|
比如形状上,如果产品本身的形状是比较柔和的曲线,你却使用太过菱角的图形元素装饰页面那就会显得不协调,而用同样比较柔和的曲线会感觉更协调。
比如元素上,我们其实在做设计的时候都是可以从产品的包装或功效上提取元素使用的。
其实不知道大家发现没有,产品的品牌定位或功效往往决定了他的外包装设计,而他的外包装设计或者说vi设计又会决定她的详情页设计,所以电商设计师以后的发展趋势可能不止是要关注线上就够了,有时间的话平时也留意下线下传统平面设计方面的知识吧,现在很多店铺在品牌视觉统一方面的意识还是比较欠缺的,而这也正好是设计师们可以去发挥的机会。 四、整体浏览器体验要好 那么怎样才能吸引人呢?我给大家总结了一些关键词: 关键词:人性化 如果你能做到前面几步,那么你可能会产出一份视觉不错的详情页设计,但光只是做到视觉上的美观还不足以打动人去购买你的产品,你还得给人更好的浏览体验才对,具体表现在以下几个方面: (1)在排版布局上 形式不能过于浮夸,那么一些比较常用的布局方式有哪些呢?我给大家汇总了一下,其实跟专题页设计布局排版是类似的,我干脆拿以前总结的样式给大家看一下: 左右对比形式的专题页,常见于需要表现出PK或者VS对决类的专题页设计。
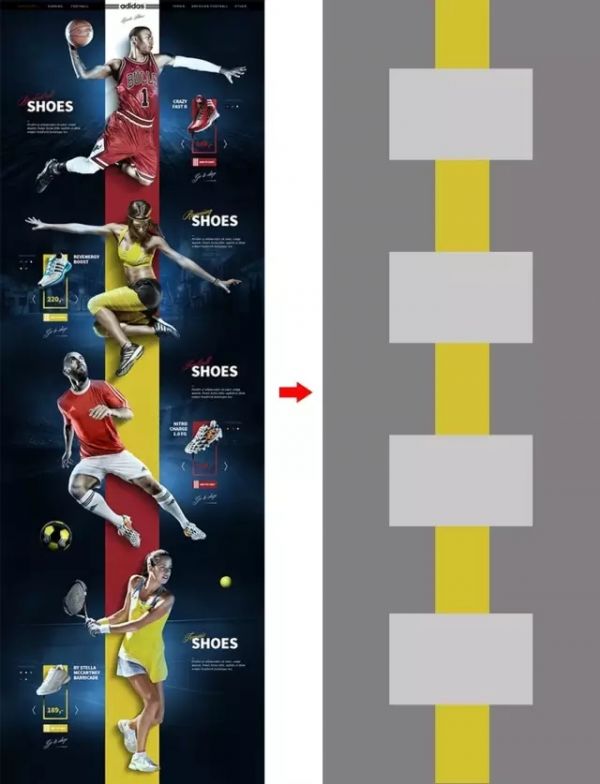
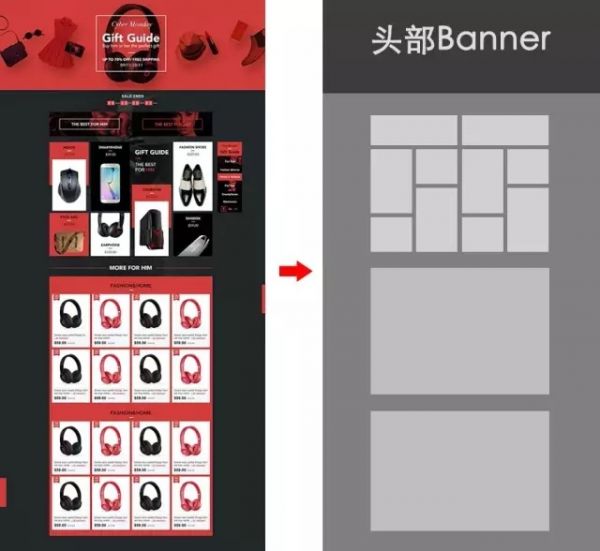
S形的专题页,这种形式的专题页基本上不管什么需求的设计都可以尝试,因为它相比于平铺直叙的形式既不会显得那么呆板,同时阅读起来也很流畅,举例:
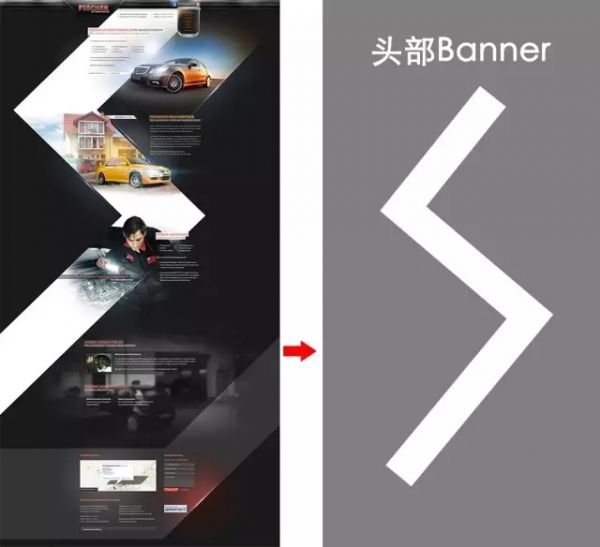
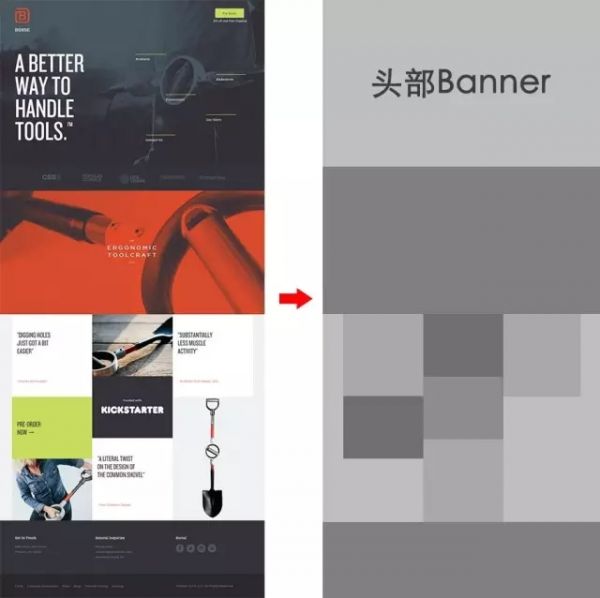
Z形的专题页,这种形式的专题页其实跟S形的作用是类似的,只是说这种Z形会比S形硬朗,更适合用作一些比较男性化的风格页面或者品类里,比如电子器械/汽车/男士护肤/游戏等,举例:
1字形的专题页,有一种硬朗和厚重的感觉,这种形式的专题页除非是有如下图所示的这种高质量模特大图或产品图镇楼,一般情况下很少用到,尤其是在卖货类型的专题页里,可能会显得背景有点抢镜了。
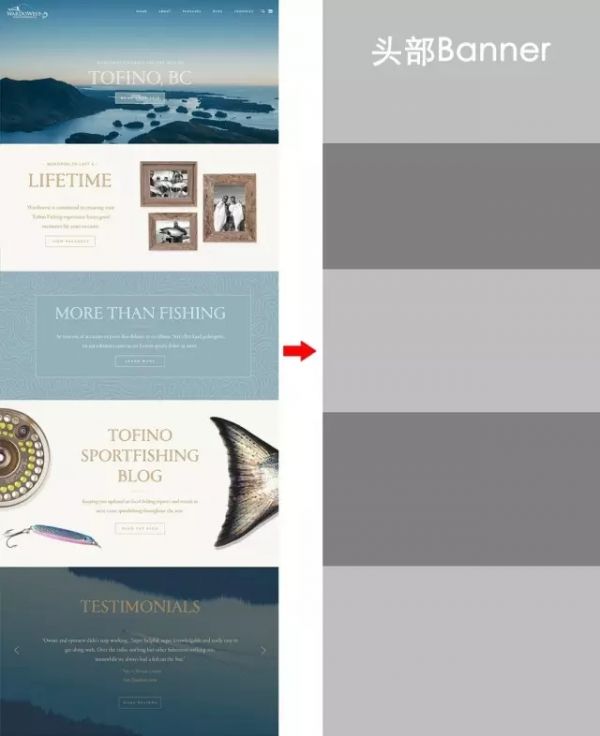
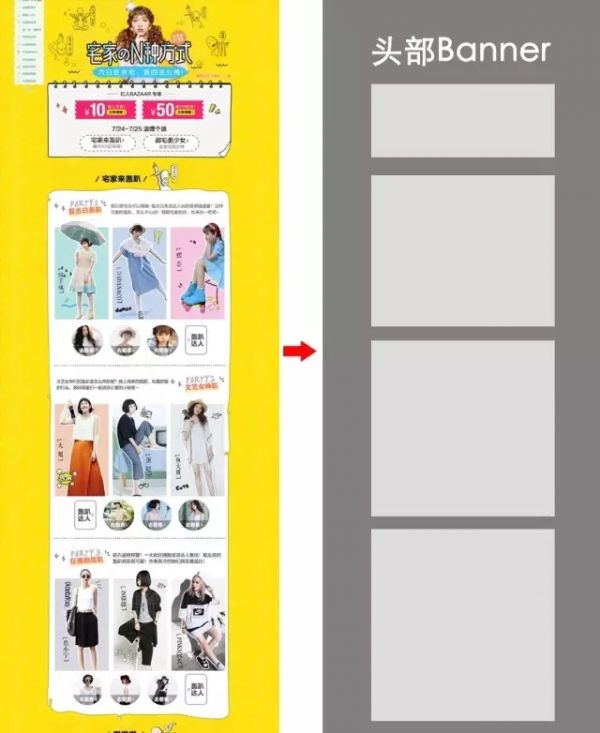
常规楼层类型的专题页,这种页面会显得比较简洁好把控,主要在于背景颜色要有深-浅-深-浅的节奏,同时每一个楼层都是单独的模块,有利于信息阅读。
同理,楼层类型的专题页还可以做一些一些细微的演变,比如从上至下,背景不做切割,始终是一个整体,只是保证中间的内容在一个安全数值以内就好了,比如京东的中间内容区域一般是990Px:
还有在原来的基础上,在某一块楼层里做一些排版小变化,比如切分成一小块一小块的自由排版:
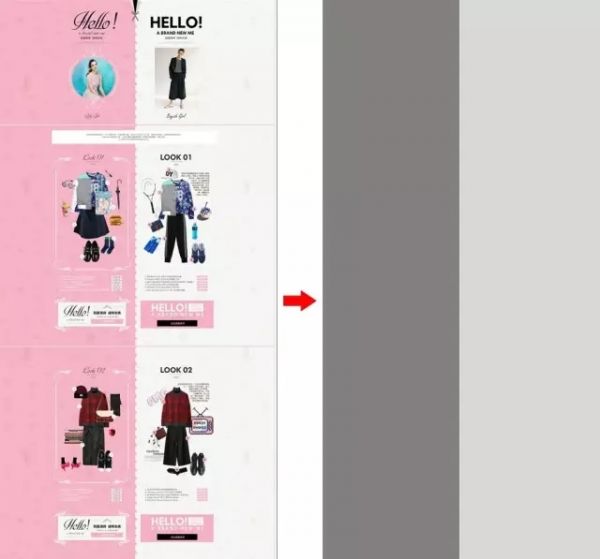
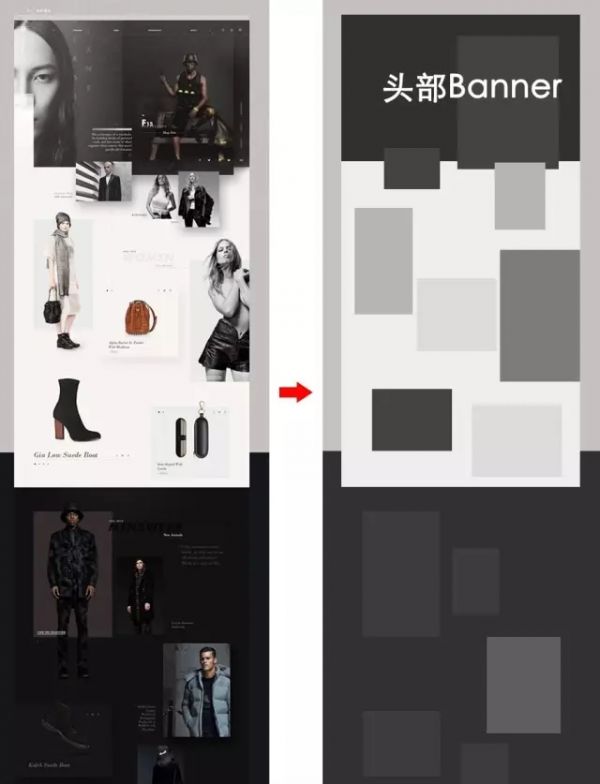
自由排版类型的专题页,这种专题页设计比较适合那些想走高逼格路线的时尚服饰类目,同时这种设计往往是看着简洁,但是对设计师的排版功力要求比较高,不建议新手或没什么功力的人尝试:
(2)在字号大小的选择上 目前移动端详情页的设计才是重中之重,所以为了便于大家手机阅读更舒适,最小字号不能低于20号,最大字号大家就可以自己估摸着来了,也可以参考各大平台app的最小字号:
(3)在字体的选择上 尽量选择便于识别的字体,但这个便不便于识别也是相对的,比如以苹方简纤细体为例,如果是放在比较简洁的背景上,它其实也是一款便于识别的字体,如标识1处,但如果放在复杂背景上它就不是一款便于识别的字体,如标识2处:
但是如果放在画面比较复杂的背景图片上,那他就不太便于识别了,阅读的体验就会不太好。 其实主要记住下面几个对比规律就好了: 背景复杂,字体选粗一点的或笔画规整一点的比较好; 背景简单,字体选择就多一些,不过也要考虑气质搭不搭调; 背景颜色暗,字体颜色就该亮一点; 背景颜色亮,字体颜色就该深一点; 不管背景复杂与否或明还是暗,字体越大越便于识别,不过也要考虑美观与否。 (4)在色彩选择上 (责任编辑:admin) |