|
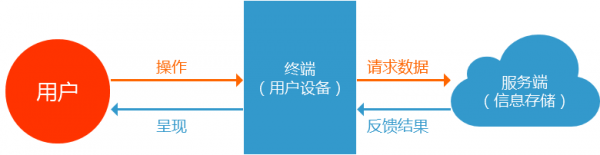
用户体验是什么,我将其比喻成一张网,那设计就是网上的一个面,交互设计就是一个点,网大了可能出现很多容易忽略的“洞”,洞多了反过来就会让网变得破破烂烂——即体验变差,以下就是我对移动端交互设计中可能被忽略的一些“点”,进行的整理和分析,分享给大家。 目录 背后的逻辑 加载 缓存 异常情况 背后的逻辑 交互设计工作者不仅仅要了解人与机器的交互过程,还需要了解机器内部是如何运作的,在移动端中我们所使用的应用APP通常是有网络要求的,例如:微信、网易云音乐、新浪微博、网易新闻等。
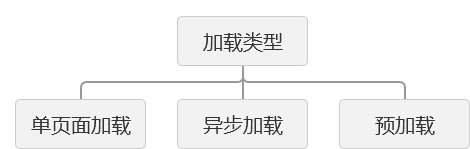
如:用户在网易云音乐中搜索歌曲XXX,终端会将用户输入的XXX歌曲上传给服务端,服务端会在云端搜寻歌曲将结果反馈终端,终端将结果呈现给用户。而终端和服务端的交互过程,用户往往是感知不到的,终端与服务的交互过程在不同的网络环境中花掉的时间也会有所不同,为了弥补这一真空期,就有了“加载中”这个状态。 加载 为什么要有加载状态? 客观原因,受网络环境影响终端与服务数据传输存在一定时间,需要“加载中”来弥补这个真空期; 终端需要做到点击机器即有反馈,让用户知道机器正在为他运作而非机器故障; 可以有效缓解用户等待过程中产生的焦虑感。 总的来说好的加载中状态可以有效降低等待中的所带的负面情绪,成功加载出结果,增强体验。 加载类型 主要可以分为:a确定性进度指示器 b不确定进度指示器。
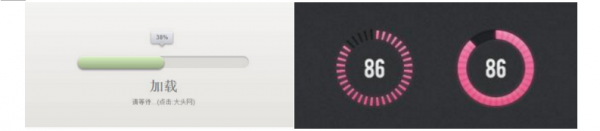
确定性进度指示器可以准确告知用户当前进度(如百分比),用户可以直观看出还有多久能够完成加载。
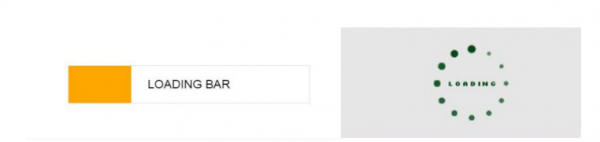
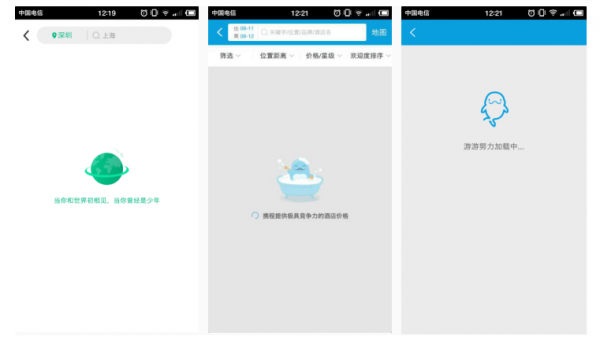
如果指示器只有加载过程没有告诉用户这个过程需要多久的话,那它就是不确定性进度指示器。 表现形式 可以用LOGO /形象 来作为加载动画
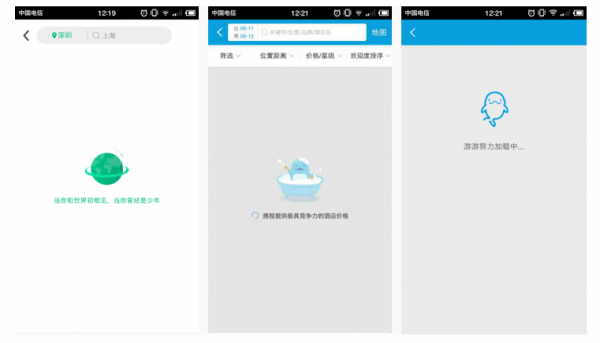
加强品牌露出度,增加用户对于品牌的印象,目前很多主流APP常用这种形式,注意需要添加针对性的文本描述,如“正在加载””正在更新“等。 可以是GIF动画
可以分散用户在等待上的注意力,让加载过程变得有趣令人愉悦,诱使他们多点耐心等待加载完成。 可以是将指示器跟控件结合起来的综合加载器
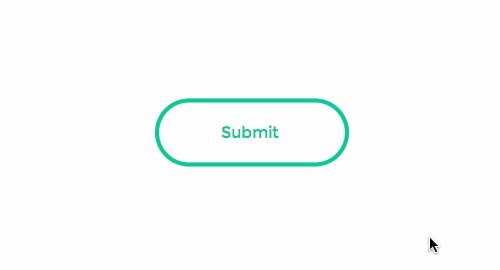
如:提交按钮,点击后进入加载状态,加载完成显示提交成功按钮,再比如:andriod手机上的清除缓存软件主页的小火箭,将一个圆形的加载器和一个悬浮按钮结合。这种方式保证了能够让用户看得到加载后的动作确实完成了。它依靠圆形的路径闭合来代表加载过程。而且还带给用户一定的趣味性。 避免静态指示器 静态指示器指那种没有任何动态图片只有一句“加载中…”、“请稍候…”这样的信息指示器,它们只能反映系统已经接收并开始运作,没有任何有价值的反馈信息且没有视觉上的变化,若加载过长用户会以为机器是不是故障?卡机了?从而退出加载,因此加载指示器一定要带有一定的动态元素。 页面加载类型
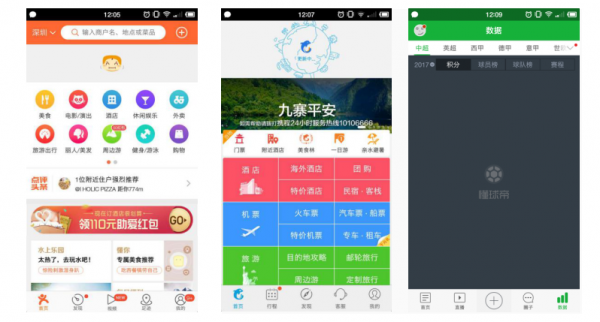
单个页面加载
特点:一次性加载全部内容,一般用在页面内容较少、信息文件较小且加载所耗时间较短的信息页面,这种加载方式直接一次性加载完所有数据后再显示。 异步加载(单页面多模块加载)
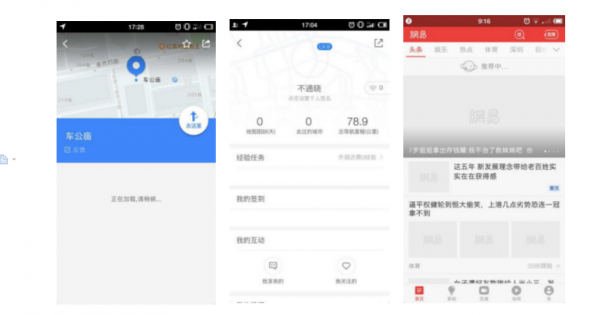
特点: 模块与模块间没有绝对关联性,各自加载模块内容; 进入后会显示页面框架,未加载出来的内容以留白或占位符显示; 适用于页面内容较多、文件格式较多且文件较大的页面,如购物类、新闻类、视频类等应用内; (责任编辑:admin) |