|
是当前在浏览页面时,服务器无法提供正常的信息数据,或者服务器无响应,且不知道原因所返回的页面。一般在APP端比较少见,但是也会存在,无论是网页设计还是app设计,这个页面的设计都是必不可少的。 产生原因:服务器异常、系统异常、请求未响应。 使用场景:对于用户来说,时间是非常宝贵的,产品的目的是满足用户需求,当用户无法满足需求时,不满的情绪便会增加,积累了不满的情绪有可能导致用户对产品失去信赖感,从而抛弃产品。 用户的焦躁情绪很大部分来自于对于当前页面的不解,正如用户在逛街时,看到一件超级喜欢的商品,想上去询问价格,老板不在,员工也不在,这时用户从开始的疑惑,到离开时的烦躁,都是在没有得到相应信息的反馈情况下产生的。 三、解决方案 无数据或数据异常: 无数据情况下,要引导用户行为,比如当前需要用户创作的页面,但是用户作品为空时,可以适当添加“创作”按钮或者跳转接口,指引用户当前页面内容是可编辑可添加的。再比如社交中的关注标签,当用户还没有关注的话题时,可以推荐话题让用户关注。 数据异常时,用户需要知道为什么、怎么做,通过图和文来为用户解释当前情况,即便你把服务器存在的问题一一和用户说明,但是用户想知道的并不是你服务器中出现的详细问题,用户想知道是简单的问题与解决的方法。
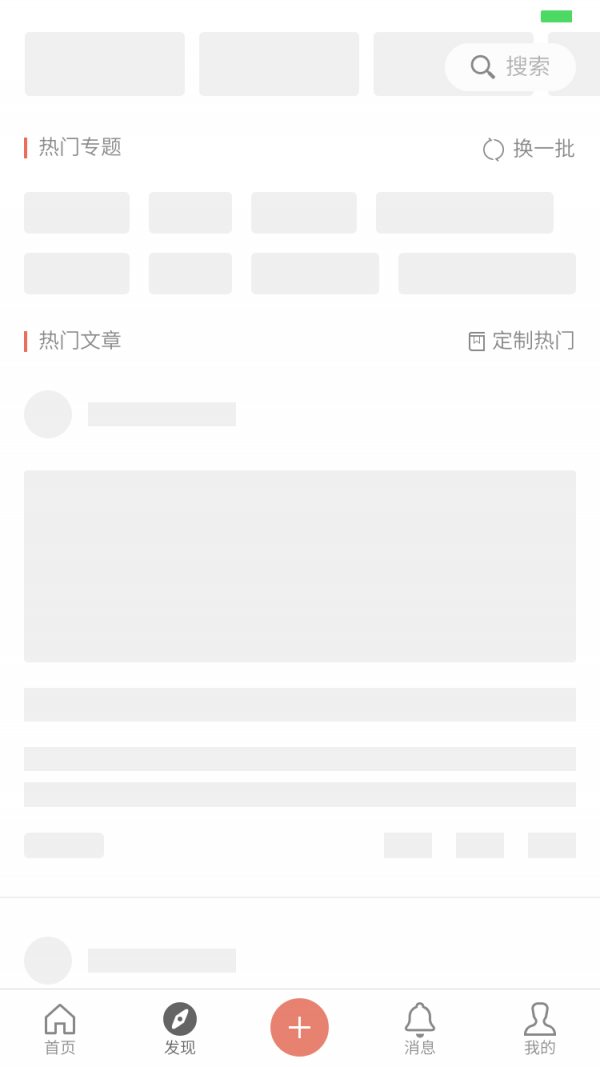
数据加载页: 上面我们说了,当app第一次打开时,可以采用全页式加载或模块式加载,全屏加载页面要要注意的是,为用户传达页面正在运行的信息,这时候如果有动效画面能让用户有耐心停留当前页面,而不会因枯燥乏味地等待失去产品信任感。 模块加载也可以用在刷新的情况下,能够确切地告诉用户还需要加载多少内容,在网络较慢时,可以采用占位符进行设计,但是如资讯类,新闻类应用就不适宜使用图案说明,页面会显得更加复杂。
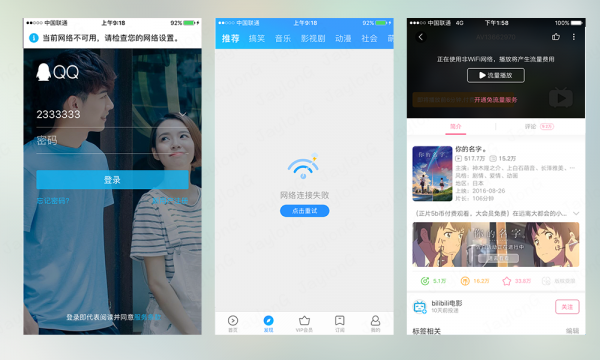
网络情况: 网络情况存在的问题必须强调当前发生了什么,要怎么做,这点和数据异常是相似的,遵循“用户不会犯错”原则,如提示文案可以为“当前网络异常”、“请检查当前网络”、“无法连接到网络等”。 可以按需添加一个“点击重连”的按钮,来规避因为用户自身当前网络不稳定或者网络切换导致的读取问题。 可以适当添加图案来为用户解释当前问题,但是有些页面不适合添加图案,比如视频页面。但是,忌讳没有任何提示信息,这里我指下微博的,首页在没有网络的情况下,刷下不了,但是没有任何提示,这可能会让用户感到困惑,不建议这样的处理状况。
四、总结 针对空白页的设计可以见仁见智,不一定是要按照特定的设计样式去解决自己产品中的问题,但是空白页的设计是必要的,它的意义在于为用户解释说明,并引导用户行为,可以说是非常重要,用户需要知道自己现在所处的位置、所处的环境,然后来判断接下来的行为,所以尽可能去引导用户快捷地完成操作,减轻用户认知负担,才不失为一款好的产品。 作者:JaylonG,一位对产品有着浓厚兴趣的设计尸。欢迎进行行业交流。 至于最难的,就是WEB的交互形式,这一块原型中的说明也可进行完善。 KEVIN常用部件库下载地址: 链接: 密码:9127 (责任编辑:admin) |