|
设计圈里一直盛传这样一句话:“设计细节决定设计品质”。笔者从事UI设计8年很认同这句话!今天就带各位小主扒一扒版式设计中的那些有大讲究的小细节。
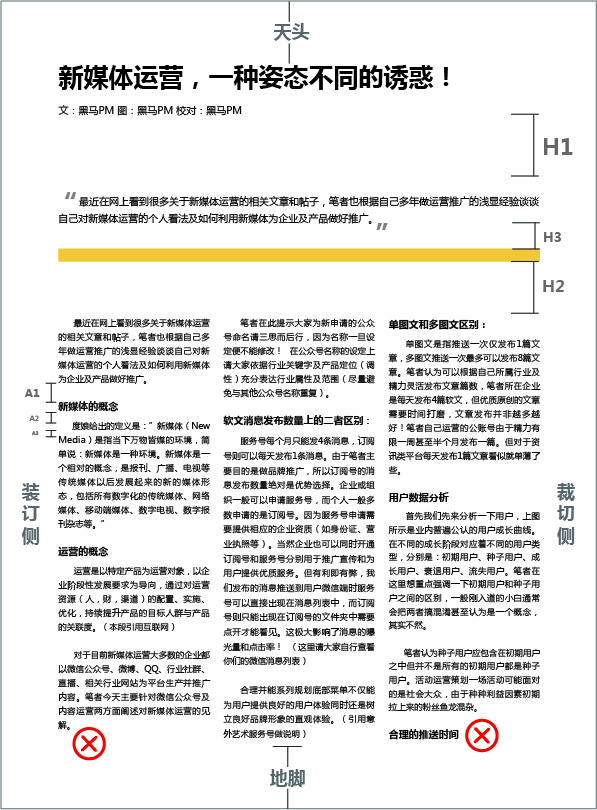
元素层级关系 我们来看版式设计中元素大小之间的层级关系。(见下图)
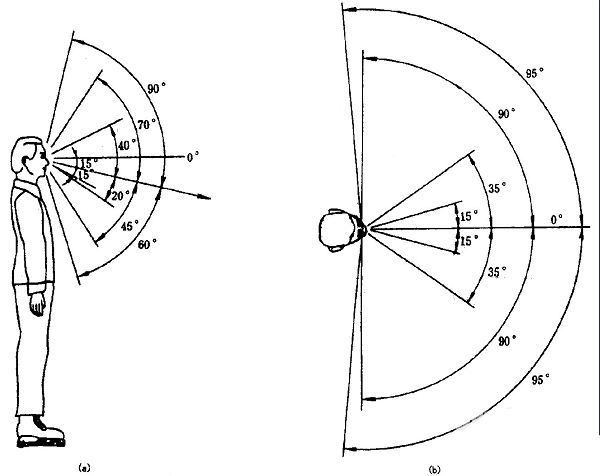
首先我们来看字号,在版式设计中,一级标题应大于二级标题、二级标题应大于正文字号。和web端网页设计不同,出版印刷的最小字号不能小过5号,正文一般在8号左右;笔者之前排杂志正文是8.5号,段落小标题是12号,大标题应掌握在24-30号之间。行距一般是正文字号的1.5-2倍在视觉上比较舒服。正常情况下,天头边距应略小于地脚边距,装订侧边距一定大于裁切侧边距,正常在1.5-2倍为宜。(看上图) 地脚>天头>H1>H2>H3>A1>A2>A3 在文字排版中一行文字不能太多太长,这样很容易造成阅读疲劳而且在行距小的情况下很容易串行。尤其对于男士则更加吃亏(夸张点),相传在远古时代男人们负责外出打猎,通常会很专注的盯着猎物而忽视周围的风吹草动;而女人们则负责四处寻找野果野菜,照顾乱跑的孩子。所以在视界上,女性会比男性更宽广一些。所以在排版的过程中需要将正文按照两栏或者三栏的分栏式进行布局。
标点符号 接下来再说说标点符号,我国最早的古书是没有标点的。进入20世纪,现代白话文的使用日渐广泛,人们迫切需要有比较完备的新的标点符号。一些学人开始向国内介绍欧美最通行的一些标点符号,并根据古代的句读符号,参考西洋方法研究制定出了适合中国文字需要的我国最早的新式标点符号。笔者这里强调的不是标点用法,而是在排版中标点的特殊对待方式。 一般句号、问号、叹号、逗号、顿号、分号、冒号等不能出现在行首;换言之,引号、括号、书名号等的前半部分不能出现在行末,后半部分不能出现在行首。很多专业的排版软件比如Photoshop/Illustrator/Indesign/方正飞腾在段落设置面板中都有如下图的设置:段落面板—避头尾法则设置:JIS严格
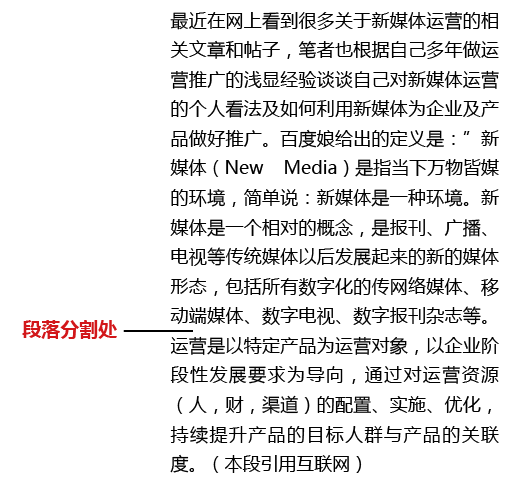
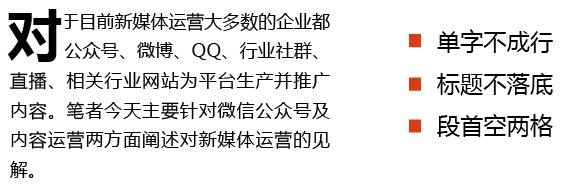
连字:连字符是在每一行末端断开的单词间添加的标记。在将文本强制对齐时,为了对齐的需要,会将某一行末端的单词断开至下一行。勾选“段落”面板中的“连字”选项,便可以在断开的单词间显示连字标记。 单字不成行。在文字排版的时候还会经常遇到这样的问题,就是一个字带一个标点单独出现在一段的最后一行。通常业内不成文规定是要将最后的文字及标点缩进到上一行。其道理是因为一个字无论在阅读还是视觉上都不够分量足以撑起一行的空间,视觉上会显得很孤也不协调。(见上图画叉出) 与此类似的规则还有标题不落底。(见上图画叉出),标题作为一段的统领和总结是需要整段文字为其说明服务的;所以标题在排到一页或一栏的最后是不能与该段落文字首身分离的,这个细节大家平时一定要注意!如果出现此类情况,需要调整上一段的文字行距将标题强制挤到下一页或下一栏。 我们上小学写作文的时候老师都会教我们段首需要空两格,但是大多数老师都不会告诉你这么做的原因,只不过一代一代流传下来了。其实并没有硬性规定一定要段首空格,只不过在排版中会出现一种情况让你傻傻分不清楚!(见下图)下文其实是两段文字,但刚好排到第一段段尾与第二段段首时首尾相接了,这就需要用空格来区分段落之间的关系,就好比上文说到的要有段间距是一样的道理。如果段间距明显的话,段首完全没必要再空格。
同样的道理还有项目符号,其作用也是引领一段的开始,让读者更能精准分辨出段落开始与结束。这里还要提到一种比较特殊的段首提示法就是首字下沉,相信大家都会在书本或杂志中看到过。(见下图)首字下沉一般开始于一篇文章或章节的第一段。其字号高度是两行或三行的文字高度。
|