大致可分为:认知表单、填写表单、追踪表单三个小场景,并对每个场景的目标及行为进行分析并绘制出如下用户场景行为图。
用户场景行为图 步骤二:对用户行为触点分析找出用户痛点 对用户场景行为图拆分进行分析,找出用户触点方面的痛点: 用户在场景中有哪些行为 行为背后有哪些触点 触点背后有哪些痛点是转化的关键点 第一个场景:认知表单(进入表单、识别表单行为),此场景时用户触点就是表单美观、易读性。触点的反面基本就是属于用户的痛点:杂乱、可读性差、页面内容多、信息组织不够清晰等等
|