|
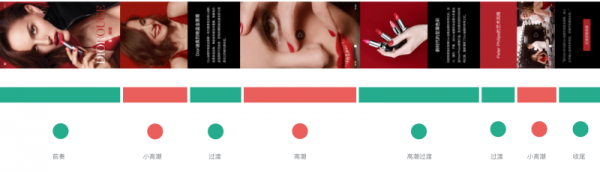
通过迪奥广告图片的大小变化与文字的大小、间距的变化,增加画面的节奏感,营造“强弱弱、强弱弱”的秩序感,最后“弱弱弱”合理收尾。 动静节奏
运用图片、视频、微动态图片和文字的动静交替变化,增加画面的节奏感,避免动态连续出现的疲劳感,让眼睛得以休息的同时,将更多精力集中在重要的部分,例如将视频区域放在中间,就像一首歌的高潮,传递核心思想,让用户留下深刻印象。 颜色节奏
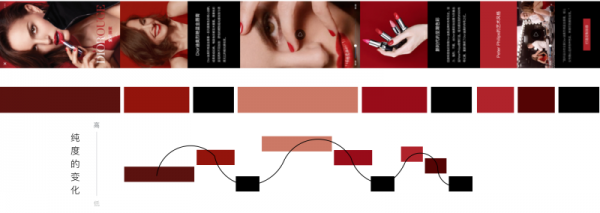
虽然广告主具体会用什么图片和视频我无法控制,但设计demo的时候,我可以选择更适合基调颜色的广告宣传图,通过画面图片的颜色纯度的变化,增加画面的节奏感,营造氛围。 普适性
同理运用到以可口可乐demo中,按照设计节奏,打造基础结构,确保阅读的舒适性与丰富性。 项目2 如意贴角标 项目概述:如意贴角标广告是剧集播放过程中,左下角/右下角展现的广告,如意贴一般剧情播放到特定时间触发,广告内容与剧情相关;全程角标一般在右下角,一直存在,以动态mov形式呈现。 大小、位置、颜色的节奏 以角标广告为例,按照设计节奏,多方面呈现产品效果,丰富视觉效果。
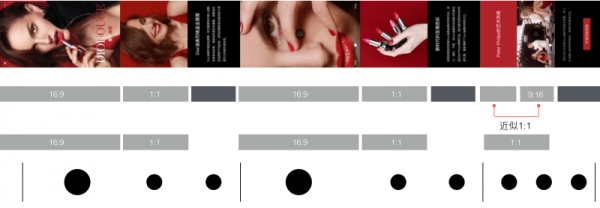
如图分解了角标展现效果,大小:按照从小到大再渐渐变大的节奏。位置:形成波浪般的起伏。颜色:从浅到深再浅,最后强调品牌色展示产品。 动态节奏 以如意贴广告demo为例,按三个维度的设计节奏,打造多方面呈现效果,丰富视觉效果。
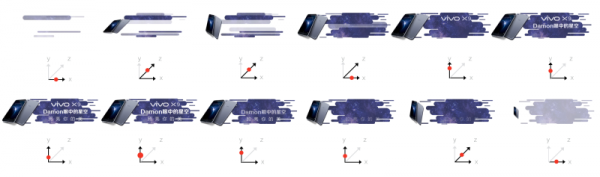
如图分解了如意贴展现效果,X代表横向变化的星空背景,Y代表纵向排列的文字;Z代表从小到大变化的手机。小红点代表动态变化路径及视觉焦点。从小红点的轨迹可以看到,最先是X轴上条纹背景横向穿插出现,然后是Z轴上手机倾斜翻转出现,等到X轴背景填满,再是Y轴上文字从上到下依次排列,之后又从上到下依次消失,再依次Z轴手机,最后背景消失,遵循着从始到终又从终到始的设计节奏。 总结 回顾一下上面说的内容,对于设计节奏的概念我定义为:为了不同设计目的,进行具有规律性、阶段性、秩序性变化的设计称之为设计节奏。 从以下五个方面讲述了设计节奏: 结构:疏密、大小、视觉轨迹的变化,可以让画面更具张力与空间感。网页错位排版能增加舒适感、缓解视觉疲劳,让画面更有起伏感。文字的节奏能突出主次、避免大段文字的阅读压力。 形状:包括聚散和渐变,可以聚焦中心,使画面更具冲击力,营造隆重活跃的氛围,适合电商活动页面和商品banner展示。 颜色:能够增强画面乐趣,通过颜色五星型、放射型等规律变化,丰富视觉感官,营造画面活力。 动静:动静节奏把握好,哪怕一张静态图也能做出动态效果,渲染亦静亦动的氛围。 留白:适当留白、虚实结合才能塑造出一个平衡的画面,有节奏的画面。 设计节奏不仅仅是我上面说的部分,可以说这还只一个开始,是一个概述,关于设计节奏每一个拆分开来都可以写成一篇文章,我想写成一个系列文,也许需要更多时间、精力和经验去总结。在此我想先分享给大家,有兴趣的小伙伴可以一起讨论。 总之,把握好设计节奏,就能够快速抓住用户的眼球,让用户能够段时间内获取重要信息,并且有兴趣花时间停留在此欣赏更多、挖掘更多。让看似freestyle的设计也有节奏可循。 (责任编辑:admin) |