|
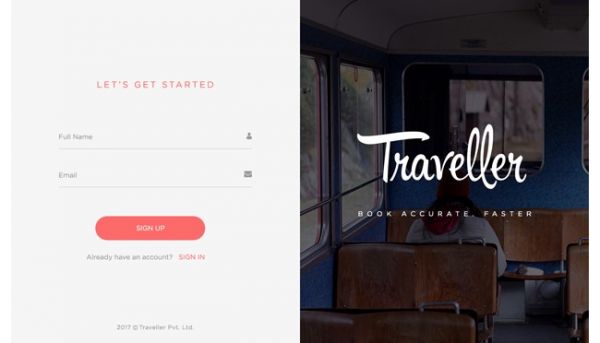
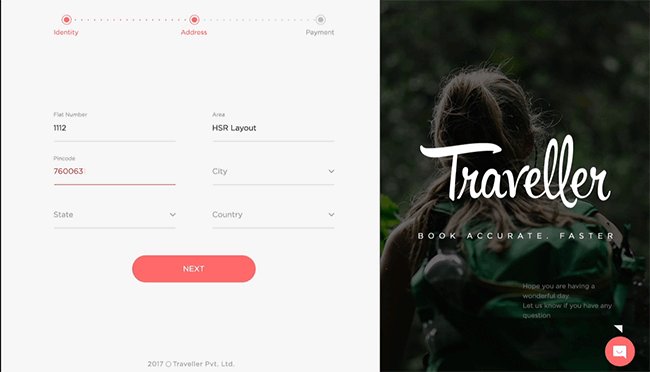
在网页设计领域中,表单设计始终是绕不过去的话题。有的表单设计的很无聊,但是有的表单却设计的很有趣,但是无论好坏,用户总得将表单填完,才能进入下一个环节,所以,表单的交互和体验无比重要。和其他的设计工作一样,表单是设计师/产品和用户进行沟通的桥梁,创建易用、高效的网页表单,用户填写越方便,转化率也就越高。 表单那可以有趣,可以便捷,真正的难点在于让整个体验足够优秀。用户不会因为有趣而填写表单,他们要的是表单填写之后的结果。因为信任你的网站或者APP,用户才会将他们的信息通过表单提交上来,但是由于种种原因,这些信息的呈现、传递和保存最终成为了设计师和用户两方的痛点。强化表单的功能性,不仅需要更优秀的视觉设计,还需要强大的代码在后方支持,同时还得对用户有足够的了解。今天的文章,为你提供一些设计技巧,帮你提升表单的用户体验和转化率,希望对你有所帮助。 我们拿一个旅游门户网站的注册流程作为实例,帮你更好地理解这些技巧。也许这些技巧听起来很简单,但是魔鬼常常藏于细节,多加小心并不为过。通过这个注册流程实例,我们将会说明六个表单设计的实用技巧。 1、人性:围绕着“信任”来做设计 无论是设计师还是用户,都在追求更好的体验。但是产品体验好始终都是有一个重要的前提:目标受众能够充分地理解设计元素和其中内容,再才谈得上体验是否足够优秀。此外,在设计的时候,要有目标地让用户同品牌本身的产生情感关联,而不仅仅是数据和程序驱动下的流程推进,冰冷的过程所带来的疏远感对于产品本身是不利的,个性、情感化的呈现,会有更好的效果,但是需要足够的时间来打磨。 同时,值得注意的地方在于,插画、图像和图标这样的视觉元素,应该是内容的补充,这个时候不应该喧宾夺主。在下面的案例当中,我们使用了图片来搭配表单。
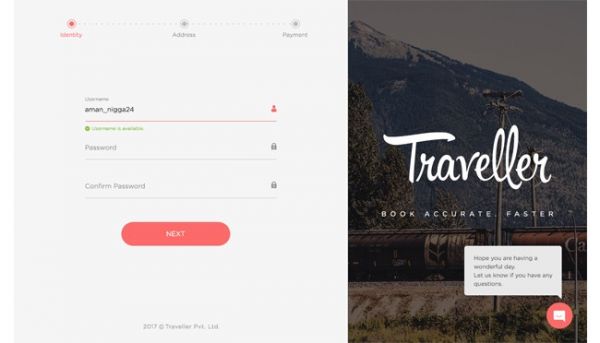
2、简明:简单的布局让信息更容易被获取 人的眼睛在阅读内容的时候,其实非常的挑剔。如果使用了太多的色彩和设计元素,用户一定会注意到它们,同时所带来的问题,就是用户难以将注意力集中在关键的信息上了。 浅色的背景和更容易被聚焦的主体内容搭配在一起,是有效的设计策略,合理地加入一些描述性的内容,帮助用户更好地理解信息也是个好主意,这可以提升整个流程的速度,增加表单的直观性。在这个案例当中,诸如“Username”和“Password”都作为描述性的文本,来帮助用户了解各个字段需要填写的内容。
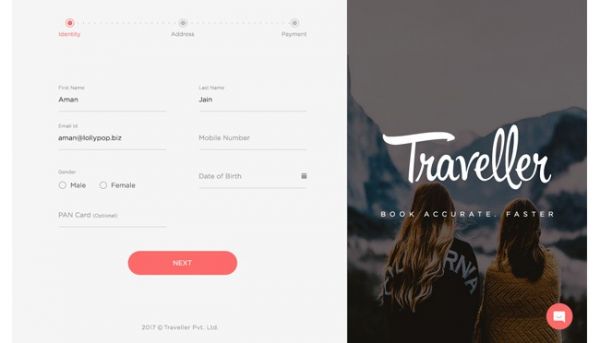
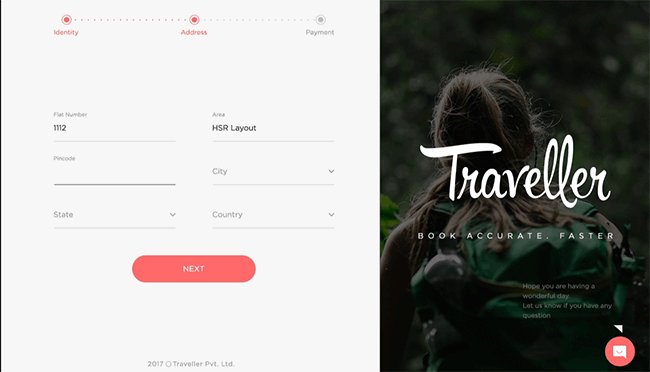
3、易懂:提升表单的可理解性 表单是否能够被用户所理解,是否为用户所信任,是设计者在这个环节需要考虑的首要问题。每个步骤都要足够的诚实,并且提供充分的说明,这样可以让用户保持耐心,并且做足准备。相比于隐藏了关键步骤,相对冗长但是内容充分的表单,更值得信任,并且不会让人沮丧。不过请注意,表单应当尽量提供绝对必要的信息,充分并不意味着要多而全,“少即是多”的原则同样在此适用。 在这个实例当中,用户轻松地了解,他们需要通过“Identify”、“Address”和“Payment”三个步骤,就能完成这个流程。
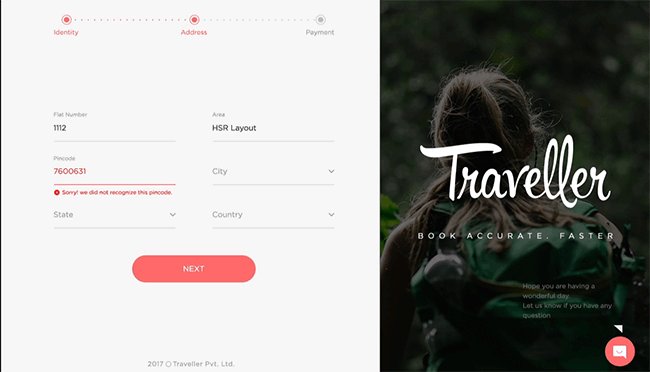
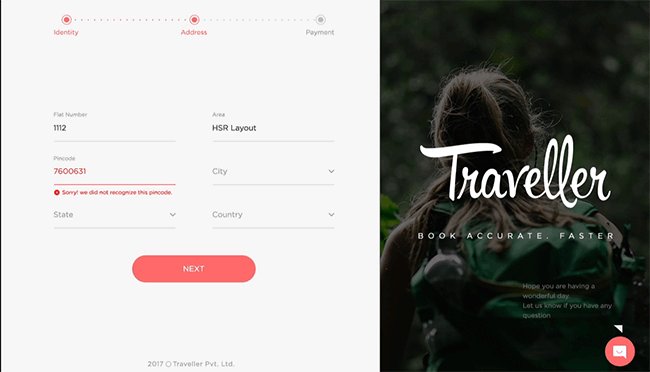
4、引导:报错信息要微妙地处理 无论表单中所承载的信息有哪些,都应该让用户感受到引导感。用户所填写的信息,是你或者你的产品所需要的,所以在设计表单中内容的时候,保持适当的“对话感”。当用户填写的信息出错的时候,尤其如此,不要让用户觉得这个错误很可怕,而是通过引导,降低用户的沮丧情绪,尽快修改,完成填写。 在下面的案例当中,用户填写出错并且以“Sorry”来开头,这种委婉的表述方式来缓解用户情绪,然后提供有用的建议,帮助用户解决问题。
5、陪伴:始终为用户提供帮助 当用户在表单填写过程中出错,有用的帮助能够让用户更加舒适,增加信任感。帮助可以是任何形式,无论是弹出框、faq页面,还是即时通讯聊天框,都可以。 (责任编辑:admin) |