|
这个经验法则在具体的产品页面有何体现呢?大家都知道,产品的具体特征非常重要。比如家电这类产品,用户在浏览搜索时重点会关注它们的细节(型号、尺寸等)。这种情况下,列表视图就更好用。
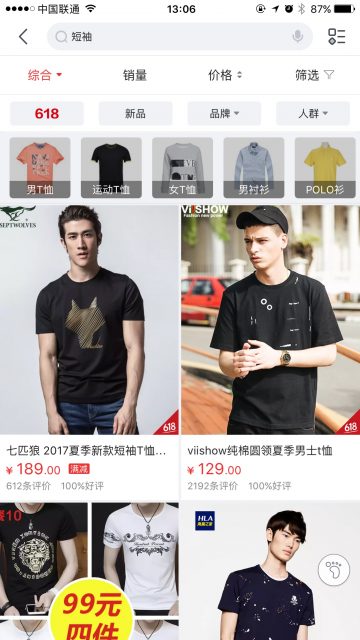
对于需要呈现细节的产品,列表视图再合适不过了。 而不需要呈现太多产品细节的产品,则推荐用栅格视图来呈现。比如首饰这类产品,用户在浏览选择时不会过多依赖于文本信息,主要看的还是「颜值」。 用户关注的是产品间的视觉差别,宁愿在「瀑布式」页面上不断地往下滑,也不愿重复地在列表视图和产品细节页面不停地切换。
对于需要呈现视觉体验的产品,栅格视图再合适不过了。 小提示: 允许用户自行选择用「列表视图」还是「栅格视图」来呈现搜索结果,从而让他们有更多的自主性。 在设计栅格视图时,要注意选择合适的卡片(图片)大小,大到足以让用户识别清楚,而小到在单位面积内呈现更多的产品。 8. 显示搜索进程 我们搜索时,最理想的状态是搜索结果可以立马显示出来。但若做不到的话,最好通过进度显示条暂时用作对用户的反馈。此外,如果能准确地提示用户需要等待的时间,那就锦上添花了。
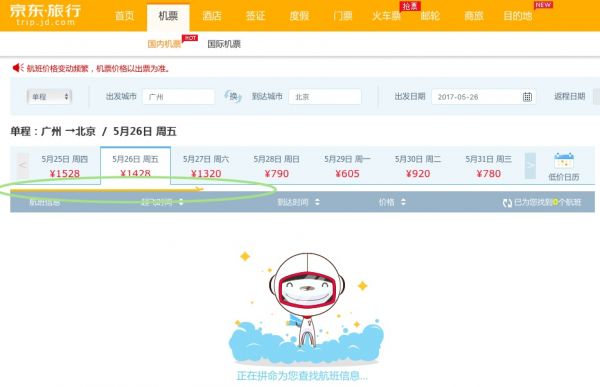
京东旅行在搜索航班信息时,有一个橙色飞机进度条。当飞机从界面左端逐渐向右端滑行时,从最开始未找到航班信息的动效开始,逐渐到「已为您找到 x 个航班」,待航班数量不断增加并最终完成搜索后,该进度条才消失。 小提示:如果搜索时间太长,不妨试试加入动效。好的动效,可以转移用户的注意力,这在一定程度上能减少用户对长时间等待的抱怨。 9. 提供分类及筛选功能 如果用户通过关键词搜索得到的结果页面信息量过大,或者结果无关的,那就真的尴尬了。设计过程中,最好加入筛选功能,让用户自行筛选有用的信息,从而筛选出用户想要的搜索结果。
筛选功能可以帮助用户过滤搜索结果,否则用户会花大量时间和功夫不断地向下滑动或翻页。 小提示: 筛选功能选项不要设置过多。如果过多,建议默认状态下可以折叠部分选项。 不要隐藏筛选选项里的分类功能,它们非常有用。 若用户选择了某较小搜索范围,要清晰地在搜索页面顶端显示该范围。 10. 对「找到 0 个结果」说不 用户得到「找到 0 个结果」反馈,是非常沮丧的,特别是在多次尝试的前提下。在用户搜索体验过程中,最好不要把用户逼上「绝路」。可以试着向用户提供类似的结果,这样的反馈比「找到 0 个结果」要有价值得多。 结束语 要经营好一个网站,搜索体验是非常关键的一步。在查询过程中,用户喜欢畅通无阻的体验。你的网站价值高不高,用户通过搜索结果的质量就可以快速做出判断。 友好的搜索设计,可以让用户简单快速地搜寻到其想要的信息。你的网站,能做到吗? (责任编辑:admin) |