|
《从零开始设计一款App》系列文章共6部分,之前已经讲了前5个部分,今天把设计规范部分也给大家科普下,赶紧来学习。 U妹列了一个小小的目录: 基础概念 Android界面设计规范 Android切图标注 安卓开发单位换算 总结 一. 基础概念 1. 什么是DPI? DPI(Dots Per Inch):每英寸点数,表示指屏幕密度。是测量空间点密度的单位,最初应用于打印技术中,它表示每英寸能打印上的墨滴数量。较小的DPI会产生不清晰的图片。 后来DPI的概念也被应用到了计算机屏幕上,计算机屏幕一般采用PPI(Pixels Per Inch)来表示一英寸屏幕上显示的像素点的数量,现在DPI也被引入。
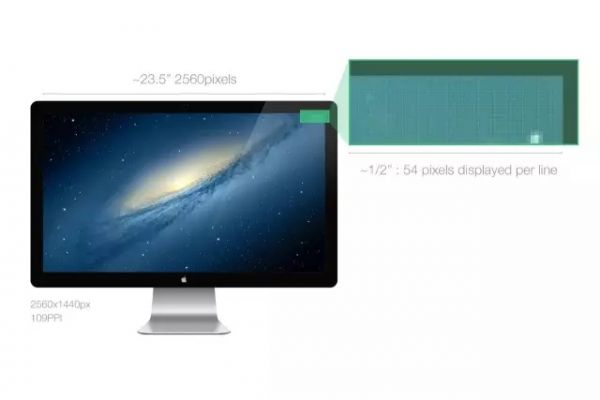
安装Windows操作系统的电脑屏幕PPI的初始值是96,Mac的初始值是72,虽然这个值从80年代起就不是很准确了。 一般来说,非retina桌面(包括Mac)的PPI的取值区间在72-120之间,因为这个取值区间能够确保你的作品在任何地方都能保持大致相同的比例。 这里有一个应用实例: 27寸Mac影院显示屏的PPI是109,这表示在每英寸的屏幕上显示了109个像素点。斜角长是25.7英寸(65cm),实际屏幕的宽度大概是23.5英寸,23.5109约等于2560,因此原始屏幕分辨率就是2560x1440px。
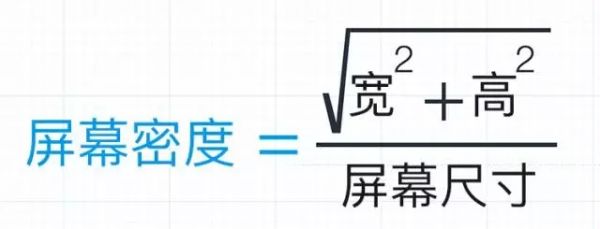
屏幕密度计算公式:
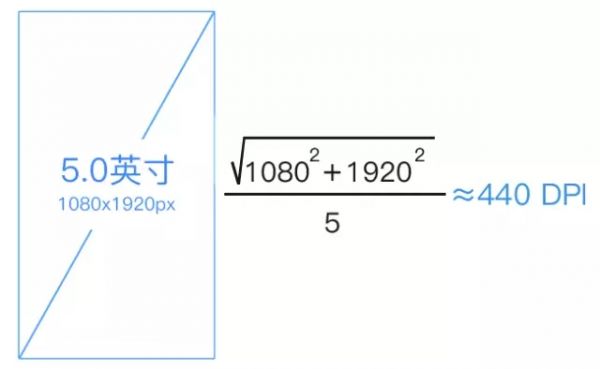
1080x1920px屏幕密度:
2. 什么是PPI? PPI(Pixels Per Inch):图像分辨率;是每英寸图像内有多少个像素点,分辨率的单位为ppi,通常叫做像素每英寸。图像分辨率一般被用于ps中,用来改变图像的清晰度。
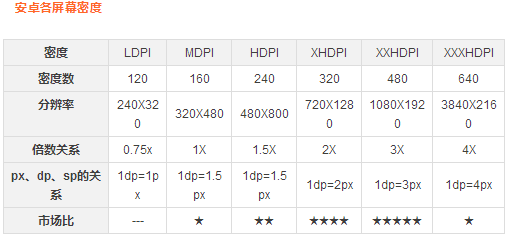
二. Android界面设计规范 1. Android各设备屏幕密度 安卓尺寸众多,按每个屏幕去适配肯定是不现实的。 所以为了解决这个问题,安卓手机屏幕有自己初始的固定密度,安卓会根据这些屏幕不同的密度自己进行适配。这一点内容掌握到能满足自己设计工作需要就可以了…… 以下是Android的密度划分以及代表的分辨率,这里你可以发现已经和设计稿尺寸和切图输出开始挂钩了。 安卓各屏幕密度
U妹来带大家了解一下iPhone各设备的手机屏幕密度: iphone 4/4S/5/5S/SE/6/7≈320DPI 2. Android开发单位DP和SP DP:安卓专用长度单位。以160 DPI屏幕为标注,则1DP=1PX 计算公式:dp x dpi/160=px 例:以720x1280px (320dpi)为例计算 1dp x 320 dpi/=2px SP:安卓专用字体单位。以160 DPI屏幕为标注,则1SP=1PX 计算公式:sp x dpi/160=px 例:以720x1280px (320dpi)为例计算 1sp x 320 dpi/=2px 3. 设计稿尺寸 从目前市场主流设备尺寸来看,我们要用1080 x 1920 PX 来做安卓设计稿尺寸。
以1080x1920px作为设计稿标准尺寸的原由: ① 从中间尺寸向上和向下适配的时候界面调整的幅度最小,最方便适配。 ② 大屏幕时代依然以小尺寸作为设计尺寸,会限制设计师的设计视角。 ③ 用主流尺寸来做设计稿尺寸,极大的提高了视觉还原和其他机型适配。 所以做安卓设计稿时请以1080x1920px来做设计稿 (sketch用户以540 x 960来做设计稿)
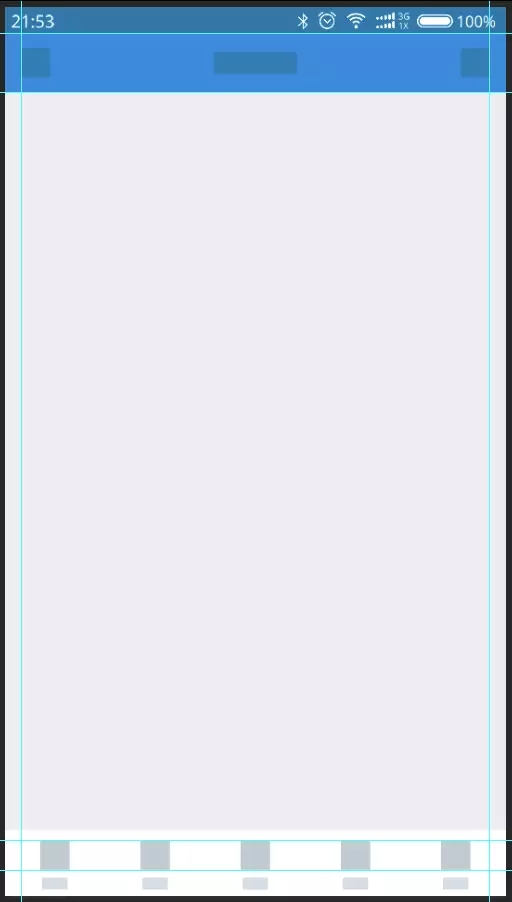
界面设计控件尺寸:
4. 安卓图标尺寸
安卓的图标相对iOS来说较少,我们只需提供以下几个尺寸就可以了,但是需要提高2套,圆角和直角各一套,因为有的地方都会用到。 512x512px、192x192px、144x144px、96x96px、72x72px、48x48px
因为安卓有很多的机型,不同屏幕密度的手机对应的icon大小也是不同的,所以U妹这里没法给你给出相应的icon所被应用的位置。 5. 安卓设计字体 (责任编辑:admin) |