|
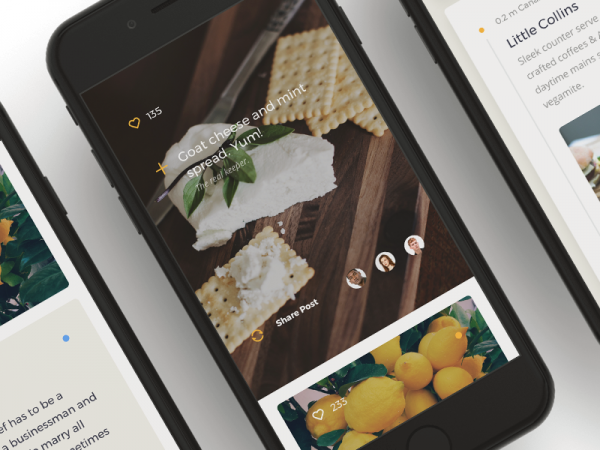
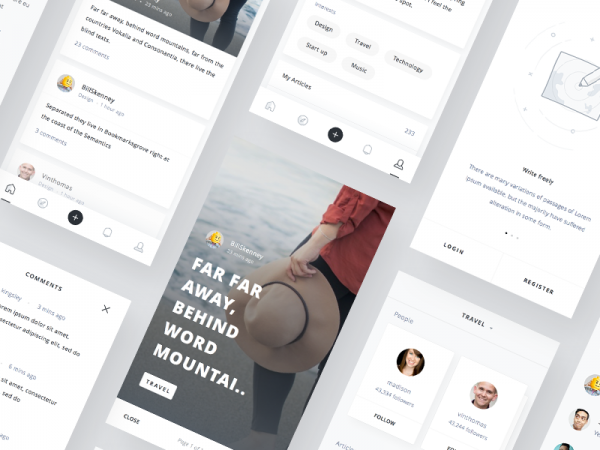
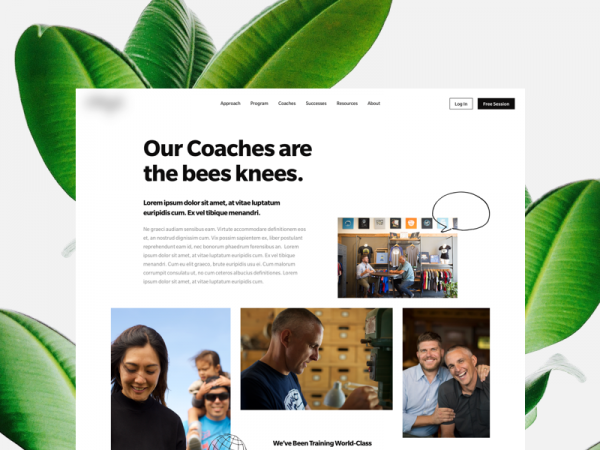
无论是网页还是APP的设计,你可以完全从零开始,但是绝大多数时候,合理地运用模板和UI Kit 是能够让你事半功倍的。
仔细回顾一下:你所做过的那么多设计项目,没少做重复的工作吧? 这个时候,设计模板和UI Kit 的重要性就体现出来了。这些预先准备好的设计套件大都是基于一些常见的需求而创建的,虽然它们大多不会完全匹配你的需求,但是也能在很大程度上帮你节省设计成本,降低设计的工作量。 1、帮你更快地完成设计项目
使用模板或者设计工具套件来完成网页设计项目,很大程度上是出于对速度和效率的需求。相比于使用HTML、CSS和PHP从头开始开发和设计,模板和设计工具套件能很大程度上缩减这个过程。 这个时候你所需要的所有事情,就是安装,然后根据自己的需求进行调整和定制。最典型的,就是Wordpress 这样的内容管理系统(CMS),对于小型的网站而言,它们是更好的起点。 时间和效率是关键。在这些设计工具套件和模板当中,你能够根据需求,不同程度地获得你所需要的东西:配色、排版、字体、装饰元素、控件、样式,甚至整个页面。如果你的项目亟需一个网站或者页面,模板、UI Kit 、甚至CMS系统能够快速地帮你搭建起基础。 从设计工具套件和模板中获取素材,调整之后应用到自己的设计项目当中,可以明显加快整个流程。如果模板和素材挑选合理的话,用来给用户展示之用的Demo 会更快地输出。 2、确保一致性
用户都是习惯性的生物。看起来用起来都很一致的设计会给予他们以掌控感,和可预期性。当设计师们在完成设计工具套件和模板的设计的时候,他们会出于灵活性、泛用性的考虑,尽可能地将UI Kit 和模板设计得足够一致。当你从同一个工具套件或者模板中取用素材的时候,能够确保你最终输出的设计在视觉、交互和体验上能保证一致性。 绝大多数的模板与工具套件都确保了可定制性,这种定制性也是在总体一致的前提下提供的,这也足以让你足够快捷的根据自己的需求来进行调整。 3、了解最佳实践
事实上,许多模板和UI kit 都是经验丰富的网页和APP UI 设计师来设计完成的,当他们在设计工具和模板的时候,通常都会遵循实际的需求和行业标准来进行的,换句话说,在这些UI Kit 和模板当中,我们所看到的排版布局、UI控件大都是遵循当前的最佳实践。 当你在使用这些工具套件和模板来为自己的客户设计的时候,这些PSD和模板当中的UI设计模式和最佳实践,能够作为参考,拿来复用。 实际上,许多设计师也正是通过拆分和研究这些模板、UI Kit 来学习最佳实践和设计套路的。 4、内置功能
许多设计工具套件和模板当中所包含的不仅仅是 PSD、AI、Sketch 格式的设计文档,还具一些可用的功能。对于开发并不专精的设计师,可以从这些工具套件/模板当中直接借用其中内置的功能,诸如 SEO,CMS编辑组件,等等。 许多模板当中的内置组件对于用户是非常友好的,甚至是专门为初学者所准备的。许多模块对于并不专精于开发的用户而言,并不难上手,如果身为设计师的你能够合理地运用到这些功能,对于整个项目而言,能够节省不少开支。 通常,这样的模板和工具套件当中,会包含相应的说明文档,你可以通过阅读这些文档来获取使用方法和技术支持。 另一方面,许多工具套件和模板还包含自动更新功能,这样你就不用为后续的功能支持来操心了。这一点无论是对于身为设计师的你,还是你的客户而言,都是相对而言更为省心的选择。 5、更合理的价格
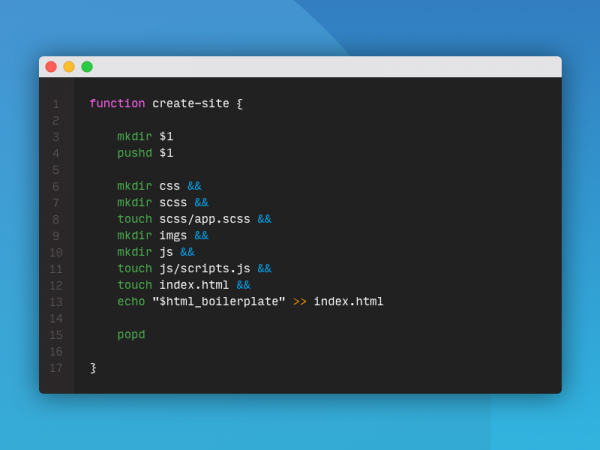
相比于直接购买整套的设计服务,UI Kit 和模板无疑是性价比更高的服务,如果利用得当的话。无论是设计模板还是UI Kit,它们的价格通常不会太昂贵,即使是最强大最贵的 WordPress 模板授权也不会超过100美元,而许多独立的模板或者单独的功能也就10美元左右。 如果你有计划有意识地下载、购买 UI Kit 或者模板,它们给你带来的价值是不可估量的。它们能够极大地降低你的时间成本。 6、更清晰的代码
|