|
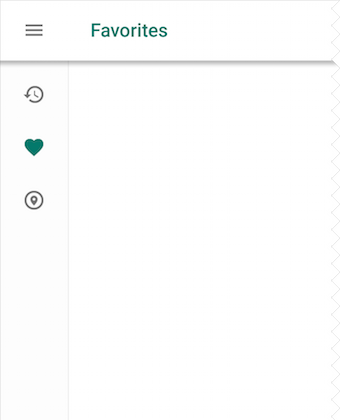
底部tab导航是现在应用里非常常见的一种组件。关于这种最常用到的组件,你了解的全面吗?下面我们来分别看一下Material Design设计规范以及iOS设计规范里是怎么规定的。 Google Material Design Guideline MD规范,先是给这个控件来了总述:底部导航栏可以使用户通过点击一下,就在顶层视图间的进行方便的切换。 用法 底部导航栏主要是为手机的导航设计的。如果是在较大的显示屏上,比如桌面,则可以使用侧边导航,如下图:
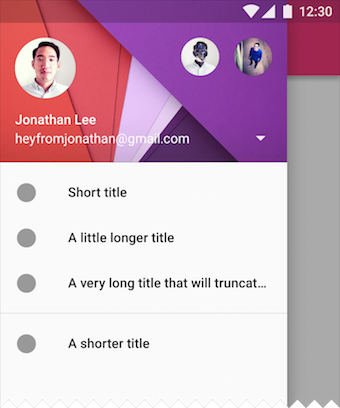
底部导航栏主要用于以下两种情况: 3至5个同等重要的页面间切换(注:在Material Design中,这种情况也可视情况使用抽屉导航,如下图:
△ 抽屉导航 需要在应用里方便地对页面进行切换(注:如果是1或者2个页面,则可以使用标签导航)。
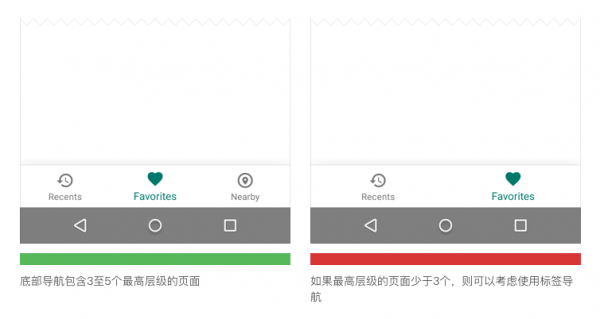
△ 底部Tab导航和标签导航
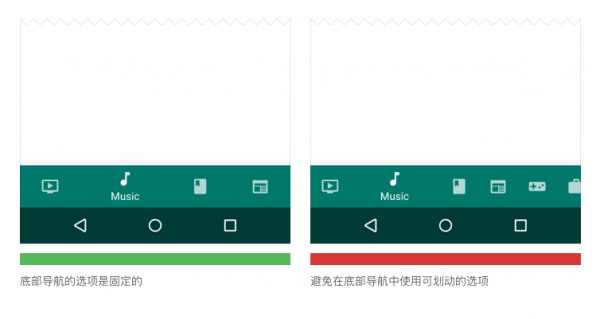
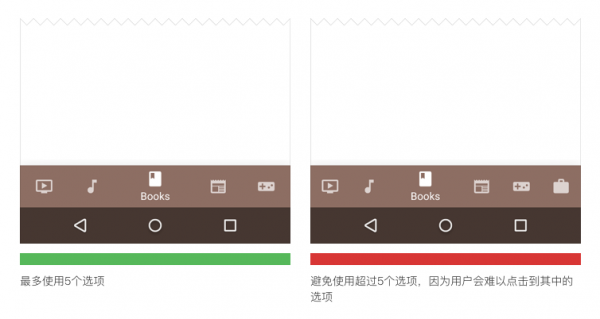
△ 选项位置是固定的
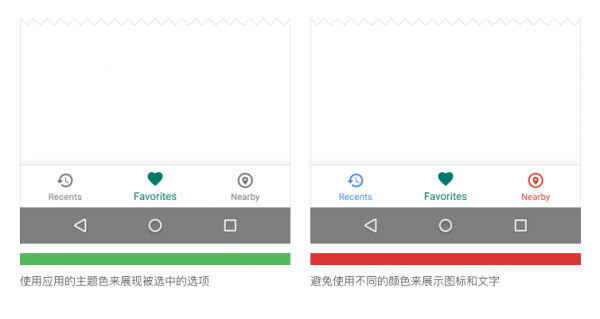
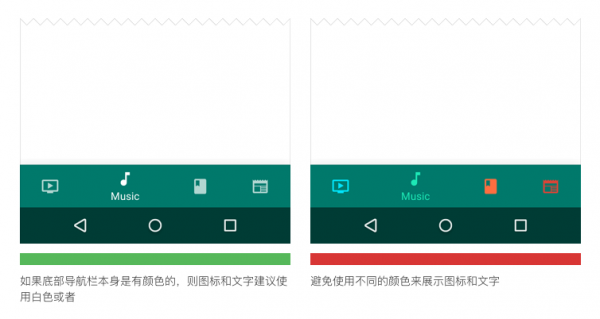
△ 注意选项个数 样式 首先,Material Design中关于底部导航栏中的图标和文字有如下说明: 当某个选项是被选中状态,则展示该选项的图标和文字。 如果只有3个选项,则一直展示所有选项的图标和文字;如果有4或5个选项,则被选中的选项展示图标和文字,未被选中的只展示图标(实际中这一条好像很多应用都没有严格遵守这一条,笔者也觉得没有必要严格遵守)。 其次,关于颜色,MD比较提倡使用简单的颜色,避免复杂,如下图:
最后,关于每个选项的文字,需要注意文字不要折行(就是不要有两行的情况),不要出现标题使用“…”来省略的情况,不要为了节省空间而缩小文字的字号。这几点国内的应用都做的很好啦,没有什么好说的。 行为 当用户选择点击某个选项时,则应该直接展现相应的页面,或者刷新当前的页面;注意不要在点击后展示菜单或者弹出框(pop-up)。另外,如果点击系统返回键,不会切换到底部导航栏上一次点击的页面。 另外,有以下三点需要注意:
△ 点击当前选项的图标,则页面返回顶部
△ 点击底部导航栏中的选项后,应该返回该页面顶部并刷新该选项的页面(这一点笔者认为也不是必要,需要根据应用自身的场景来判断) 下面这个是错误的案例,需要注意不要这样做:
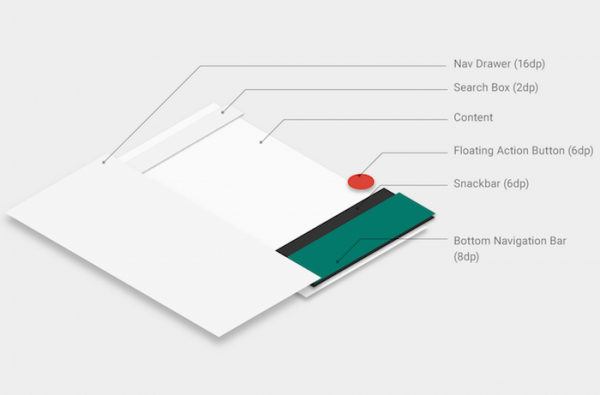
△ 【错误案例】当点击不同选项时,避免时页面发生横向切换 MD中,对各个组件都规定了它们在垂直方向上的高度。可以看到,底部导航栏的垂直高度还是比较高的,规范中提到,底部导航栏仅仅比底部浮层、抽屉栏以及键盘低一些,如下图:
△ MD中各控件垂直高度示意 iOS Human Interface Guidelines 相对而言,苹果的规范要简单的多,大部分都是我们平时用到的状态,也比较少用错。大家只需要注意以下几点就可以了: 如果底部导航栏中的某个选项暂时不可用,不要把该选项置灰。在不可用而又点击了的情况下,页面只要展示这个页面为什么没有内容就可以了。 避免使用过多的选项。当然,如果选项过少也会有问题。一般在iPhone上,3到5个选项比较合适。在iPad上可以适量增加。 可以使用肩标来提示信息数量,如下图:
△ 肩标示意 需要注意的一点是,底部导航栏和之前介绍过的工具栏,是不能同时出现的。
△ 工具栏示意 以上介绍了MD和iOS设计规范中,对底部导航栏的定义。 (责任编辑:admin) |